Imagine 风格
Imagine 风格基于可配置的图像资产。 更多信息...
| 导入声明 | 导入 QtQuick.Controls.Imagine 2.12 |
| 自 | Qt 5.10 |
附加属性
- path : 字符串
详细描述
Imagine 风格基于图像资产。该风格附带一组默认的图像,但可以通过提供包含图像的目录并使用预定义的命名约定轻松更改图像。

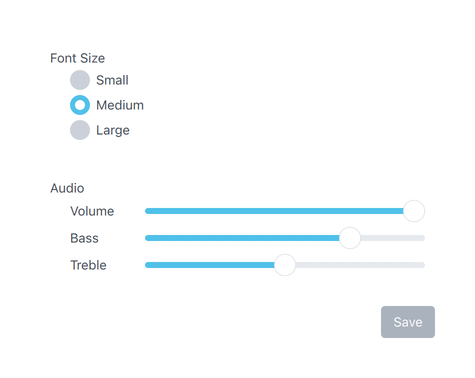
具有默认图像的 Imagine 风格
要运行使用 Imagine 风格的应用程序,请参阅在 Qt Quick 控件中使用样式。
文件名
图像文件使用以下约定命名
<控制>-<元素>-<状态>
<控制> 和 <元素> 部分是必需的,但 <状态> 部分是可选的。例如,如果为 按钮 提供了一个名为 "button-background.9.png" 的单个文件,则它将用于 按钮 支持的每个状态。开发者需要决定他们将提供图像状态集合。然而,建议在可能的情况下提供图像,用于最常见的控件状态,例如禁用、按下等。这将确保交互式控件的外观与最终用户期望一致。
元素参考
以下表格列出了每个控件所支持的元素,以及该元素的可能状态和它期望的文件扩展名。元素是表示控件某个视觉部分的图像。例如,按钮 的 "背景" 元素代表其 背景。
| 控制 | 元素 | 状态 | 扩展名 |
|---|---|---|---|
| ApplicationWindow | 背景 | 活动 | .9.png (或 .png) |
| BusyIndicator | 动画 | 禁用、运行、镜像、悬停 | .webp |
| 背景 | 与上述相同 | .webp | |
| Button | 背景 | 禁用、按下、选择、可选择、聚焦、高亮、平坦、镜像、悬停 | .9.png |
| CheckBox | 背景 | 禁用、按下、选择、部分选择、聚焦、镜像、悬停 | .9.png (或 .png) |
| 指示器 | 与上述相同 | .png | |
| CheckDelegate | 背景 | 禁用、按下、选择、部分选择、聚焦、高亮、镜像、悬停 | .9.png (或 .png) |
| 指示器 | 与上述相同 | .png | |
| ComboBox | 背景 | 禁用、按下、可编辑、打开、聚焦、镜像、悬停、平坦 | .9.png (或 .png) |
| 指示器 | 与上述相同 | .png | |
| 弹出 | 与上述相同 | .9.png (或 .png) | |
| DelayButton | 背景 | 禁用、按下、选择、可选择、聚焦、镜像、悬停 | .9.png (或 .png) |
| 进度 | 与上述相同 | .9.png (或 .png) | |
| 掩码 | 与上述相同 | .9.png (或 .png) | |
| Dial | 背景1 | 禁用、按下、聚焦、镜像、悬停 | .9.png (或 .png) |
| 柄 | 与上述相同 | .9.png (或 .png) | |
| Dialog | 背景 | 模态、暗淡 | .9.png (或 .png) |
| 标题 | 与上述相同 | .9.png (或 .png) | |
| 覆盖 | 模态 | .9.png (或 .png) | |
| 对话框按钮框 | 背景 | 禁用,镜像 | .9.png (或 .png) |
| 抽屉 | 背景 | 模式,暗淡,顶部,左侧,右侧,底部 | .9.png (或 .png) |
| 覆盖 | 模态 | .9.png (或 .png) | |
| 框架 | 背景 | 禁用,镜像 | .9.png (或 .png) |
| 分组框 | 背景 | 禁用,镜像 | .9.png (或 .png) |
| 标题 | 与上述相同 | .9.png (或 .png) | |
| 项委托 | 背景 | 禁用,按下,聚焦,高亮,镜像,悬停 | .9.png (或 .png) |
