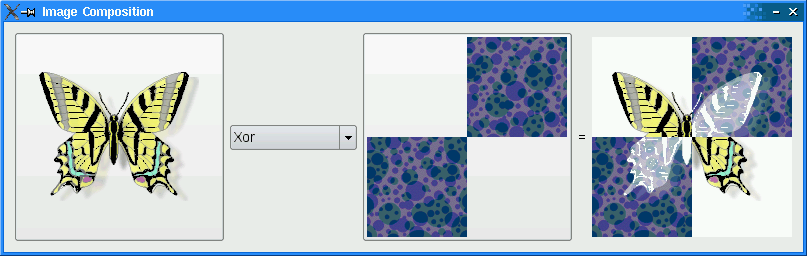
图像组合示例
展示了如何使用QPainter中的组合模式。

设置资源文件
图像组合示例需要两个源图像,即嵌入在imagecomposition.qrc中的butterfly.png和checker.png。该文件包含以下代码
<!DOCTYPE RCC><RCC version="1.0">
<qresource>
<file>images/butterfly.png</file>
<file>images/checker.png</file>
</qresource>
</RCC>有关资源文件的更多信息,请参阅Qt 资源系统。
ImageComposer 类定义
ImageComposer 类是 QWidget 的子类,实现了三个私有槽函数,分别是 chooseSource()、chooseDestination() 和 recalculateResult()。
class ImageComposer : public QWidget { Q_OBJECT public: ImageComposer(); private slots: void chooseSource(); void chooseDestination(); void recalculateResult();
此外,ImageComposer 包含五个私有函数,分别是 addOp()、chooseImage()、loadImage()、currentMode() 和 imagePos(),以及 QToolButton、QComboBox、QLabel 和 QImage 的私有实例。
private: void addOp(QPainter::CompositionMode mode, const QString &name); void chooseImage(const QString &title, QImage *image, QToolButton *button); void loadImage(const QString &fileName, QImage *image, QToolButton *button); QPainter::CompositionMode currentMode() const; QPoint imagePos(const QImage &image) const; QToolButton *sourceButton; QToolButton *destinationButton; QComboBox *operatorComboBox; QLabel *equalLabel; QLabel *resultLabel; QImage sourceImage; QImage destinationImage; QImage resultImage; };
ImageComposer 类实现
我们声明一个QSize对象,resultSize,作为一个静态常数,其宽度和高度均为200。
static const QSize resultSize(200, 200);
在构造函数中,我们实例化一个QToolButton对象,sourceButton,并将其iconSize属性设置为resultSize。然后实例化并使用addOp()函数填充operatorComboBox。此函数接受一个QPainter::CompositionMode,即mode,以及一个代表组合模式名称的QString,即name。
ImageComposer::ImageComposer() { sourceButton = new QToolButton; sourceButton->setIconSize(resultSize); operatorComboBox = new QComboBox; addOp(QPainter::CompositionMode_SourceOver, tr("SourceOver")); addOp(QPainter::CompositionMode_DestinationOver, tr("DestinationOver")); addOp(QPainter::CompositionMode_Clear, tr("Clear")); addOp(QPainter::CompositionMode_Source, tr("Source")); addOp(QPainter::CompositionMode_Destination, tr("Destination")); addOp(QPainter::CompositionMode_SourceIn, tr("SourceIn")); addOp(QPainter::CompositionMode_DestinationIn, tr("DestinationIn")); addOp(QPainter::CompositionMode_SourceOut, tr("SourceOut")); addOp(QPainter::CompositionMode_DestinationOut, tr("DestinationOut")); addOp(QPainter::CompositionMode_SourceAtop, tr("SourceAtop")); addOp(QPainter::CompositionMode_DestinationAtop, tr("DestinationAtop")); addOp(QPainter::CompositionMode_Xor, tr("Xor")); addOp(QPainter::CompositionMode_Plus, tr("Plus")); addOp(QPainter::CompositionMode_Multiply, tr("Multiply")); addOp(QPainter::CompositionMode_Screen, tr("Screen")); addOp(QPainter::CompositionMode_Overlay, tr("Overlay")); addOp(QPainter::CompositionMode_Darken, tr("Darken")); addOp(QPainter::CompositionMode_Lighten, tr("Lighten")); addOp(QPainter::CompositionMode_ColorDodge, tr("ColorDodge")); addOp(QPainter::CompositionMode_ColorBurn, tr("ColorBurn")); addOp(QPainter::CompositionMode_HardLight, tr("HardLight")); addOp(QPainter::CompositionMode_SoftLight, tr("SoftLight")); addOp(QPainter::CompositionMode_Difference, tr("Difference")); addOp(QPainter::CompositionMode_Exclusion, tr("Exclusion"));
destinationButton 实例化后,其 iconSize 属性也设置为 resultSize。创建了两个 QLabel 元素 equalLabel 和 resultLabel,并且设置了 resultLabel 的 minimumWidth 属性。
destinationButton = new QToolButton; destinationButton->setIconSize(resultSize); equalLabel = new QLabel(tr("=")); resultLabel = new QLabel; resultLabel->setMinimumWidth(resultSize.width());
我们将以下信号连接到相应的槽
sourceButton的 clicked() 信号连接到chooseSource(),operatorComboBox的 activated() 信号连接到recalculateResult(),以及destinationButton的 clicked() 信号连接到chooseDestination()。
connect(sourceButton, &QAbstractButton::clicked, this, &ImageComposer::chooseSource); connect(operatorComboBox, &QComboBox::activated, this, &ImageComposer::recalculateResult); connect(destinationButton, &QAbstractButton::clicked, this, &ImageComposer::chooseDestination);
