材料风格#
材料风格基于Google材料设计指南。 更多信息...
附加属性#
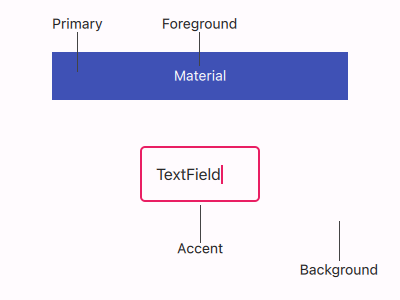
高亮 :ref:` <Material-Style>` : 颜色
背景 :ref:` <Material-Style>` : 颜色
阴影 :ref:` <Material-Style>` : int
前景 :ref:` <Material-Style>` : 颜色
主色 :ref:` <Material-Style>` : 颜色
主题 :ref:` <Material-Style>` : 枚举型
圆角缩放 :ref:` <Material-Style>` : 枚举型
容器样式 :ref:` <Material-Style>` : 枚举型
附加方法#
颜色 颜色 :ref:` <Material-Style>` (预定义枚举,枚举阴影)
详细描述#
材料风格基于Google材料设计指南。它允许在不同平台和设备大小之间提供一致的使用体验。

材料风格的亮色主题。

材料风格的暗色主题。
要运行具有材料风格的程序,请参阅在Qt Quick Controls中使用样式。
注意
材料风格不是原生的Android风格。材料风格是一个遵循Google材料设计指南的100%跨平台Qt Quick Controls样式实现。该样式可在任何平台上运行,并几乎在所有地方看起来都大致相同。由于系统字体和字体渲染引擎的不同,可能会出现一些细微的差异。
注意
随着材料设计指南的不断变化,此风格可能会更改某些填充或字体值,例如,以保持与指南的一致性。
自定义#
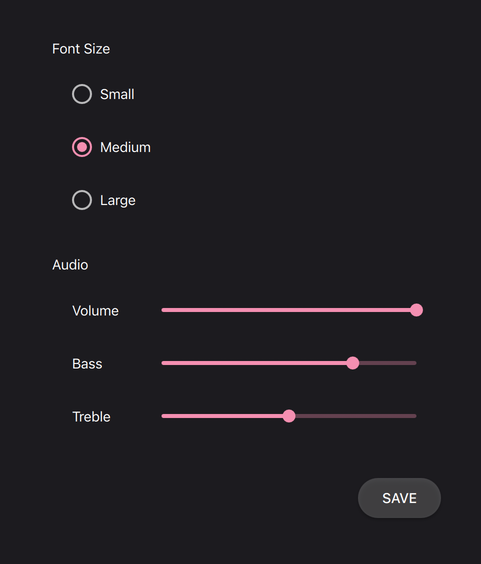
材料风格支持许多可自定义的属性。其中一些属性以与字体相同的方式传播到子元素中
其余属性不会传播到子元素
在以下示例中,窗口和所有三个单选按钮都使用紫色高亮颜色在暗色主题中显示
++———————————————————+ || .. image:: images/qtquickcontrols-material-purple.png| ++———————————————————+
除了在QML中指定属性外,还可以通过环境变量或在配置文件中指定某些属性。在QML中指定的属性将优先于所有其他方法。
配置文件#
变量
描述
主题指定默认的 材料主题。值可以是可用的主题之一,例如
"Dark"。
变体指定材料变体。物质设计有两个变体:一个为触摸设备设计的普通变体,一个用于桌面的密集变体。密集变体使用更小的控件和字体大小。
值可以是
"Normal"或"Dense"。
强调色指定默认的 材料强调色。值可以是任何颜色,但建议使用预定义的颜色之一,例如
"Teal"。
主色指定默认的 材料主色。值可以是任何颜色,但建议使用预定义的颜色之一,例如
"BlueGrey"。
前景色指定默认的 材料前景色。值可以是任何颜色,或者是预定义的颜色之一,例如
"Brown"。
背景色指定默认的 材料背景色。值可以是任何颜色,或者是预定义的颜色之一,例如
"Grey"。
有关配置文件的更多详细信息,请参阅 Qt Quick Controls 配置文件。
环境变量#
变量
描述
QT_QUICK_CONTROLS_MATERIAL_THEME指定默认的 材料主题。值可以是可用的主题之一,例如
"Dark"。
QT_QUICK_CONTROLS_MATERIAL_VARIANT指定材料变体。物质设计有两个变体:一个为触摸设备设计的普通变体,一个用于桌面的密集变体。密集变体使用更小的控件和字体大小。
值可以是