| 标签 | 背景 | 禁用,镜像,悬停 | .9.png (或 .png) |
| 菜单 | 背景 | 模态、暗淡 | .9.png (或 .png) |
| 覆盖 | 模态 | .9.png (或 .png) | |
| 菜单项 | 箭头 | 禁用,按下,选中,聚焦,高亮,镜像,悬停 | .png |
| 背景 | 与上述相同 | .9.png (或 .png) | |
| 指示器 | 与上述相同 | .png | |
| 菜单分隔线 | 背景 | 禁用,镜像 | .9.png (或 .png) |
| 分隔符 | 与上述相同 | .9.png (或 .png) | |
| 页面 | 背景 | 禁用,镜像 | .9.png (或 .png) |
| 页面指示器 | 背景 | 禁用,镜像,悬停 | .9.png (或 .png) |
| 委托 | 禁用,按下,当前,镜像,悬停 | .png | |
| 面板 | 背景 | 禁用,镜像 | .9.png (或 .png) |
| 弹出 | 背景 | 模态、暗淡 | .9.png (或 .png) |
| 覆盖 | 模态 | .9.png (或 .png) | |
| 进度条 | 动画 | 禁用,镜像,悬停 | .png |
| 背景 | 禁用,不确定,镜像,悬停 | .9.png (或 .png) | |
| 掩码 | 与上述相同 | .9.png (或 .png) | |
| 进度 | 与上述相同 | .9.png (或 .png) | |
| 单选按钮 | 背景 | 禁用,按下,选中,聚焦,镜像,悬停 | .9.png (或 .png) |
| 指示器 | 与上述相同 | .png | |
| 单选按钮委托 | 背景 | 禁用,按下,选中,聚焦,高亮,镜像,悬停 | .9.png (或 .png) |
| 指示器 | 与上述相同 | .png | |
| 范围滑块 | 背景 | 垂直,水平,禁用,聚焦,镜像,悬停 | .9.png (或 .png) |
| 范围滑块 | 进度 | 与上述相同 | .9.png (或 .png) |
| 柄 | 第一个,第二个,垂直,水平,禁用,按下,聚焦,镜像,悬停 | .png | |
| 圆形按钮 | 背景 | 禁用、按下、选择、可选择、聚焦、高亮、平坦、镜像、悬停 | .9.png (或 .png) |
| 滚动条 | 背景 | 垂直,水平,禁用,交互式,按下,镜像,悬停 | .9.png (或 .png) |
| 柄 | 与上述相同 | .9.png (或 .png) | |
| 滚动指示器 | 背景 | 垂直,水平,禁用,镜像,悬停 | .9.png (或 .png) |
| 柄 | 与上述相同 | .9.png (或 .png) | |
| 滚动视图 | 背景 | 禁用,镜像 | .9.png (或 .png) |
| 滑动条 | 背景 | 垂直,水平,禁用,按下,聚焦,镜像,悬停 | .9.png (或 .png) |
| 柄 | 与上述相同 | .9.png (或 .png) | |
| 进度 | 与上述相同 | .9.png (或 .png) | |
| 微调框 | 背景 | 禁用,可编辑,聚焦,镜像,悬停 | .9.png (或 .png) |
| 编辑器 | 禁用,聚焦,镜像,悬停 | .9.png (或 .png) | |
| 指示器 | 上,下,禁用,可编辑,按下,聚焦,镜像,悬停 | .9.png (或 .png) | |
| 堆叠视图 | 背景 | 禁用,镜像 | .9.png (或 .png) |
| 滑动委托 | 背景 | 禁用,按下,聚焦,高亮,镜像,悬停 | .9.png (或 .png) |
| 滑动视图 | 背景 | 垂直,水平,禁用,交互式,聚焦,镜像 | .9.png (或 .png) |
| 开关 | 背景 | 禁用,按下,选中,聚焦,镜像,悬停 | .9.png (或 .png) |
| 柄 | 与上述相同 | .9.png (或 .png) | |
