跨屏幕
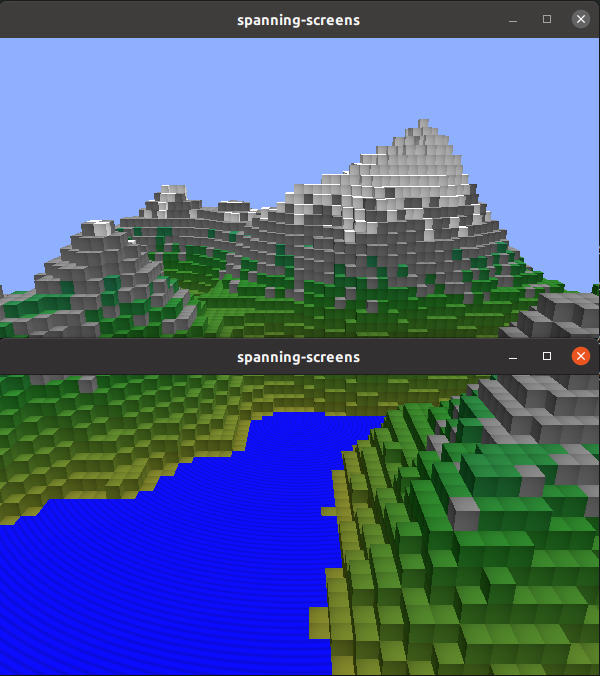
跨屏幕示例演示了如何让 Wayland 客户端跨越多个屏幕。
简介
跨屏幕是 Wayland 合成器示例,最大化顶层和底部屏幕的客户。

有关使用 Qt 创建 Qt Wayland Compositor 的基本原理的介绍,请参阅 最小的 QML 示例。
支持多个屏幕
在 Qt Wayland Compositor 中,屏幕由一个 WaylandOutput 表示,而 使用一个 窗口 来包含代表客户机和合成器 UI 的 Qt Quick 场景。
在这个例子中,通过在主屏幕上创建两个窗口来模拟多屏幕设置,但代码可以非常容易地进行修改以针对多个物理屏幕。
// Enable the following to make the output target an actual screen, // for example when running on eglfs in a multi-display embedded system. // screen: Qt.application.screens[0]
由于每个 窗口 都表示一个隔离的 Qt Quick 场景,这意味着我们需要技巧来在同一窗口中显示相同客户内容。在 Qt Wayland Compositor 中这样做的方法是创建同一客户内容的两个视图:一个用于“顶部”窗口,一个用于“底部”。视图共享对相同的底层图形缓冲区的引用。这允许我们复制客户表面上的不同区域,并将它们复制到各个窗口上。
const topItem = chromeComponent.createObject(topSurfaceArea, { shellSurface }); const bottomItem = chromeComponent.createObject(bottomSurfaceArea, { shellSurface, y: Qt.binding(function() { return -topSurfaceArea.height;}) });
当客户机连接到 shell 扩展 XdgShell 时,我们创建对表面的两个引用。其中一个添加到“顶部”输出,另一个添加到“底部”。底部输出项还获得与顶部输出高度相对应的偏移量。这保证了在底部输出上显示的客户表面部分从顶部输出的末尾开始。
const height = topSurfaceArea.pixelHeight + bottomSurfaceArea.pixelHeight; const width = Math.max(bottomSurfaceArea.pixelWidth, topSurfaceArea.pixelWidth); const size = Qt.size(width, height); toplevel.sendFullscreen(size);
此外,我们通知客户调整其表面的大小,使其填充顶部和底部窗口。最终结果是跨越两个窗口或“屏幕”的客户。
从多个元素引用相同的客户表面是一个可用于许多事情的工具。要观看桌面风格合成器的演示,其中窗口可以从屏幕移动到屏幕,请参阅 多屏幕示例。
多输出示例 显示了客户端表面如何以不同的大小和其他属性显示在多个输出上。
注意:为了支持在同一合成器中具有多个 Wayland 输出,必须在构造 QGuiApplication 对象之前设置 Qt::AA_ShareOpenGLContexts 属性。
© 2024Qt公司限量有限公司。本文件中包含的文档贡献权归各自所有者所有。本文件提供的文档授权遵循自由软件基金会发布的GNU自由文档许可证第1.3版的条款。Qt及其相应标志是Qt公司慎于芬兰和其他国家的注册商标。所有其他商标归各自所有者所有。
