传感器展示
传感器展示示例通过视觉示例演示传感器使用。

概览
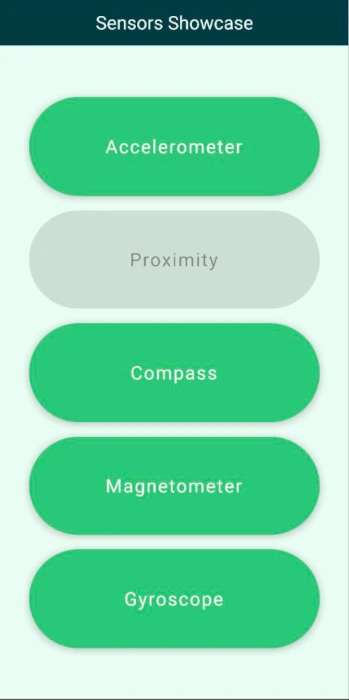
启动程序时,应用程序显示一个菜单,包含每个传感器的子视图按钮。传感器视图实例化给定传感器,以数字形式显示传感器的值,并以简单的图形表示进行可视化。
主菜单
主视图显示了带有应用程序名称的标题以及通过 ColumnLayout 对齐的每个子视图按钮。一个 StackView 管理子视图和主菜单之间的导航。应用程序在启动时检查传感器是否可用,并禁用不可用的传感器的按钮。
注意:为了简化示例,传感器可用性只在启动时检查一次。
加速度计视图
加速度计视图显示当前设备的加速度值,并将图像移动一个与设备加速度相反的量,使图像具有与设备移动成比例的惯性效果。
图像的移动发生在加速度计的 onReadingChanged 方法中。
Accelerometer { id: accelerometer property real x: 0 property real y: 0 property real z: 0 active: true dataRate: 25 onReadingChanged: { x = (reading as AccelerometerReading).x y = (reading as AccelerometerReading).y z = (reading as AccelerometerReading).z imageTranslation.x = -x * 10 imageTranslation.y = y * 10 } }
每当有新的加速度计值时,图像转换坐标都会相应更新。
接近度视图
接近度视图显示一个图像,每当设备的接近传感器被遮挡时,图像就会放大。
指南针视图
指南针视图显示一个指南针图像,该图像根据指南针传感器读取值旋转,使指南针指向北方。
磁力计视图
磁力计视图显示一个磁场图像,该图像围绕由 x 和 y 磁力计值给定的大矢量旋转一个量。这通常导致与指南针相同的旋转,展示了磁力计读取值的一个用法。由于磁力计提供三个轴的所有方向的读取值,因此在使用这些读取值方面有更多的自由度。
Magnetometer { id: magnetometer active: true dataRate: 25 onReadingChanged: { root.magnetometerX = (reading as MagnetometerReading).x root.magnetometerY = (reading as MagnetometerReading).y root.magnetometerZ = (reading as MagnetometerReading).z root.magnetRotation = ((Math.atan2(root.magnetometerX, root.magnetometerY) / Math.PI) * 180) } }
陀螺仪视图

陀螺仪视图也显示一个图像,该图像围绕三个轴旋转一个量,这个量是根据陀螺仪读取值计算的。由于陀螺仪提供围绕三个空间轴的相对角变化,并且读取更新之间的时间可以变化,因此会存储读取时间,并根据读取更新之间的时间进行归一化。
Gyroscope { id: gyroscope property var lastTimeStamp: 0 property real x: 0 property real y: 0 property real z: 0 active: true dataRate: 25 onReadingChanged: { x = (reading as GyroscopeReading).x y = (reading as GyroscopeReading).y z = (reading as GyroscopeReading).z let firstCall = false if (lastTimeStamp == 0) { firstCall = true } let timeSinceLast = reading.timestamp - lastTimeStamp lastTimeStamp = reading.timestamp //Skipping the initial time jump from 0 if (firstCall === true) return let normalizedX = x * (timeSinceLast / 1000000) imageXRotation.angle += normalizedX let normalizedY = y * (timeSinceLast / 1000000) imageYRotation.angle -= normalizedY let normalizedZ = z * (timeSinceLast / 1000000) imageZRotation.angle += normalizedZ } }
按下重置按钮将图像旋转重置为 0。
© 2024 The Qt Company Ltd。本文件中包含的文档贡献均为各自所有者的版权。所提供的文档根据自由软件基金会发布的《GNU自由文档许可证》第1.3版本进行许可。
