Qt WebEngine 概述
Qt WebEngine 模块提供了一个网络浏览器引擎,使得在没有本地网络浏览器的平台上将网络内容嵌入到您的 Qt 应用程序中变得容易。
Qt WebEngine 提供了用于渲染 HTML、XHTML 和 SVG 文档的 C++ 类和 QML 类型,使用级联样式表(CSS)进行样式设置,使用 JavaScript 进行脚本编写。通过在 HTML 元素上使用 contenteditable 属性,用户可以使 HTML 文档完全可编辑。
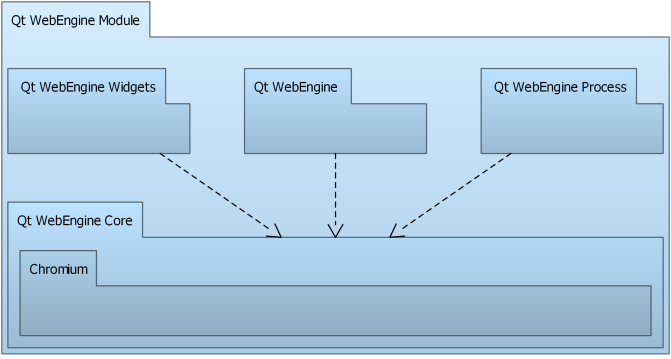
Qt WebEngine 架构

Qt WebEngine 中的功能分为以下模块
- Qt WebEngine Widgets 模块 用于创建基于小部件的网络应用程序
- Qt WebEngine 模块 用于创建基于 Qt Quick 的网络应用程序
- Qt WebEngine Core 模块 用于与 Chromium 交互
页面渲染和 JavaScript 执行被从 GUI 进程中分离出来,集成到 Qt WebEngine 进程中。如果一个应用程序包含了 Qt 库,则该库必须与应用程序一起分发。
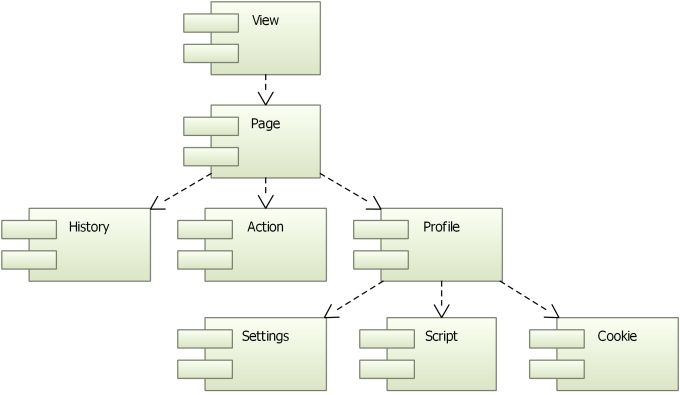
Qt WebEngine Widgets 模块

网络浏览器视图 是 Qt WebEngine 模块的主要小部件组件。它可以用在多种应用程序中加载网络内容。在视图中,一个 网络浏览器页面 包含一个负责网页内容、被导航链接的 历史记录 和 动作 的主要框架。视图和页面相当相似,因为它们都提供了一套通用功能。
所有页面都属于一个 网络浏览器配置文件,该配置文件包含共享的 设置、脚本 和 cookies。配置文件可用于将页面彼此隔离。典型用例是用于 私人浏览 模式的专用配置文件,其中不会永久保存任何信息。
注意:Qt WebEngine Widgets 模块使用 Qt Quick 场景图 将网页元素组合到一个视图中。
内容使用显卡(GPU)功能进行渲染。场景图反过来依靠 Qt 渲染硬件接口作为不同 GPU 可能具有的不同功能和 API 的抽象层。有关如何调整渲染管道的更多建议,请参见 通过 Qt 渲染硬件接口进行渲染。
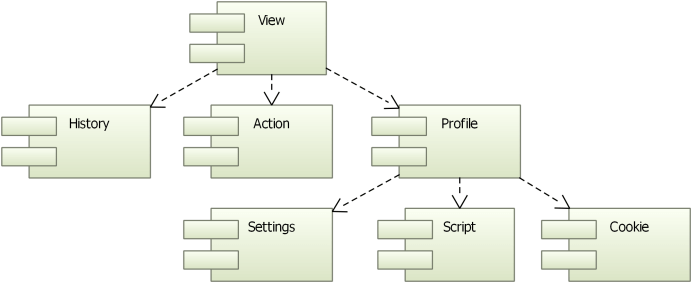
Qt WebEngine 模块

Qt WebEngine QML 实现包含与 Qt WebEngine Widgets 实现相同的元素,但是没有可单独访问的网络浏览器页面。支持的页面功能已集成到网络浏览器视图中。
Qt WebEngine Core 模块
Qt WebEngine 核心基于Chromium 项目。Chromium 提供了自己的网络和渲染引擎,与其依赖模块紧密集成。尽管没有使用QtNetwork 套件,但其设置可以与 Qt WebEngine 保持同步。有关详细信息,请参阅代理支持、证书管理、客户端证书和QWebEngineCookieStore。
注意:Qt WebEngine 基于Chromium,但不包含或使用任何可能属于由Google构建和提供的Chrome浏览器的服务或插件。您可以在此概述中找到有关Chromium和Chrome之间差异的更详细信息,该概述是Chromium 项目上游源树中的文档的一部分。
使用的Chromium版本是Qt WebEngine当前版本特性冻结时最新稳定Chrome版本的版本。从每次修补版本的新Chrome发布中挑选额外的安全补丁,适用于Qt修补版本冻结的安全补丁将包含在内。如果Chrome在发布窗口之外发布关键修复,下一轮修补发布将加速,以确保在公开修补细节之前发布修补后的Qt WebEngine。
如果您需要超出安全修复的新版Qt WebEngine,且无法更新所有Qt,Qt WebEngine支持使用Qt的最后一次LTS版本构建。例如,Qt WebEngine 6.3、6.4和6.5都可以使用Qt 6.2构建。在Qt LTS版本中,Qt WebEngine可能完全替换为较新版本,以简化安全修补。
您也可以使用qWebEngineChromiumVersion()方法、qWebEngineChromiumSecurityPatchVersion()方法在运行时读取相关的Chromium版本,以及读取当前安全补丁级别的版本。您也可以在Qt WebEngine源中的CHROMIUM_VERSION文件中找到版本信息。
Qt WebEngine 进程
Qt WebEngine 进程是一个独立的可执行文件,用于渲染网页和执行JavaScript。这有助于缓解安全问题并将特定内容引起的崩溃隔离开。
将Web内容嵌入基于小部件的应用程序中
使用QWebEngineView类以最简单的方式显示网页。因为它是一个小部件,您可以将其嵌入到您的表单中,并使用其便利函数下载和显示网站。
QWebEngineView *view = new QWebEngineView(parent); view->load(QUrl("http://www.qt.io/")); view->show();
