通用样式#
通用样式基于微软通用设计指南。 更多信息...
附加属性#
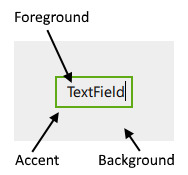
突显色 :ref:` <Universal-Style>` : 颜色
背景色 :ref:` <Universal-Style>` : 颜色
前景色 :ref:` <Universal-Style>` : 颜色
主题 :ref:` <Universal-Style>` : 枚举
附加方法#
颜色 color :ref:` <Universal-Style>` (预定义枚举)
详细描述#
通用样式是一种基于微软通用设计指南的设备无关的样式。通用样式的设计旨在在各种设备上看起来都很好,从手机和表格电脑到个人电脑。

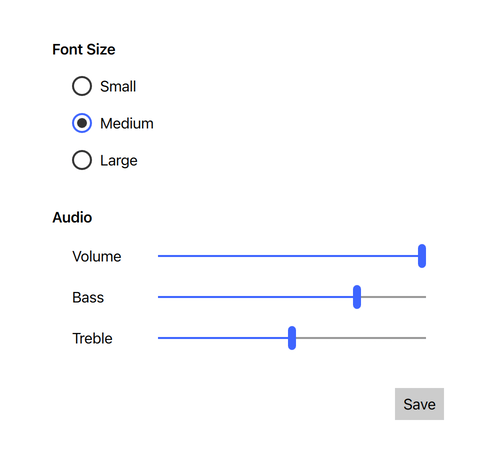
通用样式的浅色主题。

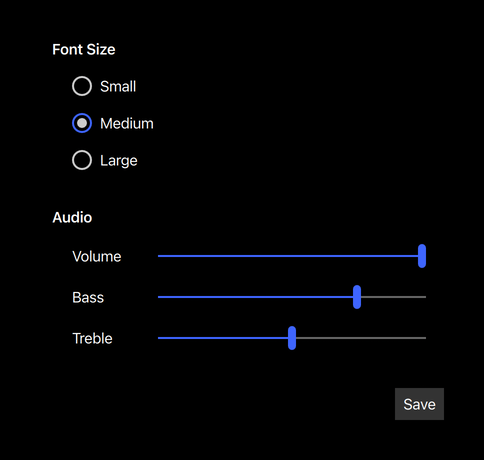
通用样式的深色主题。
要使用通用样式运行应用程序,请参阅 在 Qt Quick 控件中使用样式 .
注意
通用样式不是 Windows 10 的原生样式。通用样式是一个 100% 跨平台的 Qt Quick 控件样式实现,遵循微软通用设计指南。该样式可在任何平台上运行,并且在各个平台上看起来几乎相同。由于系统字体和字体渲染引擎的差异,可能会有细微的差异。
定制#
通用样式允许自定义四个属性,即 主题 , 突显色 , 前景色 和 背景色 .
这两个属性都可以指定给任何窗口或项目,并且它们会像字体属性那样自动传播到子代。以下示例中,窗口和三个单选按钮都显示在深色主题中,并使用紫色作为突显色
++———————————————————-+ || .. image:: images/qtquickcontrols-universal-violet.png| ++———————————————————-+
除了在 QML 中指定这些属性外,也可以通过环境变量或配置文件来指定它们。在 QML 中指定的属性优于所有其他方法。
配置文件#
有关配置文件更多详细信息,请参阅Qt Quick 控件配置文件。
环境变量#
变量
描述
QT_QUICK_CONTROLS_UNIVERSAL_THEME指定默认的 通用主题 。值可以是可用的主题之一,例如
"Dark"。
QT_QUICK_CONTROLS_UNIVERSAL_ACCENT
QT_QUICK_CONTROLS_UNIVERSAL_FOREGROUND
QT_QUICK_CONTROLS_UNIVERSAL_BACKGROUND
有关受支持的环境变量完整列表,请参阅Qt Quick 控件支持的环境变量。
依赖项#
必须单独导入通用样式才能访问特定于通用样式的属性。请注意,无论对通用样式的引用如何,相同的应用程序代码都可以在任何其他样式中运行。特定于通用的属性只有在以通用样式运行应用程序时才有效。
如果将通用样式导入始终加载的QML文件中,则必须与应用程序一起部署通用样式,以便可以在运行与应用程序相关联的任何样式的情况下运行应用程序。通过使用文件选择器,可以在不创建对样式的硬依赖的情况下应用特定于样式的调整。
预定义通用颜色#
可用的预定义颜色
Universal.Lime
附加属性文档#
此附加属性包含主题的突出显示颜色。该属性可以附加到任何窗口或项目。值将传递到子元素。
默认值是Universal.Cobalt。
在以下示例中,突出按钮的突出显示颜色被更改为Universal.Orange。

注意
尽管突出显示可以是任何颜色,但建议使用预定义的通用颜色之一,这些颜色已设计为与通用样式调色板的其他部分良好搭配。
此附加属性包含主题的背景颜色。该属性可以附加到任何窗口或项目。值将传递到子元素。
默认值是主题特定的(浅色或暗色)。
在下面的示例中,面板的背景颜色被更改为 Universal.Steel

此附加属性包含主题的前景色。该属性可以附加到任何窗口或项。该值会传递给子元素。
默认值是主题特定的(浅色或暗色)。
在下面的示例中,按钮的前景色被设置为 Universal.Pink

此附加属性包含主题是亮色还是暗色。该属性可以附加到任何窗口或项。该值会传递给子元素。
可用主题
Universal.Light
亮色主题(默认)
将主题设置为 System 会根据系统主题颜色选择亮色或暗色主题。然而,当读取主题属性的值时,该值永远不会是 System,而是实际的主题。
在下面的示例中,面板和按钮的主题都被设置为 Universal.Dark

附加方法文档#
此附加方法返回指定 预定义的 Universal 颜色 的有效颜色值。