使用一个QGridLayout,mainLayout,来放置所有的小部件。请注意,mainLayout的sizeConstraint属性设置为QLayout::SetFixedSize,这意味着ImageComposer的大小完全不能调整。
QGridLayout *mainLayout = new QGridLayout; mainLayout->addWidget(sourceButton, 0, 0, 3, 1); mainLayout->addWidget(operatorComboBox, 1, 1); mainLayout->addWidget(destinationButton, 0, 2, 3, 1); mainLayout->addWidget(equalLabel, 1, 3); mainLayout->addWidget(resultLabel, 0, 4, 3, 1); mainLayout->setSizeConstraint(QLayout::SetFixedSize); setLayout(mainLayout);
我们创建了一个QImage,resultImage,并且两次调用loadImage()来加载imagecomposition.qrc文件中的两个图像文件。然后,我们将windowTitle属性设置为"Image Composition"。
resultImage = QImage(resultSize, QImage::Format_ARGB32_Premultiplied); loadImage(":/images/butterfly.png", &sourceImage, sourceButton); loadImage(":/images/checker.png", &destinationImage, destinationButton); setWindowTitle(tr("Image Composition")); }
chooseSource()和chooseDestination()函数是方便的函数,它们使用特定参数调用chooseImage()。
void ImageComposer::chooseSource() { chooseImage(tr("Choose Source Image"), &sourceImage, sourceButton); } void ImageComposer::chooseDestination() { chooseImage(tr("Choose Destination Image"), &destinationImage, destinationButton); }
chooseImage()函数根据title,image和button加载用户选择的图像。
void ImageComposer::chooseImage(const QString &title, QImage *image, QToolButton *button) { QString fileName = QFileDialog::getOpenFileName(this, title); if (!fileName.isEmpty()) loadImage(fileName, image, button); }
recalculateResult()函数用于计算并显示组合两幅图像并在用户选择的组合模式下显示的结果。
void ImageComposer::recalculateResult() { QPainter::CompositionMode mode = currentMode(); QPainter painter(&resultImage); painter.setCompositionMode(QPainter::CompositionMode_Source); painter.fillRect(resultImage.rect(), Qt::transparent); painter.setCompositionMode(QPainter::CompositionMode_SourceOver); painter.drawImage(0, 0, destinationImage); painter.setCompositionMode(mode); painter.drawImage(0, 0, sourceImage); painter.setCompositionMode(QPainter::CompositionMode_DestinationOver); painter.fillRect(resultImage.rect(), Qt::white); painter.end(); resultLabel->setPixmap(QPixmap::fromImage(resultImage)); }
addOp()函数使用QComboBox的addItem函数向operatorComboBox添加一个项。该函数接受一个QPainter::CompositionMode,mode和一个QString,name。矩形使用Qt::Transparent填充,并在显示到resultLabel之前,绘制了sourceImage和destinationImage。
void ImageComposer::addOp(QPainter::CompositionMode mode, const QString &name) { operatorComboBox->addItem(name, mode); }
loadImage()函数使用fillRect()填充透明背景,并使用drawImage()在居中位置绘制image。然后,将此image设置为button的图标。
void ImageComposer::loadImage(const QString &fileName, QImage *image, QToolButton *button) { image->load(fileName); // Scale the image to given size *image = image->scaled(resultSize, Qt::KeepAspectRatio); QImage fixedImage(resultSize, QImage::Format_ARGB32_Premultiplied); QPainter painter(&fixedImage); painter.setCompositionMode(QPainter::CompositionMode_Source); painter.fillRect(fixedImage.rect(), Qt::transparent); painter.setCompositionMode(QPainter::CompositionMode_SourceOver); painter.drawImage(imagePos(*image), *image); painter.end(); button->setIcon(QPixmap::fromImage(fixedImage)); *image = fixedImage; recalculateResult(); }
currentMode()函数返回当前在operatorComboBox中选择的组合模式。
QPainter::CompositionMode ImageComposer::currentMode() const { return (QPainter::CompositionMode) operatorComboBox->itemData(operatorComboBox->currentIndex()).toInt(); }
我们使用imagePos()函数确保加载到QToolButton对象sourceButton和destinationButton上的图像居中。
QPoint ImageComposer::imagePos(const QImage &image) const { return QPoint((resultSize.width() - image.width()) / 2, (resultSize.height() - image.height()) / 2); }
main() 函数
main()函数实例化QApplication和ImageComposer,并调用其show()函数。
int main(int argc, char *argv[]) { QApplication app(argc, argv); ImageComposer composer; composer.show(); return app.exec(); }
© 2024 Qt公司版权所有。本文件内的文档贡献的版权属于其各自的所有者。所提供的文档根据自由软件基金会发布的GNU自由文档许可协议版本1.3的条款进行许可。Qt及其相关标志是芬兰及其它国家/地区的Qt公司商标。所有其他商标归其各自所有者所有。