QWebEngineView的一个实例有一个QWebEnginePage。 QWebEnginePage可以有一个QWebEngineHistory,它提供对页面导航历史的访问权限,以及几个在网页上应用操作的QAction对象。此外,QWebEnginePage还有在页面主框架上下文中运行JavaScript代码的能力,并可以启用特定事件的处理器,如显示自定义身份验证对话框。
每个QWebEnginePage 都属于一个可以具有QWebEngineProfile 的QWebEngineSettings,用于指定页面设置,一个QWebEngineScriptCollection 用于在页面上运行脚本,以及一个QWebEngineCookieStore 用于访问Chromium的HTTPcookies。一个QWebEnginePage 还可以直接指向一个脚本集合。
对于基于部件的应用程序,默认情况下会自动初始化网络引擎,除非它被放置在插件中。在这种情况下,必须在应用程序的主源文件中使用QtWebEngineQuick::initialize进行初始化,如下面的代码示例所示
int main(int argc, char **argv) { QtWebEngineQuick::initialize(); QApplication app(argc, argv); QMainWindow window; window.show(); return app.exec(); }
将Web内容嵌入到Qt Quick应用程序中
WebEngineView QML类型允许Qt Quick应用程序渲染动态网页内容的区域。一个WebEngineView类型可以与其他QML类型共享屏幕,或者根据Qt Quick应用程序中指定的要求充满整个屏幕。
为了确保OpenGL上下文可以在GUI和渲染进程之间共享,必须在应用程序的主源文件中使用QtWebEngineQuick::initialize初始化网络引擎,如下面的代码示例所示
int main(int argc, char *argv[]) { QGuiApplication app(argc, argv); QtWebEngineQuick::initialize(); QQmlApplicationEngine engine; engine.load(QUrl("qrc:/main.qml")); return app.exec(); }
应用程序可以使用URL或HTML字符串将页面加载到WebEngineView中,并在会话历史记录中进行导航。默认情况下,不同页面的链接将在同一个WebEngineView对象中加载,但网站可以请求它们作为新标签页、窗口或对话框打开。
以下示例QML应用程序使用url属性加载网页
import QtQuick import QtQuick.Window import QtWebEngine Window { width: 1024 height: 750 visible: true WebEngineView { anchors.fill: parent url: "https://www.qt.io" } }
脚本注入
Qt WebEngine不允许直接访问页面的文档对象模型(DOM)。然而,可以通过注入脚本来检查和调整DOM。
当文档准备好时,页面的DOM构建完成,通常是页面完全加载完毕。因此,在文档创建后立即执行脚本不适合进行DOM操作,必须等待DOM就绪。
此外,注入的脚本与其他在页面上执行的脚本共享相同的世界,这可能会导致冲突。为了避免这种情况,QWebEngineScript类和WebEngineScript QML类型提供实现了Chromium API的Greasemonkey-like attributes增强脚本
@exclude <regexp>@include <regexp>@match <regexp>@name <free text>@run-at [document-start|document-end|document-idle]
这些属性确定是否以及何时运行用户脚本。它们必须立即放置在脚本开头的==UserScript==注释中
// ==UserScript== // @include http://*.qt.io/* // @exclude http://wiki.qt.io/* // ==/UserScript== window.alert("Page is from qt.io, but not wiki.qt.io");
如果您的WebEngine应用程序是使用Qt Quick编译器构建的,且应用程序将JavaScript文件包含在.qrc资源中,请考虑阅读Qt资源文件中的JavaScript文件部分。
管理证书
Qt WebEngine使用自己独立的网络栈,因此不使用QSslConfiguration来打开SSL连接。相反,Qt WebEngine使用操作系统中的根CA证书来验证对等证书。
