SCXML 计算器
一个实现了 SCXML 规范中示例计算器的应用程序。

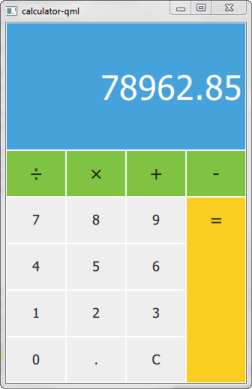
计算器 使用 Qt SCXML 实现了 SCXML 规范中呈现的 计算器示例。
状态机指定在 statemachine.scxml 文件中,并编译进 CalculatorStateMachine 类中。用户界面使用 Qt Quick 创建。
运行示例
要从 Qt Creator 运行示例,请打开 欢迎 模式并从 示例 中选择示例。有关更多信息,请参阅 构建和运行示例。
实例化状态机
我们通过在 calculator-qml.h 文件中将它声明为 QML 类型来使生成的 CalculatorStateMachine 类在 QML 中可用
struct CalculatorStateMachineRegistration { Q_GADGET QML_FOREIGN(CalculatorStateMachine) QML_NAMED_ELEMENT(CalculatorStateMachine) QML_ADDED_IN_VERSION(1, 0) };
我们实例化一个 CalculatorStateMachine 并监听 updateDisplay 事件。当它发生时,我们更改计算器显示屏上的文本
CalculatorStateMachine { id: statemachine running: true EventConnection { events: ["updateDisplay"] onOccurred: (event)=> resultText.text = event.data.display } }
当用户按下计算器按钮时,按钮将事件提交给状态机
Button { id: resultButton x: 3 * width y: parent.height / 5 textHeight: y - 2 fontHeight: 0.4 width: parent.width / 4 height: y * 4 color: pressed ? "#e0b91c" : "#face20" text: "=" onClicked: statemachine.submitEvent("EQUALS") }
© 2024 The Qt Company Ltd. 本文档中的贡献是各自所有者的版权。本提供的文档受自由软件基金会发布的 GNU 自由文档许可协议版本 1.3 的条款约束。Qt 及其相应标志是 The Qt Company Ltd. 在芬兰和其他世界各地的商标。所有其他商标均为其各自所有者的财产。
