Qt Quick Controls - 穿戴式设备示例
演示了一个为穿戴式设备设计的应用程序启动程序。

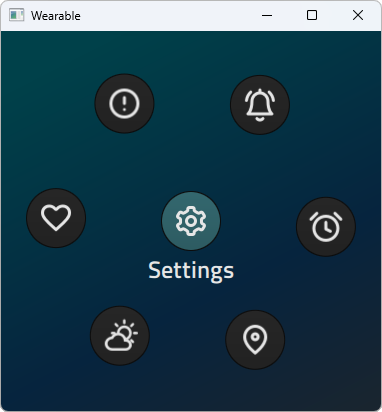
穿戴式设备示例 由一个应用程序启动程序和一系列针对穿戴式设备的小型和简单示例应用程序组成。
结构
主 .qml 文件,wearable.qml,包括一个 ApplicationWindow、一个用于基于堆栈的导航模型的 StackView 以及用于交互式导航的按钮。
QQC2.ApplicationWindow { id: window ... QQC2.StackView { id: stackView ... initialItem: LauncherPage { onLaunched: (title, page, fallback) => { var createdPage = Qt.createComponent(page) if (createdPage.status !== Component.Ready) createdPage = Qt.createComponent(fallback) stackView.push(createdPage) header.title = title } } ... } DemoMode { stackView: stackView } DemoModeIndicator { id: demoModeIndicator y: WearableSettings.demoMode ? header.height + 3 : -height - 5 anchors.horizontalCenter: parent.horizontalCenter z: header.z + 1 } MouseArea { enabled: WearableSettings.demoMode anchors.fill: parent onClicked: { // Stop demo mode and return to the launcher page. WearableSettings.demoMode = false stackView.pop(null) } } }
样式
演示使用一个嵌入到演示资源中的自定义 Qt Quick Controls 2 样式。这种自定义样式只为少量控件实现,因为它是针对特定演示设计的。它使用单例类型来处理各种样式属性,例如字体和颜色。
WearableStyle/PageIndicator.qmlWearableStyle/Slider.qmlWearableStyle/Switch.qmlWearableStyle/UIStyle.qml
该样式在 wearable.cpp 中的 main() 中应用。
QQuickStyle::setStyle(QStringLiteral("WearableStyle"));
使用内置样式系统的最大好处是样式选择对应用程序代码是完全透明的。无需导入包含样式控件的特定文件夹。这样,应用程序也可以使用其他样式运行。
启动页面
应用程序启动程序使用 LauncherPage.qml 中的圆形 PathView 实现。每个应用程序都在单独的 .qml 文件中,这些文件被添加到启动页面上的 ListModel。对于某些应用程序,提供了一个后备选项来处理可选依赖项,如 QtLocation。
PathView { id: circularView signal launched(string title, string page, string fallbackpage) ... model: ListModel { ListElement { title: qsTr("Navigation") pageIcon: "maps" page: "NavigationPage.qml" fallback: "NavigationFallbackPage.qml" } ... ListElement { title: qsTr("Settings") pageIcon: "settings" page: "SettingsPage.qml" fallback: "" } } delegate: QQC2.RoundButton { ... icon.width: 36 icon.height: 36 icon.source: UIStyle.iconPath(pageIcon) icon.color: UIStyle.textColor ... onClicked: { if (PathView.isCurrentItem) circularView.launched(title, Qt.resolvedUrl(page), Qt.resolvedUrl(fallback)) else circularView.currentIndex = index } } ... }
应用程序
这些应用程序是针对基于穿戴式设备的典型输入方法或通信手段设计的触摸输入。
大多数应用程序都有自己的 JavaScript 文件,作为虚拟应用程序后端。它们演示了如何检索和操作或转换外部数据。例如,天气应用程序使用 XMLHttpRequest 从本地文件读取数据。这些文件由将远程服务器响应存储在 JSON 格式中生成。此代码可以轻松修改以从远程服务器获取数据。
导航
此应用程序使用 QtLocation 模块在奥斯陆显示路线。如果未安装 QtLocation,则显示基于 JSON 文件的静态图像作为地图和路线信息。目前,无法在应用程序内部指定源和目的地,但可以根据设备的能力添加。例如,您可以使用以下方法之一收集必要的信息
- 实现额外的界面来收集用户输入
- 通过蓝牙或 WiFi 通道与其他设备(智能手机或电脑)通信。
天气
此应用程序显示天气信息,例如温度、日出和日落时间、气压等。这些信息是通过其REST API从https://openweathermap.org/获取的。API响应以JSON格式返回,应用程序使用JavaScript进行解析。此应用程序还可以通过添加屏幕来修改,以获取特定地点的天气数据。
世界时钟
此应用程序显示不同城市的世界时钟。目前,城市列表是在应用程序中硬编码的,但可以根据设备的输入能力进行更改。
其他
目前,剩余的应用程序返回静态数据,但可以修改为处理从各自服务获取的响应数据。
运行示例
要从Qt Creator中运行示例,请打开欢迎模式,然后从示例中选择示例。有关更多信息,请访问构建和运行示例。
© 2024 Qt公司有限公司。本文档中的文档贡献属于其各自所有者的版权。提供的文档根据自由软件基金会发布的GNU自由文档许可协议版本1.3的条款进行许可。Qt及其相关标志是芬兰的Qt公司及其在其他国家/地区的商标。所有其他商标均为其各自所有者的财产。