WebEngineCertificateError::type和QWebEngineCertificateError::Type枚举提供了有关可能出现证书错误的类型的信息。这些错误可以通过使用WebEngineView::certificateError QML方法或通过连接到QWebEnginePage::certificateError信号来处理。
代理支持
Qt WebEngine使用来自Qt Network的代理设置,并将其转发到Chromium的网络栈。如果设置了QNetworkProxy::applicationProxy,它也将用于Qt WebEngine。如果QNetworkProxyFactory::usesSystemConfiguration()被启用,则从系统自动检索代理设置。但会忽略已安装的QNetworkProxyFactory的设置。
如果设置了QNetworkProxy::user()和QNetworkProxy::password(),则这些凭据将自动用于代理身份验证。由于没有错误处理回调,因此提供有效的凭据取决于用户。
如果没有通过QNetworkProxy设置凭据,但代理需要身份验证,则会发出QWebEnginePage::proxyAuthenticationRequired。对于Qt Quick,将显示对话框。
Qt WebEngine不支持QNetworkProxy的所有属性。也就是说,QNetworkProxy::type()、QNetworkProxy::hostName()和QNetworkProxy::port()被考虑在内。所有其他代理设置(如QNetworkProxy::rawHeader())都将被忽略。
高DPI支持
为了支持高DPI设备,建议将应用程序属性Qt::AA_EnableHighDpiScaling设置为基于监视器的像素密度启用自动缩放。在Qt WebEngine应用程序中,缩放会影响默认缩放因子和滚动条大小。
例如
int main(int argc, char *argv[]) { QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); QApplication app(argc, argv); // ... }
Qt WebEngine将普通和高DPI分辨率下的图像打包到qtwebengine_resources_100p.pak和qtwebengine_resources_200p.pak文件中。根据目标分辨率,可能需要部署其中一个或两个文件。
有关更多信息,请参阅高DPI。
使用WebEngine核心
Qt WebEngine Core为Qt WebEngine和Qt WebEngine Widgets提供了共享的API,用于处理针对Chromium网络栈发出的URL请求,以及访问其HTTP cookie。
通过实现QWebEngineUrlRequestInterceptor接口并在配置文件上安装拦截器,可拦截、阻止并修改在到达Chromium网络栈之前请求的URL(QWebEngineUrlRequestInfo)。
可以为配置文件注册QWebEngineUrlSchemeHandler以添加对自定义URL协议的支持。然后,将按照QWebEngineUrlRequestJob对象发出对协议的请求到QWebEngineUrlSchemeHandler::requestStarted()。
QWebEngineCookieStore 类提供访问 Chromium 的 HTTP cookie 的功能。这些函数可以用于与 QNetworkAccessManager 同步 cookie,以及在网络导航期间设置、删除和截获 cookie。
平台说明
Qt WebEngine 目前仅支持 Windows、Linux 和 macOS。由于 Chromium 构建要求,它通常还需要比 Qt 的其余部分更新的编译器。有关详细信息,请参阅 Qt WebEngine 平台说明。
相关模块
Qt WebEngine 代替了基于 WebKit 项目的 Qt WebKit 模块,但自 Qt 5.2 以来没有与上游 WebKit 代码积极同步,并在 Qt 5.5 中已弃用。有关如何将 Qt WebKit 小部件应用程序更改为使用 Qt WebEngine 小部件的提示,请参阅 从 Qt WebKit 迁移到 Qt WebEngine。
Qt WebView 模块允许在提供原生网络浏览器的平台上使用它。
Qt WebChannel 模块可用于在 C++ 侧的 QObject 对象和 QML 侧的 JavaScript 之间创建双向通信通道。
© 2024 Qt 公司。包含在本内的文档贡献是各自所有者的版权。提供的文档是根据发布由自由软件基金会发布的 GNU 自由文档许可证版本 1.3 的条款发布的。Qt 和相关标志是芬兰和/或世界各地的 The Qt 公司的商标。所有其他商标均为其各自所有者的财产。
