Qt着色工具概述
Qt着色工具模块基于描述在Khronos SPIR-V网站的SPIR-V开源生态系统构建。为了编译成SPIR-V,使用glslang,而翻译和反映则是通过SPIRV-Cross完成的。
对于要在Qt应用程序和库中一次编写的着色器代码,所有着色器都应使用单一语言编写,然后将它们编译成SPIR-V。这种着色语言目前是Vulkan兼容的GLSL。这与Qt 5.x预期的是OpenGL风格的GLSL不同。有关差异的概述,请参见GL_KHR_vulkan_glsl规范。
然后从翻译SPIR-V字节码生成其他着色语言(如GLSL、HLSL和Metal着色语言)的源代码,同时包含反映信息(输入、输出、着色器资源)。对于GLSL特别,这也涉及生成多个变体,意味着适合不同GLSL版本(如GLSL ES 100、GLSL ES 300、GLSL 120和150)的源代码。然后这些代码被打包进可序列化的QShader容器对象中,通常以.qsb文件的格式存储在磁盘上。Qt渲染硬件接口直接消耗QShader实例,选择运行时使用的图形API最合适的着色器源或字节码。一个QShader对象通常从带有应用程序或Qt的本包中的.qsb文件反序列化。
某些平台提供将着色器源代码编译到一个类似SPIR-V的中间格式的选项。这涉及到运行特定平台的工具。在使用Direct3D的情况下,当HLSL源代码被生成后,qsb工具提供了调用Windows SDK中的fxc工具的选项。然后它用由fxc生成的DXBC二进制码替换HLSL源代码。这可以提高应用程序的运行时性能,因为它们不再需要自己进行编译的第一个阶段(HLSL源到DXBC)。对于macOS和iOS,XCode SDK提供类似的工具。这种方法的不利之处在于,只能在相应的平台上运行这些工具。因此,这种方法最好与qsb的CMake集成一起使用,因为应用程序构建时的着色器条件化隐含了对目标平台及其可以调用的特定平台工具的了解。
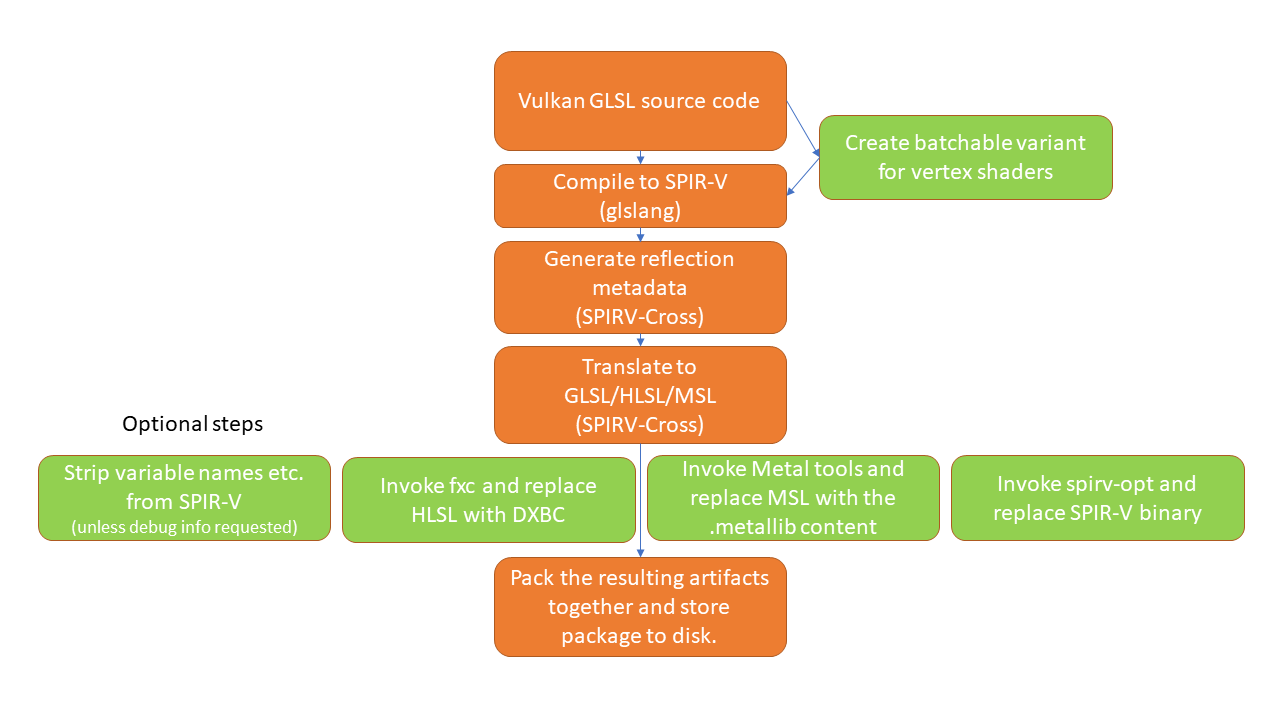
以下图表描述了在调用qsb工具时的步骤。

Qt着色工具系统的主要组件包括
qsb命令行工具qsb工具的CMake集成- QShader(QtGui模块的一部分)
- QShaderBaker(本模块的组成部分,是
qsb工具的库等效物)
使用 Qt Quick 的典型用法
应用开发者通常在具有以下之一的 Qt Quick 场景中使用自定义着色器代码:
- ShaderEffect 项目
- QQuickItem 子类,这些子类结合使用场景图节点以及通过子类化 QSGMaterial 构建的定制材质。
例如,考虑以下 QML 片段
ShaderEffect { width: 100; height: 100 fragmentShader: "myeffect.frag.qsb" }
这里,fragmentShader URL 指向相对 .qml 文件位置的 .qsb 文件。应用程序应将 myeffect.frag.qsb 与 .qml 文件放在一起。要从 Vulkan 风格的 GLSL 源文件生成了该文件(本身不需要与应用程序一起分发),则应用程序必须直接或通过 CMake 使用 qsb 工具。
使用 Qt Quick 3D 的典型用法
Qt Quick 3D 直接使用 Shader Tools 模块在运行时执行着色器后处理。此外,它提供在构建时为材质预生成着色器的解决方案,以防在运行时对着色器编译器和其他工具的依赖看起来不是理想的情况。在两种情况下,开发者无需直接与 qsb 工具一起工作,因为它被 Qt Quick 3D 自身的框架和工具封装。
© 2024 Qt 公司。本文件中所包含的文档贡献是各自所有者的版权。本文件提供的文档是根据自由软件基金会出版的 GNU 自由文档许可证版本 1.3 的条款许可的。Qt 及其相关标志是芬兰及其在世界上其他地区的 Qt 公司的商标。所有其他商标是其各自所有者的财产。