| 指示器 | 与上述相同 | .9.png (或 .png) | |
| 开关委托 | 背景 | 禁用,按下,选中,聚焦,高亮,镜像,悬停 | .9.png (或 .png) |
| 柄 | 与上述相同 | .9.png (或 .png) | |
| 指示器 | 与上述相同 | .9.png (或 .png) | |
| 标签栏 | 背景 | 禁用,标题,页脚,镜像 | .9.png (或 .png) |
| 标签按钮 | 背景 | 禁用,按下,选中,聚焦,镜像,悬停 | .9.png (或 .png) |
| 文本区 | 背景 | 禁用,聚焦,镜像,悬停 | .9.png (或 .png) |
| 文本框 | 背景 | 禁用,聚焦,镜像,悬停 | .9.png (或 .png) |
| 工具栏 | 背景 | 禁用,标题,页脚,镜像 | .9.png (或 .png) |
| 工具按钮 | 背景 | 禁用、按下、选择、可选择、聚焦、高亮、平坦、镜像、悬停 | .9.png (或 .png) |
| 工具分隔符 | 背景 | 垂直,水平,禁用,镜像 | .9.png (或 .png) |
| 分隔符 | 与上述相同 | .9.png (或 .png) | |
| 工具提示 | 背景 | .9.png (或 .png) | |
| 翻转按钮 | 背景 | 禁用,聚焦,镜像,悬停 | .9.png (或 .png) |
注意:1Imagine样式的拨号器尚不支持在Qt 6.6中引入的startAngle和endAngle属性,而是使用固定背景图像。
资产示例
以下表格列出了所有控件(从默认Imagine样式资产中获取)的示例。这个列表并不是详尽的,因为并非所有元素都需要资产,但它可以作为您创建自己资产的指南。
| 控制 | 元素 | 状态 | 资产 | 备注 |
|---|---|---|---|---|
| ApplicationWindow | 背景 |
| 查看脚注 1 | |
| 覆盖 |
| 查看脚注 1 | ||
| 覆盖 | 模态 |
| 查看脚注 1 | |
| Button | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 聚焦 |
| ||
| 背景 | 按下 |
| ||
| 背景 | 选中 |
| ||
| 背景 | 选中,禁用 |
| ||
| 背景 | 选中,聚焦 |
| ||
| 背景 | 选中,悬停 |
| ||
| 背景 | 高亮 |
| ||
| 背景 | 高亮,禁用 |
| ||
| 背景 | 高亮,聚焦 |
| ||
| 背景 | 高亮,悬停 |
| ||
| 背景 | 高亮,按下 |
| ||
| 背景 | 高亮,选中 |
| ||
| 背景 | 悬停 |
| ||
| 背景 | 平面 |
| ||
| 背景 | 平面,禁用 |
| ||
| 背景 | 平面,悬停 |
| ||
| 背景 | 平面,按下 |
| ||
| 背景 | 平面,选中 |
| ||
| CheckBox | 指示器 |
| ||
| 指示器 | 禁用 |
| ||
| 指示器 | 按下 |
| ||
| 指示器 | 选中 |
| ||
| 指示器 | 选中,按下 |
| ||
| 指示器 | 选中,悬停 |
| ||
| 指示器 | 选中,聚焦 |
| ||
| 指示器 | 部分,选中 |
| ||
| 指示器 | 部分,选中,按下 |
| ||
| 指示器 | 部分,选中,聚焦 |
| ||
| 指示器 | 部分,选中,悬停 |
| ||
| 指示器 | 聚焦 |
| ||
| 指示器 | 悬停 |
| ||
| CheckDelegate | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 按下 |
| ||
| 背景 | 聚焦 |
| ||
| 背景 | 悬停 |
| ||
| 指示器 |
| |||
| 指示器 | 禁用 |
| ||
