Qt快速示例 - 位置器
这是一个QML位置器示例的集合。

位置器是一系列小QML示例,涉及位置器。每个示例都是一个小的QML文件,强调特定的类型或功能。有关更多信息,请访问Qt快速的重要概念 - 定位。
运行示例
从Qt Creator运行示例,打开欢迎模式,从示例中选择示例。有关更多信息,请访问构建和运行示例。
过渡
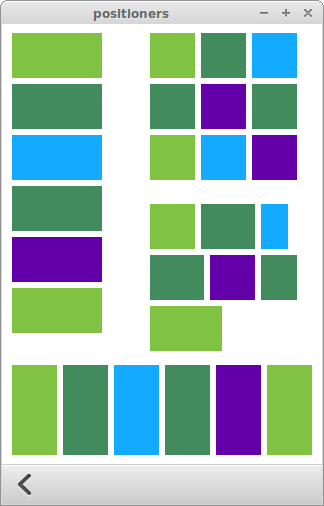
过渡在展示或隐藏位置器中的项目时展示动画过渡。它由一个场景组成,场景中充满了各种位置器中的项目:列、行、网格和流。每个位置器都有称为过渡的动画。
move: Transition { NumberAnimation { properties: "x,y" easing.type: Easing.OutBounce } }
移动过渡指定当位置器内的项目因其他项目的出现或消失而被位移时,如何动画化。
add: Transition { NumberAnimation { properties: "x,y" easing.type: Easing.OutBounce } }
添加过渡指定当项目被添加到位置器时如何出现。
populate: Transition { NumberAnimation { properties: "x,y" from: 200 duration: 100 easing.type: Easing.OutBounce } }
填充过渡指定当父位置器首次创建时项目的出现方式。
附加属性
附加属性展示如何使用位置器附加属性来确定项目在位置器内的位置。
Rectangle { id: green color: "#80c342" width: 100 * page.ratio height: 100 * page.ratio Text { anchors.left: parent.right anchors.leftMargin: 20 anchors.verticalCenter: parent.verticalCenter text: qsTr("Index: %1%2%3").arg(parent.Positioner.index) .arg(parent.Positioner.isFirstItem ? qsTr(" (First)") : "") .arg(parent.Positioner.isLastItem ? qsTr(" (Last)") : "") } // When mouse is clicked, display the values of the positioner MouseArea { anchors.fill: parent onClicked: column.showInfo(green.Positioner) } }
© 2024 Qt公司版权所有。此处包含的文档贡献是各自所有者的版权。此处提供的文档是在自由软件基金会发布的GNU自由文档许可证版本1.3的条款下许可的。Qt和各自标志是芬兰和/或世界上其他国家的Qt公司有限公司的商标。所有其他商标均为各自所有者的财产。
