C
Qt 3D Studio 运行时:QML 数据输入示例
演示在 QML 中使用 DataInput 元素。

本示例演示在 Studio 中使用 QML 的 DataInput 元素。
运行示例
要运行示例,请从 Qt Creator 的 欢迎 模式下启动,然后在 示例 中选择示例。有关更多信息,请访问 构建和运行示例。
描述
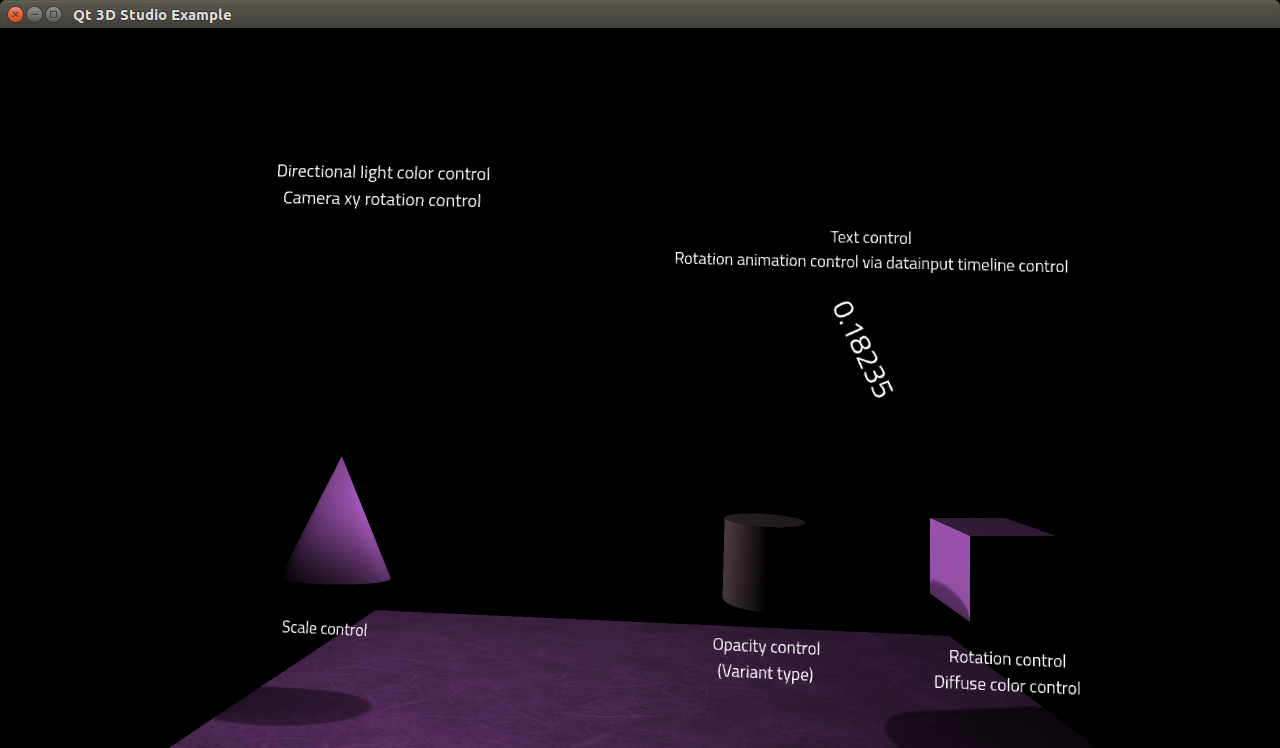
演示包括一个静态文本元素作为标签和一个旋转文本元素来显示以文本形式表示的输入数据。还有一个名为 Ranged Number 的数据输入类型在演示中。此数据输入用于控制旋转动画时间和第二个文本元素上显示的文本。范围在演示中指定为 [0 .. 360],其中零与动画的开始相对应,360 与动画的结束相对应。
qml 主文件加载演示并动画化一个数字属性。动画属性的值绑定到 value 属性的 DataInput 元素,这使得值在演示中关联的文本元素中显示出来。相同的值用于控制动画时间。
Presentation { id: presentation source: "qrc:/presentation/datainput.uia" onDataInputsReady: { diList.updateModel(); } DataInput { // Name must match the data input name specified in the presentation name: "rangeInput" value: studio3D.inputNumber } DataInput { name: "scaleInput" value: studio3D.inputScaleVec3 } DataInput { name: "colorInput" value: studio3D.inputColorVec4 } DataInput { name: "cameraRotInput" value: studio3D.inputCamRotVec3 } DataInput { name: "stringInput" value: studio3D.inputString } DataInput { name: "variantInput" value: studio3D.inputVariant } }
文件
- qmldatainput/main.cpp
- qmldatainput/qml/qmldatainput/main.qml
- qmldatainput/qmldatainput.pro
- qmldatainput/qmldatainput.qrc
Image
在某些 Qt 许可下可用。
了解更多信息。