用例 - 在 QML 中显示文本
显示和格式化文本
要在 QML 中显示文本,创建一个 Text 项目并设置其 text 属性为要显示的文本。现在 Text 项目将显示该文本。
可以在 Text 项目上设置多个属性来样式化整个文本块。这些包括颜色、字体家族、字体大小、粗体和斜体。有关属性的全列表,请查阅 Text 类文档。
可以使用标记类似的多媒体文本来选择性地使用 Text 项样式化文本的特定部分。设置 Text::textFormat 为 Text.StyledText 来使用此功能。更多详情请参阅 Text 类型文档。
文本布局
默认情况下,Text 将作为单行显示文本,除非它包含嵌入的新行。要换行,设置 wrapMode 属性并给文本一个明确的宽度以便它可以在其中换行。如果没有显式设置宽度或高度,读取这些属性将返回文本边界的参数(如果您已显式设置宽度或高度,您仍然可以使用 paintedWidth 和 paintedHeight)。考虑到这些参数,Text 可以像其他任何项目一样定位。
示例代码
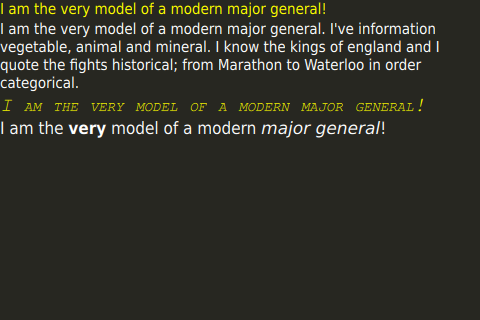
import QtQuick Item { id: root width: 480 height: 320 Rectangle { color: "#272822" width: 480 height: 320 } Column { spacing: 20 Text { text: 'I am the very model of a modern major general!' // color can be set on the entire element with this property color: "yellow" } Text { // For text to wrap, a width has to be explicitly provided width: root.width // This setting makes the text wrap at word boundaries when it goes // past the width of the Text object wrapMode: Text.WordWrap // You can use \ to escape quotation marks, or to add new lines (\n). // Use \\ to get a \ in the string text: 'I am the very model of a modern major general. I\'ve information \ vegetable, animal and mineral. I know the kings of england and I \ quote the fights historical; from Marathon to Waterloo in order categorical.' // color can be set on the entire element with this property color: "white" } Text { text: 'I am the very model of a modern major general!' // color can be set on the entire element with this property color: "yellow" // font properties can be set effciently on the whole string at once font { family: 'Courier'; pixelSize: 20; italic: true; capitalization: Font.SmallCaps } } Text { // HTML like markup can also be used text: '<font color="white">I am the <b>very</b> model of a modern <i>major general</i>!</font>' // This could also be written font { pointSize: 14 }. Both syntaxes are valid. font.pointSize: 14 // StyledText format supports fewer tags, but is more efficient than RichText textFormat: Text.StyledText } } }

国际化与可伸缩性
在处理文本时,应用程序必须考虑到各种主题,例如设备的方向和语言设置。
以下页面详细介绍了这些各种主题。
© 2024 The Qt Company Ltd. 本文档中包含的文档贡献的版权归其各自的所有者所有。本提供的文档是根据 Free Software Foundation 发布的 GNU 自由文档许可证版本 1.3 的条款许可的。Qt 和相应的标志是 The Qt Company Ltd. 在芬兰和其他国家/地区的商标。所有其他商标均为其各自所有者的财产。