| 指示器 | 按下 |
| ||
| 指示器 | 选中 |
| ||
| 指示器 | 选中,按下 |
| ||
| 指示器 | 选中,聚焦 |
| ||
| 指示器 | 选中,悬停 |
| ||
| 指示器 | 聚焦 |
| ||
| 指示器 | 悬停 |
| ||
| 指示器 | 部分,选中 |
| ||
| 指示器 | 部分,选中,按下 |
| ||
| 指示器 | 部分,选中,聚焦 |
| ||
| 指示器 | 部分,选中,悬停 |
| ||
| 指示器 | 悬停 |
| ||
| ComboBox | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 聚焦 |
| ||
| 背景 | 悬停 |
| ||
| 背景 | 按下 |
| ||
| 背景 | 打开 |
| ||
| 背景 | 可编辑 |
| ||
| 背景 | 可编辑,聚焦 |
| ||
| 背景 | 可编辑,禁用 |
| ||
| 指示器 |
| |||
| 指示器 | 禁用 |
| ||
| 指示器 | 可编辑 |
| ||
| 指示器 | 可编辑,禁用 |
| ||
| 指示器 | 可编辑,镜像 |
| ||
| 指示器 | 可编辑,镜像,禁用 |
| ||
| 弹出 |
| |||
| DelayButton | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 禁用,选中 |
| ||
| 背景 | 聚焦 |
| ||
| 背景 | 按下 |
| ||
| 背景 | 选中 |
| ||
| 背景 | 选中,聚焦 |
| ||
| 背景 | 选中,悬停 |
| ||
| 背景 | 悬停 |
| ||
| 进度 |
| |||
| 进度 | 禁用 |
| ||
| 掩码 |
| |||
| Dial | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 聚焦 |
| ||
| 柄 |
| |||
| 柄 | 禁用 |
| ||
| 柄 | 聚焦 |
| ||
| 柄 | 聚焦,按下 |
| ||
| 柄 | 聚焦,悬停 |
| ||
| 柄 | 按下 |
| ||
| 柄 | 悬停 |
| ||
| Dialog | 背景 |
| ||
| 覆盖 |
| 查看脚注 1 | ||
| 覆盖 | 模态 |
| 查看脚注 1 | |
| 对话框按钮框 | 背景 |
| ||
| 抽屉 | 背景 | 左侧 |
| |
| 背景 | 右侧 |
| ||
| 背景 | 顶部 |
| ||
| 背景 | 底部 |
| ||
| 覆盖 |
| 查看脚注 1 | ||
| 覆盖 | 模态 |
| 查看脚注 1 | |
| 框架 | 背景 |
| ||
| 分组框 | 背景 |
| ||
| 标题 |
| |||
| 项委托 | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 按下 |
| ||
| 背景 | 聚焦 |
| ||
| 背景 | 悬停 |
| ||
| 背景 | 高亮 |
| ||
| 菜单 | 背景 |
| ||
| 菜单项 | 背景 |
| ||
| 背景 | 高亮 |
| ||
| 箭头 |
| |||
| 箭头 | 镜像 |
| ||
| 箭头 | 禁用 |
| ||
| 箭头 | 镜像,禁用 |
| ||
| 指示器 |
| |||
| 指示器 | 禁用 |
| ||
| 指示器 | 按下 |
| ||
| 指示器 | 选中 |
| ||
| 指示器 | 选中,按下 |
| ||
| 指示器 | 选中,聚焦 |
| ||
| 指示器 | 选中,悬停 |
| ||
| 指示器 | 聚焦 |
| ||
| 指示器 | 悬停 |
| ||
| 菜单分隔线 | 分隔符 |
| ||
| 页面 | 背景 |
| 查看脚注 1 | |
| 页面指示器 | 委托 |
| ||
| 委托 | 禁用 |
| ||
