Qt Quick 3D 的更改
Qt 6 是为了使框架更加高效和易于使用而进行的自觉努力的结果。
我们试图在每次发布中维护所有公共 API 的二进制和源兼容性。但是,为了使 Qt 成为更好的框架,一些更改是不可避免的。Qt Quick 3D API 的一些部分已大幅修改。
在本主题中,我们总结了 Qt Quick 3D 中的这些更改,并提供了处理这些更改的指南。
RHI
从 Qt 6.0 开始,Qt Quick 的默认适配器始终通过图形抽象层 —— 由 QtGui 模块提供的 Qt 渲染硬件接口 (RHI) 进行渲染。这意味着,与 Qt 5 不同,场景图不直接调用 OpenGL。而不是,它通过使用 RHI API 记录资源和绘图命令,然后将命令流转换为 OpenGL、Vulkan、Metal 或 Direct3D 调用。着色器处理也通过编写一次着色器代码、编译到 SPIR-V 并将其转换为适用于各种图形 API 的适当语言来实现统一。
对于 Qt Quick 3D,Qt 6.0 的最大更改是迁移到通用的渲染硬件接口,它允许 Qt Quick 3D 在 OpenGL、OpenGL ES 之外,还能在 Direct3D、Metal 和 Vulkan 上运行。
Qt Quick 和 Qt Quick 3D 在这方面现在已经完全统一。与 RHI 相关的任何配置设置,例如,选择哪个图形 API 进行渲染,都适用于两者。
有关更多信息,请参阅 Qt Quick 3D 图形要求。
其他 API 更改
QML 导入版本
从 Qt 6.0 开始,QML 导入语句的版本号与 Qt 版本号相同。现在也可以导入模块而不指定版本:这将导入模块的最新版本。
照明
光照亮度 现在表示能量倍增器,默认为 1.0,而 Qt 5 使用默认为 100% 的百分比值。实际上这意味着所有 brightness 值都应该除以 100。
SceneEnvironment.probeBrightness 已重命名为 probeExposure 并重新定义为倍增器,默认值为 1.0。即,所有 probeBrightness 值应重命名为 probeExposure 并除以 100。
出于性能原因,已移除 AreaLight。在许多情况下,它可以被 Qt Quick 3D 5.15 中添加的 SpotLight 替换。
自定义材质
在6.0版本中,自定义材料API已完全重写。这意味着现有的所有自定义材料都需要进行实质性重写。请参阅CustomMaterial文档,了解新API的详细信息。
后处理效果
已增强Effect,允许使用与CustomMaterial支持的着色器代码非常接近的代码,在结构和内置关键字方面遵循相同的模式。这意味着涉及自定义着色器代码的现有效果需要在Qt 6.0中运行之前进行迁移。请参阅Effect文档获取详细信息。
基于原则的材料
在Qt Quick 6.0中,PrincipledMaterial QML类型得到了极大改进,现在更紧密地遵循基于物理的渲染原则。现在,导入的模型应该能够在不更改材料属性的情况下正确渲染。现有的材料需要进行更改,以撤销之前任何为了纠正不准确而做的补偿。
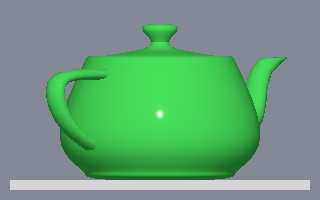
| Qt 5中的PrincipledMaterial | Qt 6中的PrincipledMaterial |
|---|---|
|
|
一些属性的默认值有所改变
- metalness的默认值为0,而不是1。
- specularAmount的默认值为0.5,而不是0。
默认材料
一些属性的默认值有所改变
- specularRoughness的默认值为0,而不是50。
预定义材料
在QtQuick3D 6.0中不包含预定义材料。未来版本中添加的材料可能不会与新旧版本兼容。材料导入不存在。(CustomMaterial类型已被移动到基QtQuick3D导入。)
以下是Qt 6.0中已删除的材料QML类型
- AluminumAnodizedEmissiveMaterial
- AluminumAnodizedMaterial
- AluminumBrushedMaterial
- AluminumEmissiveMaterial
- AluminumMaterial
- CopperMaterial
- FrostedGlassMaterial
- FrostedGlassSinglePassMaterial
- GlassMaterial
- GlassRefractiveMaterial
- PaperArtisticMaterial
- PaperOfficeMaterial
- PlasticStructuredRedEmissiveMaterial
- PlasticStructuredRedMaterial
- SteelMilledConcentricMaterial
四面体化和位移图
由于更加关注支持嵌入式硬件,因此模型四面体化模式已不再可用。此外,作为结果,材料中对位移图的支持已被删除。可以通过自定义材料实现类似效果。
作为3DNode子项的Qt Quick Items
虽然语法上相同,但内部处理2D子项的方式却相当不同。在Qt 6.0中,没有隐式纹理渲染步骤。相反,2D Qt Quick内容在相同的渲染通道中以合适的角度投影进行渲染,从而提供了更好的性能、更低的资源使用,以及在某些情况下可能会提高视觉保真度(例如文本)。请参阅Qt Quick 3D场景中的2D内容概述。
如果出于某种原因(裁剪、不透明度)通过纹理很重要,请通过设置 layer.enabled: true 将 2D 元素 子树显式地转换为层。这样,其行为将更接近 Qt 5.15 提供的行为。
2D 内容不再位于父节点原点的中心。相反,2D 元素的顶部左角被放置在 3D 节点的原点。因此,顶级 2D 元素通常会想要指定一个锚点,例如,anchors.centerIn: parent,以获得与 Qt 5.15 一致的结果。
© 2024 The Qt Company Ltd. 本文件包含的文档贡献是各自所有者的版权。提供的文档受 GNU 自由文档许可证 1.3 版 的规定,由自由软件基金会发布。Qt 和相应的标志是芬兰和/或其他国家的 The Qt Company Ltd. 的商标。所有其他商标均为其各自所有者的财产。