Qt Quick 中的虚拟键盘
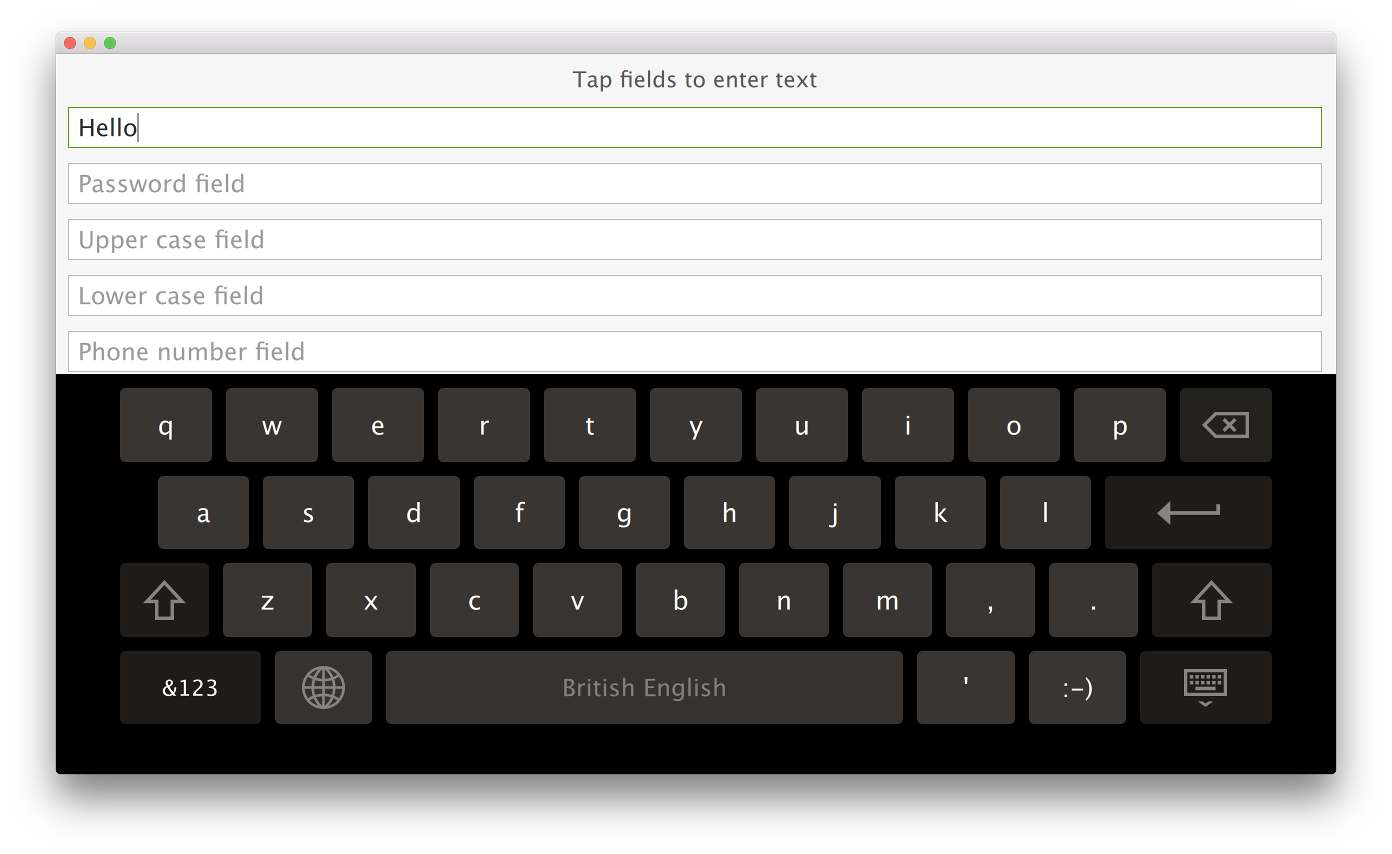
本示例展示了如何在 Qt Quick 应用程序中使用虚拟键盘。

示例有两个实现:一个用于桌面平台,另一个用于嵌入式平台。前者版本允许通过虚拟键盘在几个文本字段中输入文本,而后者版本使用相同的 UI,但使用自定义的虚拟键盘 输入面板。以下从 basic.pro 中摘录的片段展示了如何根据 CONFIG 选项设置 qmake 项目以选择适当的实现
!qtConfig(vkb-desktop) {
DEFINES += MAIN_QML=\\\"basic-b2qt.qml\\\"
} else {
DEFINES += MAIN_QML=\\\"Basic.qml\\\"
}示例通过在加载 .qml 文件之前设置 QT_IM_MODULE 环境变量来启用虚拟键盘
#include <QQuickView> #include <QGuiApplication> #include <QQmlEngine> int main(int argc, char *argv[]) { qputenv("QT_IM_MODULE", QByteArray("qtvirtualkeyboard")); QGuiApplication app(argc, argv); QQuickView view(QString("qrc:/%2").arg(MAIN_QML)); if (view.status() == QQuickView::Error) return -1; view.setResizeMode(QQuickView::SizeRootObjectToView); view.show(); return app.exec(); }
除此之外,它还使用自定义 TextField 和 TextArea 项来配置 [ENTER] 键行为,使用附加属性 EnterKeyAction。
import QtQuick import QtQuick.Controls import QtQuick.VirtualKeyboard import "content" Rectangle { ... TextField { width: parent.width placeholderText: "One line field" enterKeyAction: EnterKeyAction.Next onAccepted: passwordField.focus = true } ... TextArea { id: textArea width: parent.width placeholderText: "Multiple line field" height: Math.max(206, implicitHeight) } }
TextField 和 TextArea 控件通过 enterKeyEnabled 和 enterKeyAction 属性扩展了相应的 Qt Quick Controls 2 类型。示例中的 TextField 和 TextArea 实例可以设置这些属性以更改默认行为。
运行示例
要从 Qt Creator 运行示例,请打开 欢迎 模式并从 示例 选择示例。有关更多信息,请访问 构建和运行示例。
© 2024 Qt 公司有限公司。本文件中包含的文档贡献的版权属于各自的所有者。本文件中提供的文档是根据自由软件基金会发布的 GNU 自自由文档许可证版本 1.3 的条款授权的。Qt 及相关标志是芬兰的 Qt 公司及其在世界各地的商标。所有其他商标均为其各自所有者的财产。