| 委托 | 禁用,当前 |
| ||
| 委托 | 按下 |
| ||
| 委托 | 当前 |
| ||
| 面板 | 背景 |
| ||
| 弹出 | 背景 |
| 查看脚注 1 | |
| 覆盖 |
| 查看脚注 1 | ||
| 覆盖 | 模态 |
| ||
| 进度条 | 背景 |
| ||
| 进度 |
| |||
| 掩码 |
| |||
| 单选按钮 | 指示器 |
| ||
| 指示器 | 禁用 |
| ||
| 指示器 | 按下 |
| ||
| 指示器 | 选中 |
| ||
| 指示器 | 选中,聚焦 |
| ||
| 指示器 | 选中,悬停 |
| ||
| 指示器 | 选中,按下 |
| ||
| 指示器 | 聚焦 |
| ||
| 指示器 | 悬停 |
| ||
| 单选按钮委托 | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 按下 |
| ||
| 背景 | 聚焦 |
| ||
| 背景 | 悬停 |
| ||
| 指示器 |
| |||
| 指示器 | 禁用 |
| ||
| 指示器 | 按下 |
| ||
| 指示器 | 选中 |
| ||
| 指示器 | 选中,聚焦 |
| ||
| 指示器 | 选中,悬停 |
| ||
| 指示器 | 选中,按下 |
| ||
| 指示器 | 聚焦 |
| ||
| 指示器 | 悬停 |
| ||
| 范围滑块 | 背景 | 垂直 |
| |
| 背景 | 水平 |
| ||
| 进度 | 垂直 |
| ||
| 进度 | 垂直,禁用 |
| ||
| 进度 | 水平 |
| ||
| 进度 | 水平,禁用 |
| ||
| 柄 |
| |||
| 柄 | 禁用 |
| ||
| 柄 | 聚焦 |
| ||
| 柄 | 聚焦,悬停 |
| ||
| 柄 | 聚焦,按下 |
| ||
| 柄 | 悬停 |
| ||
| 柄 | 按下 |
| ||
| 圆形按钮 | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 禁用,选中 |
| ||
| 背景 | 聚焦 |
| ||
| 背景 | 按下 |
| ||
| 背景 | 选中 |
| ||
| 背景 | 选中,聚焦 |
| ||
| 背景 | 选中,悬停 |
| ||
| 背景 | 高亮 |
| ||
| 背景 | 高亮,按下 |
| ||
| 背景 | 高亮,聚焦 |
| ||
| 背景 | 高亮,悬停 |
| ||
| 背景 | 悬停 |
| ||
| 滚动条 | 柄 |
| ||
| 柄 | 禁用 |
| ||
| 柄 | 交互式 |
| ||
| 柄 | 交互式,禁用 |
| ||
| 柄 | 交互式,按下 |
| ||
| 柄 | 交互式,悬停 |
| ||
| 滚动指示器 | 柄 |
| ||
| 滑动条 | 背景 | 垂直 |
| |
| 背景 | 水平 |
| ||
| 进度 | 垂直 |
| ||
| 进度 | 垂直,禁用 |
| ||
| 进度 | 水平 |
| ||
| 进度 | 水平,禁用 |
| ||
| 柄 |
| |||
| 柄 | 禁用 |
| ||
| 柄 | 聚焦 |
| ||
| 柄 | 聚焦,悬停 |
| ||
| 柄 | 聚焦,按下 |
| ||
| 柄 | 悬停 |
| ||
| 柄 | 按下 |
| ||
| 微调框 | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 聚焦 |
| ||
| 背景 | 可编辑 |
| ||
| 指示器 | 上 |
| ||
| 指示器 | 上,禁用 |
| ||
| 指示器 | 上,按下 |
| ||
| 指示器 | 上,聚焦 |
| ||
| 指示器 | 上,镜像 |
| ||
| 指示器 | 上,悬停 |
| ||
| 指示器 | 上,可编辑 |
| ||
| 指示器 | 上,可编辑,按下 |
| ||
