文档布局
文档布局仅在要在设备上显示或需要文档的视觉表示以请求某些信息时才相关。在出现这种情况之前,不需要格式化和准备文档以供设备使用。
概述
每个文档的布局由 QAbstractTextDocumentLayout 类的子类管理。此类为布局和渲染引擎提供了一个公共接口。默认的渲染行为目前由一个私有类来实现。这种方法使得创建自定义布局成为可能,并为准备打印或导出为可移植文档格式 (PDF) 文件时的页面准备提供了机制。
示例 - 带形状的文本布局
有时在形状不规则的区域中格式化纯文本非常重要,例如在渲染自定义小部件时。Script 提供了通用功能,例如由 QTextLayout 类提供的功能,以帮助开发者在不首先创建文档的情况下执行单词换行和布局任务。

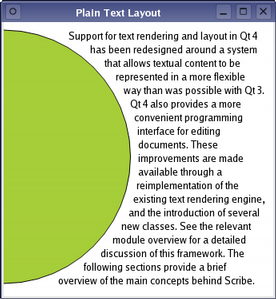
格式化和绘制一个段落的纯文本很简单。下面的示例将使用单个字体围绕圆形的右边边缘布置一段文本。
QTextLayout textLayout(text, font); qreal margin = 10; qreal radius = qMin(width()/2.0, height()/2.0) - margin; QFontMetrics fm(font); qreal lineHeight = fm.height(); qreal y = 0; textLayout.beginLayout(); while (1) { // create a new line QTextLine line = textLayout.createLine(); if (!line.isValid()) break; qreal x1 = qMax(0.0, pow(pow(radius,2)-pow(radius-y,2), 0.5)); qreal x2 = qMax(0.0, pow(pow(radius,2)-pow(radius-(y+lineHeight),2), 0.5)); qreal x = qMax(x1, x2) + margin; qreal lineWidth = (width() - margin) - x; line.setLineWidth(lineWidth); line.setPosition(QPointF(x, margin+y)); y += line.height(); } textLayout.endLayout(); QPainter painter; painter.begin(this); painter.setRenderHint(QPainter::Antialiasing); painter.fillRect(rect(), Qt::white); painter.setBrush(QBrush(Qt::black)); painter.setPen(QPen(Qt::black)); textLayout.draw(&painter, QPoint(0,0)); painter.setBrush(QBrush(QColor("#a6ce39"))); painter.setPen(QPen(Qt::black)); painter.drawEllipse(QRectF(-radius, margin, 2*radius, 2*radius)); painter.end();
我们创建一个文本布局,指定我们想要显示的文本字符串和要使用的字体。我们通过从文本格式中获取文本行并使用可用空间包裹剩余的文本来确保我们提供的文本格式正确。随着我们向下移动页面,这些行被定位。
格式化的文本可以绘制到绘图设备上;在上面的代码中,文本直接绘制到小部件上。
© 2024 The Qt Company Ltd. 本文档中的文档贡献版权归原作者所有。本文档按照免费软件基金会发布的 GNU 1.3 版本自由文档许可证 的条款许可。Qt 和相应的标志是 The Qt Company Ltd. 在芬兰和其他国家的商标。所有其他商标均属于各自所有者。
