Qt Quick 示例 - 着色器效果
一个 Qt Quick 示例,演示了如何使用着色器效果。

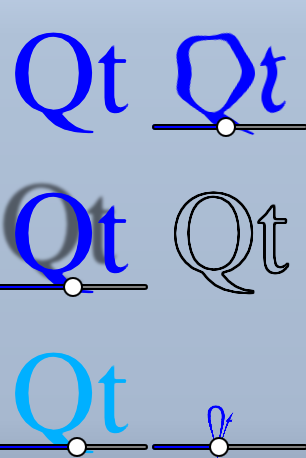
此示例演示了几个可以在 Qt Quick 中使用着色器执行的可视效果。它对文本和几个图像应用了五种不同的效果。更多信息,请访问 Qt Quick 中的重要概念 - 图形效果
运行示例
要从 Qt Creator 运行此示例,请打开 欢迎 模式并从 示例 中选择示例。更多信息,请访问 构建和运行示例.
使用 ShaderEffect
ShaderEffect 类型通常用于其他类型,使用 ShaderEffectSource
ShaderEffectSource { id: theSource sourceItem: theItem }
在上面的代码段中,theItem 是文件中一个复杂 QML 对象的 ID。
ShaderEffects 可以使用此 ShaderEffectSource 作为片段着色器中的纹理
fragmentShader: "content/shaders/wobble.frag.qsb"
为了支持多个图形 API,而不仅仅是 OpenGL,着色器源代码并没有嵌入到 QML 中。引用的 .qsb 文件是一个预生成的着色器包,包含多个着色器代码的变体。然后,Qt Quick 根据运行时使用的图形 API(Vulkan、Metal、Direct3D 11 或 OpenGL)选择适当的着色器。.qsb 文件在离线生成,并通过 Qt 资源系统与可执行文件捆绑在一起。
您可以在您的着色器中使用 ShaderEffect 上的任何自定义属性。这使得动画着色器代码变得非常容易
property variant source: theSource property real bend property real minimize property real side: genieSlider.value SequentialAnimation on bend { loops: Animation.Infinite NumberAnimation { to: 1; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1600 } NumberAnimation { to: 0; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1000 } } SequentialAnimation on minimize { loops: Animation.Infinite PauseAnimation { duration: 300 } NumberAnimation { to: 1; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1000 } NumberAnimation { to: 0; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1300 } }
ShaderEffects 还可以有自定义的顶点着色器。设置 ShaderEffect 上的网格属性为您提供了更多可用于操作的顶点,使得实现更多效果成为可能。
mesh: Qt.size(10, 10) vertexShader: "content/shaders/genie.vert.qsb"
© 2024 Qt 公司有限公司。在此文档中包含的文档贡献是各自所有者的版权。提供的文档是根据由自由软件基金会发布的 GNU 自由文档许可证版本 1.3 的条款许可的。Qt 和相关徽标是芬兰和/或世界其他地区的 Qt 公司有限公司的商标。所有其他商标归其各自所有者所有。