| 指示器 | 上,可编辑,聚焦 |
| ||
| 指示器 | 上,可编辑,镜像 |
| ||
| 指示器 | 上,可编辑,悬停 |
| ||
| 指示器 | 下 |
| ||
| 指示器 | 下,禁用 |
| ||
| 指示器 | 下,按下 |
| ||
| 指示器 | 下,聚焦 |
| ||
| 指示器 | 向下,镜像 |
| ||
| 指示器 | 向下,悬停 |
| ||
| 指示器 | 向下,可编辑 |
| ||
| 指示器 | 向下,可编辑,按下 |
| ||
| 指示器 | 向下,可编辑,聚焦 |
| ||
| 指示器 | 向下,可编辑,镜像 |
| ||
| 指示器 | 向下,可编辑,悬停 |
| ||
| 滑动委托 | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 按下 |
| ||
| 背景 | 聚焦 |
| ||
| 背景 | 悬停 |
| ||
| 开关 | 指示器 |
| ||
| 指示器 | 禁用 |
| ||
| 指示器 | 按下 |
| ||
| 指示器 | 选中 |
| ||
| 指示器 | 选中,聚焦 |
| ||
| 指示器 | 选中,悬停 |
| ||
| 指示器 | 选中,按下 |
| ||
| 指示器 | 聚焦 |
| ||
| 指示器 | 悬停 |
| ||
| 柄 |
| |||
| 柄 | 禁用 |
| ||
| 柄 | 按下 |
| ||
| 开关委托 | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 按下 |
| ||
| 背景 | 聚焦 |
| ||
| 背景 | 悬停 |
| ||
| 指示器 |
| |||
| 指示器 | 禁用 |
| ||
| 指示器 | 按下 |
| ||
| 指示器 | 选中 |
| ||
| 指示器 | 选中,聚焦 |
| ||
| 指示器 | 选中,悬停 |
| ||
| 指示器 | 选中,按下 |
| ||
| 指示器 | 聚焦 |
| ||
| 指示器 | 悬停 |
| ||
| 柄 |
| |||
| 柄 | 禁用 |
| ||
| 标签栏 | 背景 |
| ||
| 标签按钮 | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 按下 |
| ||
| 背景 | 选中 |
| ||
| 背景 | 悬停 |
| ||
| 背景 | 禁用,选中 |
| ||
| 文本区 | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 聚焦 |
| ||
| 文本框 | 背景 |
| ||
| 背景 | 禁用 |
| ||
| 背景 | 聚焦 |
| ||
| 工具栏 | 背景 |
| ||
| 工具按钮 | 背景 |
| ||
| 背景 | 禁用,选中 |
| ||
| 背景 | 聚焦 |
| ||
| 背景 | 按下 |
| ||
| 背景 | 选中 |
| ||
| 背景 | 选中,聚焦 |
| ||
| 背景 | 选中,悬停 |
| ||
| 背景 | 悬停 |
| ||
| 工具分隔符 | 分隔符 | 水平 |
| |
| 分隔符 | 垂直 |
| ||
| 工具提示 | 背景 |
|
1 一个包含单色的 1x1 图像,拉伸以填充控件。
9-Patch Images
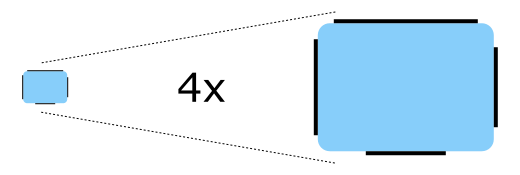
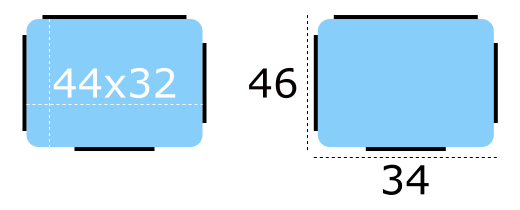
Imagine 样式使用 9-patch 图像 来让设计师控制特定元素如何响应用户的缩放。以下是一个 9-patch 图像的示例,它代表了一个 按钮 的 背景,以及一个放大版本(以使其更容易看到 9-patch 线条)

