概念 - Qt Quick 中的视觉父级
视觉父级
使用 Qt Quick 创建视觉场景时,理解视觉父级的概念非常重要。
Qt Quick 中的视觉父级概念与 QObject 父级层次中的 object parent 概念是分开的,但又是相关的。所有 QML 对象都有一个 object parent,这是由对象声明的 object 层次决定的。当使用 QtQuick 模块时,Item 类型是此模块提供的所有视觉项的基本类型,它提供了由项目的一个额外视觉父级概念,它由项目的 parent 属性定义。每个项目都有一个视觉父级;如果项目的 parent 属性值为 null,则项目将不会在场景中渲染。
分配给项的 data 属性的任何对象成为其 QObject 层级中的子对象,这是出于内存管理的目的。此外,如果添加到数据属性的物体是 Item 类型,则它也分配给 Item::children 属性,并成为视觉场景层次中的子对象。(大多数 Qt Quick 层次遍历算法,尤其是渲染算法,只考虑视觉父级层次。)
为了方便,Item 的 data 属性是它的默认属性。这意味着,在 Item 对象内声明的任何子项,如果没有被分配给特定的属性,将自动分配给 data 属性,并成为上述所述的子项。因此,下面的两个代码块产生相同的结果,并且你几乎总会看到下面的左边的形式,而不是下面的右边的显式 data 赋值。
import QtQuick 2.0 Item { width: 100; height: 100 Rectangle { width: 50; height: 50; color: "red" } } | import QtQuick 2.0 Item { width: 100; height: 100 data: [ Rectangle { width: 50; height: 50; color: "red" } ] } |
可以通过设置其 parent 属性随时更改项的视觉父级。因此,项的视觉父级可能与其对象父级不同。
当项成为其他项的子项时
- 子项的 parent 指的是其父项
- 父项的 children 和 childrenRect.x PROP 属性考虑了该子项
将一个项目声明为另一个项目的子项并不会自动使该子项适当地定位或调整大小,以便适应其父项。一些QML类型可能具有内置的行为,该行为会影响子项的位置——例如,行对象将自动将子项重新定位成水平排列——但这些是由类型的特定实现强制执行的。此外,除非父项的clip属性设置为true,否则父项不会自动将其子项裁剪起来,以在视觉上将其包含在父项的视觉边界内。
在某些特定情况下可能需要考虑项目的视觉父项,如下文所述。
项目坐标
由于项目坐标相对于视觉父项,它们可能会受到视觉层次结构变化的影响。有关详细信息,请参阅视觉坐标概念页面。
堆叠顺序
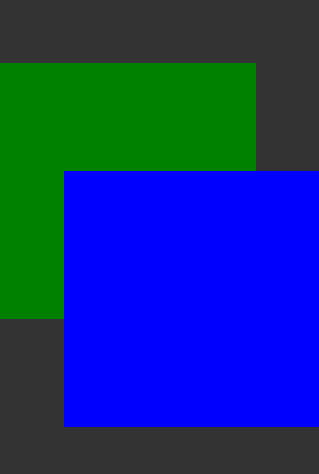
Qt Quick项目使用递归绘图算法来确定发生冲突时哪些项目应绘制在上面。通常,项目按创建的顺序(或QML文件中指定的顺序)绘制在其父项之上。因此,在以下示例中,蓝色矩形将绘制在绿色矩形之上
Rectangle { color: "#272822" width: 320 height: 480 Rectangle { y: 64 width: 256 height: 256 color: "green" } Rectangle { x: 64 y: 172 width: 256 height: 256 color: "blue" } }

由于算法会递归遍历视觉项目层次结构,因此绿色矩形的任何子项也将绘制在蓝色矩形之下,以及蓝色矩形的任何子项之下。
可以通过Item::z属性来影响堆叠顺序。Z值小于0的项目将堆叠在父项下方,如果分配了z值,则兄弟项将以z值的顺序堆叠(使用创建顺序来打破平局)。Z值只会影响与兄弟项目和父项的堆叠比较。如果您有一个被其父项之上子树遮挡的项目,该项目的任何z值都不会增加其堆叠顺序,以在子树之上堆叠。要使该项目在另一个子树之上堆叠,则需要更改层次结构中更高处的z值或重新排列视觉项目层次结构。
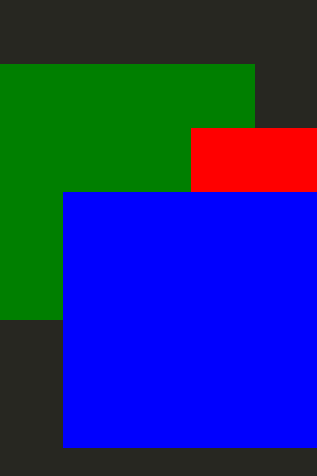
Rectangle { color: "#272822" width: 320 height: 480 Rectangle { y: 64 z: 1 width: 256 height: 256 color: "green" Rectangle { x: 192 y: 64 z: 2000 width: 128 height: 128 color: "red" } } Rectangle { x: 64 y: 192 z: 2 width: 256 height: 256 color: "blue" } }

在上面的示例中,红色矩形具有高的z值,但仍然在蓝色矩形之下堆叠。这是因为它是绿色矩形的子项,而绿色矩形是蓝色矩形的兄弟项。绿色矩形的z值低于蓝色矩形,因此绿色矩形及其所有子项将堆叠在蓝色矩形之下。
画布所有权
Qt Quick场景中渲染内容定义为根位于QQuickWindow::contentItem的视觉项目树。因此,要将项目添加到特定的Qt Quick场景以进行渲染,该项目需要成为已存在于视觉项目层次结构中的项目的视觉层次结构子项,例如QQuickWindow::contentItem。
© 2024 Qt公司有限公司。本文档中的文档贡献由各自的拥有者享有版权。本提供的文档按GNU自由文档许可第1.3版(由自由软件基金会发布)的条款颁发。Qt和相应的徽标是芬兰以及/或其他世界各地的Qt公司有限公司的商标。所有其他商标均为各自拥有者的财产。