"Normal"或"Dense"。
QT_QUICK_CONTROLS_MATERIAL_ACCENT指定默认的 材料强调色。值可以是任何颜色,但建议使用预定义的颜色之一,例如
"Teal"。
QT_QUICK_CONTROLS_MATERIAL_PRIMARY指定默认的 材料主色。值可以是任何颜色,但建议使用预定义的颜色之一,例如
"BlueGrey"。
QT_QUICK_CONTROLS_MATERIAL_FOREGROUND指定默认的 材料前景色。值可以是任何颜色,或者是预定义的颜色之一,例如
"Brown"。
QT_QUICK_CONTROLS_MATERIAL_BACKGROUND指定默认的 材料背景色。值可以是任何颜色,或者是预定义的颜色之一,例如
"Grey"。
有关支持的环境变量的完整列表,请参阅 Qt Quick Controls 支持的环境变量。
依赖#
要访问特定于材料样式的属性,必须单独导入材料样式。请注意,无论引用材料样式,相同的应用程序代码都可以在任意的样式下运行。特定于材料的属性仅在当时应用了材料风格时才有效。
如果您在始终加载的 QML 文件中导入材料样式,则必须与应用程序一起部署材料样式,以便在运行应用时无论使用哪种样式都可以运行应用程序。通过使用 文件选择器,可以在不创建对样式的硬依赖的情况下应用特定于样式的调整。
预定义的材料颜色#
尽管主色和强调色可以是任何颜色,但建议使用为与材料风格调色板配合使用而设计的预定义颜色。
可用的预定义颜色
Material.Red
当使用深色主题时,默认会使用预定义颜色的不同色调
Material.Red
预定义色调#
每个预定义颜色都有几种不同的色调可以传递给Material.color()函数
Material.Shade50
变体#
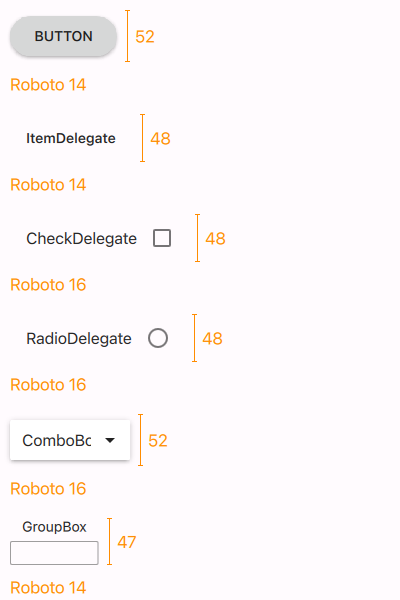
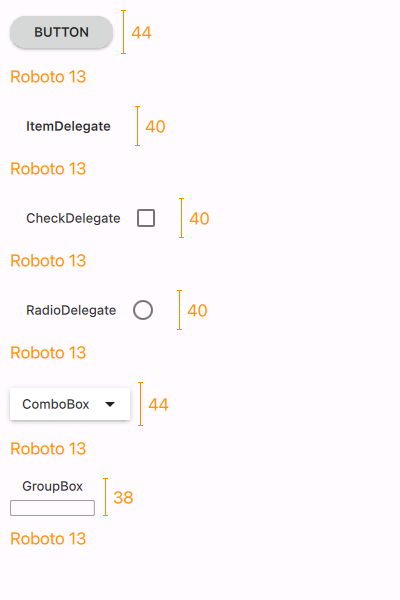
Material样式也支持密集变体,其中按钮和委托等控件的高度更小,并使用更小的字体大小。建议在桌面平台上使用密集变体,因为鼠标和键盘能够提供更精确和灵活的用户交互。
要使用密集变体,可以将环境变量QT_QUICK_CONTROLS_MATERIAL_VARIANT设置为Dense,或者在qtquickcontrols2.conf文件中指定Variant=Dense。在两种情况下,默认值都是Normal。
以下图像展示了在使用正常和密集变体时,某些控件之间的差异
请注意,上述显示的高度可能会根据平台间字体差异而有所不同。
控制特定说明#
TextArea#
TextArea支持两种容器样式:Filled和Outlined。有边框的TextArea有浮动的占位符文本,该文本位于控件的顶部。这要求占位符文本超出控件边界,可能导致当TextArea或其子控件设置为true时被裁剪。为了避免这种情况,在这些情况下会将topInset设置为一个适当的值。
根据Material指南,占位符文本应保持简短,且不要占用多行。
TextField#
与上述TextArea中解释的裁剪问题一样,也可能发生在TextField上。为了避免这种情况,当TextField设置为true时,将topInset设置为一个适当的值。
根据Material指南,占位符文本应保持简短,且不要占用多行。
附加属性文档#
此附加属性保存主题的强调颜色。该属性可以附加到任何窗口或项。值将传递给子项。
默认值为Material.Pink。
在以下示例中,突出显示的按钮的强调颜色更改为Material.Orange