图像内容宽度为 44 像素,高度为 32 像素。每个 9-patch 图像需要在每一边都有一个宽度为一像素的线(统称为“9-patch 线”),因此图像的实际大小变为 46 像素宽,34 像素高。请注意,9-patch 线必须是宽度为一像素,无论图像的目标 DPI 是多少。例如,button-background.9.png 和 button-background@2x.9.png 的 9-patch 线都必须是宽度为一像素。
9-patch 线必须是黑色,其余区域必须是透明或白色。

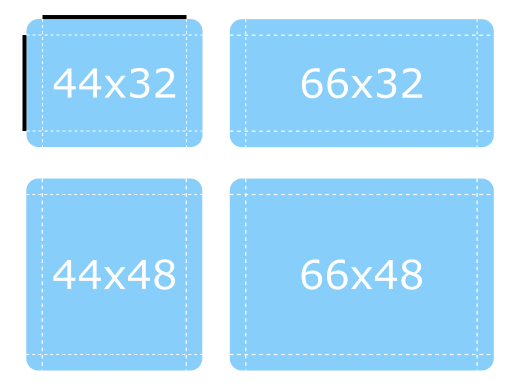
可拉伸区域
顶部和左边缘的 9-patch 线确定在图像缩放时哪些区域会被拉伸。
以下是一些示例,展示了 9-patch 图像在不同尺寸下缩放至原始大小的一倍半。

注意到圆角保持原始大小,因为它们位于线的外部范围。
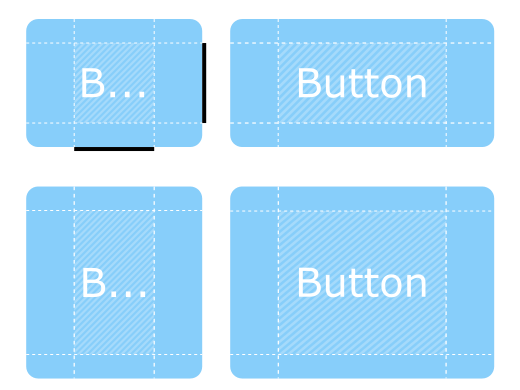
填充区域
右侧和底部边缘的 9-patch 线确定控制项 contentItem 可用空间的大小,这意味着它也可以被认为在控制填充。有关填充的示意图,请参阅 控制布局。
以下是一些示例,展示了 9-patch 图像被缩放,这次展示了填充 9-patch 线的工作原理。

contentItem 可以在其阴影区域内占用所需的空间。如果省略填充线条,contentItem 将占用所需的空间,而不会超出可拉伸区域。
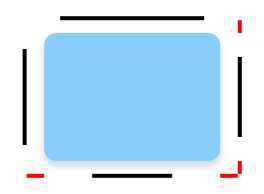
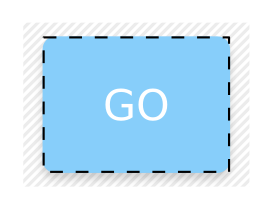
插入区域
在某些情况下,控制项可能需要有一个阴影,例如。但是,如果我们为上面的按钮添加一个阴影,它将影响其大小,这会对布局和鼠标/触摸输入界限造成问题。
插入区域通过通知控制项,9-patch 图像的某个区域应该伸出到控制项之外来解决这个问题

下面图片中的虚线代表按钮的可点击区域以及它在布局中将占用的空间。阴影用其后面的条纹区域标记

导出 9-Patch 图像
可以使用各种矢量图和位图编辑器创建适合与 Imagine 样式一起使用的 9-patch 图像。接下来的部分简要说明了每个编辑器的导出过程,最后部分说明了如何确保导出的图像符合 9-patch 规范。
Affinity Designer
请参阅 Affinity 的 导出设置 文档。
Adobe Illustrator
请参阅 Adobe 的 资产导出面板 文档。
Adobe Photoshop
请参阅 Adobe 的从图层生成图像资源文档。
Inkscape
可以使用Inkscape 9-Patch 导出扩展来使用 Inkscape 导出资源。
Sketch
请参阅 Sketch 的导出文档。
Qt Quick Controls 还为 Sketch 提供了一个插件,在资源导出后自动修复 9-patch 线条的厚度。要安装该文件,请双击它。Sketch 确认已安装 9-patch 导出插件后,插件将自动在资源导出时处理图像。
修复 9-Patch 线条
在导出多种 DPI 变量(如 @2x、@3x 等)的 9-patch 图像时,9-patch 线条通常会随着图像比例扩大。有几种修复方法,但可能最简单的方法是使用 ImageMagick 的 mogrify 工具。该工具具有 -shave 功能,可用于裁剪图像以减少 9-patch 线条的厚度。
mogrify -shave 1x1 -path path/to/images *@2x.9.png mogrify -shave 2x2 -path path/to/images *@3x.9.png mogrify -shave 3x3 -path path/to/images *@4x.9.png
常规 DPI 图像(不带 @Nx 前缀)不受影响,因此仅需要对旨在用于高 DPI 显示的图像运行命令。
动画图像
Imagine 风格支持WebP 和 GIF 动画图像格式。
自定义
路径
