简单的锚点布局示例
演示锚点布局在图形视图场景中的应用。
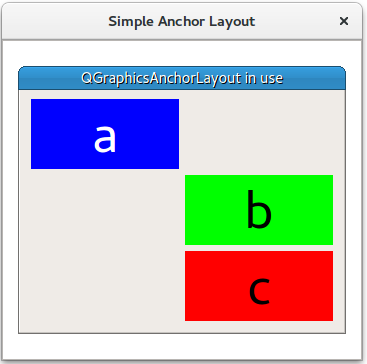
简单锚点布局示例展示了 QGraphicsAnchorLayout 类的基本用法。

示例首先创建了一个 QGraphicsScene(scene),3 个小部件(a,b 和 c),以及一个 QGraphicsAnchorlayout(layout)。
QGraphicsScene scene; Widget *a = new Widget(Qt::blue, Qt::white, "a"); a->setPreferredSize(100, 100); Widget *b = new Widget(Qt::green, Qt::black, "b"); b->setPreferredSize(100, 100); Widget *c = new Widget(Qt::red, Qt::black, "c"); c->setPreferredSize(100, 100); QGraphicsAnchorLayout *layout = new QGraphicsAnchorLayout;
首先将项目 a 的左上角锚定到 layout 的左上角。这可以分两步完成
layout->addAnchor(a, Qt::AnchorTop, layout, Qt::AnchorTop);
layout->addAnchor(a, Qt::AnchorLeft, layout, Qt::AnchorLeft);或者一步完成
然后,将 a 的右侧锚定到 b 的左侧锚,并将项目 b 的顶部锚定到 a 的底部。
layout->addAnchor(b, Qt::AnchorLeft, a, Qt::AnchorRight); layout->addAnchor(b, Qt::AnchorTop, a, Qt::AnchorBottom);
将第三个小部件 c 放在 b 小部件下面
项目 b 和 c 在水平方向上锚定到对方
layout->addAnchors(b, c, Qt::Horizontal);
项目 c 锚定到 layout 的右下角
最后,将 QGraphicsWidget w 显示在 QGraphicsView view 中。
auto w = new QGraphicsWidget(nullptr, Qt::Window | Qt::CustomizeWindowHint | Qt::WindowTitleHint); w->setPos(20, 20); w->setMinimumSize(100, 100); w->setPreferredSize(320, 240); w->setLayout(layout); w->setWindowTitle(QApplication::translate("simpleanchorlayout", "QGraphicsAnchorLayout in use")); scene.addItem(w); QGraphicsView view; view.setScene(&scene); view.setWindowTitle(QApplication::translate("simpleanchorlayout", "Simple Anchor Layout")); view.resize(360, 320); view.show(); return app.exec();
© 2024 Qt 公司有限公司。本文档中包含的贡献均为各自所有者的版权。提供的文档符合自由软件基金会发布的 GNU Free Documentation License 版本 1.3 的条款。Qt 和相关标志是芬兰的 Qt 公司及其在全球的商标。所有其他商标均为各自所有者的财产。