注意
尽管装饰可以实现任意颜色,但是建议使用那些被设计来和Material风格调色板配合使用的预定义的Material颜色。
这个附加属性保存了主题的背景色。该属性可以被绑定到任何窗口或元素。其值将被继承到子元素。
默认值为主题特定的(浅色或深色)。
在以下示例中,按钮的背景色被更改为Material.Teal

这个附加属性保存了控制项的立体深度。立体深度越高,阴影也就越深。该属性可以被绑定到任何控制项,但不是所有的控制项都可视化立体深度。其值将不会被继承到子元素。
默认值为控制项特定的。
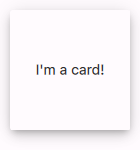
在以下示例中,为了达到凸起卡片的样式,面板的立体深度被设置为了6

这个附加属性保存了主题的前景色。该属性可以被绑定到任何窗口或元素。其值将被继承到子元素。
默认值为主题特定的(浅色或深色)。
在以下示例中,按钮的前景色被设置为了Material.Pink

这个附加属性保存了主题的主色。该属性可以被绑定到任何窗口或元素。其值将被继承到子元素。
默认情况下,主色用作ToolBar的背景色。
默认值为Material.Indigo。
注意
尽管主色可以是任何颜色,但建议使用那些被设计来和其他部分 Material 风格调色板良好配合的预定义的Material颜色。
这个附加属性保存了主题是浅色还是深色。该属性可以被绑定到任何窗口或元素。其值将被继承到子元素。
可用的主题
Material.Light
浅色主题(默认)
将主题设置为System将在系统主题颜色的基础上选择浅色或深色主题。然而,当读取主题属性值时,值绝不会是System,而是实际的主题。
在以下示例中,面板和按钮的主题都被设置为Material.Dark

这个附加属性保存了目标控制项上使用圆角半径。该属性可以被绑定到任何窗口或元素,但只有一些控制项支持它。其值将不会被继承到子元素。
默认值为控制项特定的。
可用的缩放比例
Material.NotRounded
方形角落
此属性自Qt 6.5起添加。
另请参阅: 材质样式:形状 .
这个附加属性保存了目标控制项所使用的容器样式。该属性可以被绑定到任何窗口或元素,但默认情况下,只有TextField和TextArea支持它。其值将不会被继承到子元素。
默认值为控制项特定的。
可用的样式
Material.Filled
如果可用,请使用填充容器变体。
此属性自Qt 6.5起添加。
另请参阅: 材质样式:文本字段容器 .
附加方法文档#
本附加方法返回指定 预定义材质颜色 与给定 阴影 结合的有效颜色值。如果省略,阴影参数默认为 Material.Shade500。