Imagine 风格允许自定义用于图像资源选择的 路径。对于任何窗口或项目都可以指定此路径,并且它以与 字体 相同的方式自动传递给子项。以下示例中,窗口和所有三个单选按钮都显示为深色图像资源(位于 "qrc:/themes/dark" 中的文件)。
import QtQuick 2.12 import QtQuick.Controls 2.12 import QtQuick.Controls.Imagine 2.12 ApplicationWindow { visible: true Imagine.path: "qrc:/themes/dark" Column { anchors.centerIn: parent RadioButton { text: qsTr("Small") } RadioButton { text: qsTr("Medium"); checked: true } RadioButton { text: qsTr("Large") } } } |
|
除了在 QML 中指定路径外,还可以通过 环境变量 或 配置文件 来指定路径。QML 中指定的属性优先于所有其他方法。
配置文件
| 变量 | 描述 |
|---|---|
路径 | 指定包含 Imagine 风格资源的目录的 路径。如果未指定,则使用内置资源。 例如,要指定存储在 资源系统 中的目录的路径 [Imagine] Path=:/imagine-assets 要指定到本地目录的相对路径 [Imagine] Path=imagine-assets 注意:由于技术限制,如果它是相对于 |
有关配置文件更多详情,请参阅 Qt Quick Controls 配置文件。
环境变量
| 变量 | 描述 |
|---|---|
QT_QUICK_CONTROLS_IMAGINE_PATH | 指定包含 Imagine 风格资源的目录的路径。如果未指定,则使用内置资源。 例如,要指定存储在 资源系统 中的目录的路径 QT_QUICK_CONTROLS_IMAGINE_PATH=:/imagine-assets 要指定到本地目录的相对路径 QT_QUICK_CONTROLS_IMAGINE_PATH=imagine-assets 注意:由于技术限制,如果它是相对于 |
QT_QUICK_CONTROLS_IMAGINE_SMOOTH | 设置为 1 以启用 9-patch 图像的平滑缩放。此环境变量是在 Qt 6.5 中添加的。 |
请参阅 Qt Quick Controls 支持的环境变量列表 以获取完整支持列表。
调色板
Imagine 样式通过 palette 属性和 qtquickcontrols2.conf 文件支持调色板自定义。与其他样式一样,Imagine 样式使用的确切 调色板角色 是基于样式的。然而,由于控件的大部分视觉外观(例如:背景)都是通过图像资源管理的,只有通常用于文本的角色才会产生影响。
字体
依赖
要访问 Imagine 样式特有的属性,必须单独导入 Imagine 样式。需要注意的是,无论是否引用 Imagine 样式,相同的应用程序代码都可以与其他任何样式一起运行。只有当应用程序以 Imagine 样式运行时,才会有特定于 Imagine 的属性起作用。
如果将 Imagine 样式导入到始终加载的 QML 文件中,为了能够在运行任何样式的情况下运行应用程序,必须将 Imagine 样式与应用程序一起部署。通过使用 文件选择器,可以在不创建对样式的硬依赖的情况下应用样式特定的调整。
附加属性文档
Imagine.path : 字符串 |
该附加属性保存了图像资源的路径...
Button {
Imagine.path: "qrc:/themes/dark"
}相关信息
© 2024 The Qt Company Ltd. 本文档中的贡献内容均属于其各自的版权所有者。本文档根据自由软件基金会出版的 GNU 自由文档许可证版本 1.3 的条款提供许可。Qt 和相应的标志是芬兰和/或全球其他地区的 The Qt Company Ltd. 的商标。所有其他商标均为其各自所有者的财产。