使用样式表自定义Qt小部件
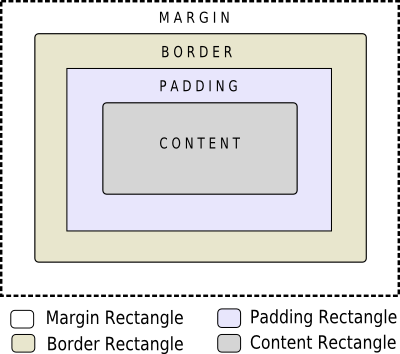
在使用样式表时,每个小部件都被视为一个具有四个同心矩形的盒子:边距矩形、边框矩形、填充矩形和内容矩形。盒子模型会进一步详细描述。
盒子模型
四个同心矩形在概念上如下所示

- 边距在边框外部。
- 边框绘制在边距和填充之间。
- 填充位于边框内,在边框和实际内容之间。
- 内容是在移除了边距、边框和填充之后,原始小部件或子控件留下的内容。
边距、边框宽度 和 填充 属性默认为0。在这种情况下,所有四个矩形(边距、边框、填充 和 内容)完全重叠。
您可以使用 background-image 属性为小部件指定背景。默认情况下,背景图片只绘制在边框内部的区域。这可以通过 background-clip 属性进行更改。您可以使用 background-repeat 和 background-origin 控制背景图片的重复和起源。
背景图像的大小不会随小部件的大小而缩放。要提供一个“皮肤”或背景,它可以随着小部件大小而缩放,则必须使用 border-image。由于边框图像属性提供了一个替代的背景,因此当指定边框图像时,不需要指定背景图像。在这种情况下,当两者都指定时,边框图像将绘制在背景图像之上。
此外,可以使用 image 属性在边框图像上绘制图像。指定的图像不会平铺或拉伸,并且当其大小与小部件的大小不匹配时,其对齐方式使用 image-position 属性指定。与背景图像和边框图像不同,可以在图像属性中指定SVG,在这种情况下,图像将根据小部件大小自动缩放。
渲染规则的步骤如下
- 设置整个渲染操作的裁剪(边框半径)
- 绘制背景(背景图像)
- 绘制边框(边框图像,边框)
- 绘制覆盖图像(图像)
子控件
组件被视为重叠在一起的子控件的层次结构(树)。例如,QComboBox 绘制下拉子控件后,再绘制向下箭头子控件。因此,QComboBox 的渲染如下
- 渲染 QComboBox { } 规则
- 渲染 QComboBox::drop-down { } 规则
- 渲染 QComboBox::down-arrow { } 规则
子控件之间存在父子关系。在 QComboBox 的例子中,向下箭头的父控件是下拉控件,而下拉控件的父控件是组件本身。子控件使用 subcontrol-position 和 subcontrol-origin 属性在其父控件内部定位。
定位后,可以采用 盒模型 对子控件进行样式化。
注意:对于复杂控件例如 QComboBox 和 QScrollBar,如果对某个属性或子控件进行了自定义,所有其他属性或子控件也必须进行自定义。
© 2024 Qt 公司。此处包含的文档贡献是各自所有者的版权。本提供的文档根据自由软件基金会发布的 GNU 自由文档许可协议版本 1.3 的条款进行许可。Qt 及相关标志是芬兰 Qt 公司及其在世界各国的商标。所有其他商标均为其各自所有者的财产。
