Qt Quick 示例 - 窗口和屏幕
本示例演示了在 QML 中使用窗口和屏幕类型。

窗口和屏幕展示了如何
它还展示了如何将 QML 打包到资源中,并提供图标以创建独立桌面应用程序。
运行示例
要从 Qt Creator 运行此示例,请打开欢迎模式并选择示例中的示例。有关更多信息,请访问构建和运行示例。
窗口实现
可以使用Qt.SplashScreen标志创建启动屏幕,应该设置为ApplicationModal以防止与主窗口交互。如果启动窗口也是透明的,并显示部分透明的图像,则它将类似于形状窗口。
Window { id: splash color: "transparent" title: "Splash Window" modality: Qt.ApplicationModal flags: Qt.SplashScreen property int timeoutInterval: 2000 signal timeout
在此示例中,将使用计时器自动关闭启动屏幕,但在实际应用程序中,您可能需要连接到应用程序逻辑的信号以在初始化完成后隐藏启动屏幕。
Timer { interval: splash.timeoutInterval; running: splash.visible; repeat: false onTriggered: splash.exit() }
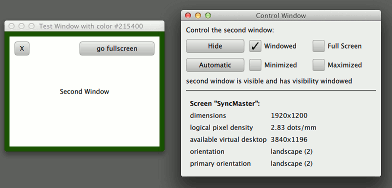
本示例中的主窗口是控制窗口,其中包含一些按钮和复选框来控制并提供有关次要窗口状态的反馈。每个复选框都与其显示状态的属性绑定在一起,还有一个 onClicked 处理器来更改状态。这是创建双向绑定避免绑定循环的典型模式。
CheckBox { text: "Windowed" height: showButton.height width: col.cellWidth Binding on checked { value: root.testWindow.visibility === Window.Windowed } onClicked: root.testWindow.visibility = Window.Windowed }
屏幕有几个属性,通常对需要在屏幕方向改变时旋转某些内容、在屏幕上定位窗口或将实际单位转换为逻辑像素单位的应用程序很有用。CurrentScreen.qml(在 window.qml 中内联显示或可以使用qml 工具单独运行)简单地显示属性值,而启动屏幕使用它们来使窗口居中。
x: (Screen.width - splashImage.width) / 2 y: (Screen.height - splashImage.height) / 2
如果窗口嵌套在Item或另一个窗口内部,则内部窗口成为外部窗口的临时窗口(有关更多解释,请参阅窗口)。但如果您要创建多个顶级窗口作为无关的等价物,则可以在非可视的QtObject根项中创建它们,正如此示例所做的那样。
© 2024 Qt Company Ltd. 本文档中的贡献内容为各自所有者的版权。所提供的文档遵循GNU自由文档许可证(FDL)版本1.3条款,该许可证由自由软件基金会发布。Qt及其相关标志是芬兰及全球其他国家的Qt Company Ltd.的商标。所有其他商标均为各自所有者的财产。
