Qt Quick 粒子系统示例 - 图片粒子
这是一个使用 QML 粒子系统中的影响因子的一些示例的集合。

这是一个收集有关在粒子系统中使用影响因子的简单 QML 示例的集合。每个示例都是一个小 QML 文件,强调特定类型或功能。
全部一次展示了ImageParticle 的多个功能。
sprites: [ Sprite { name: "bear" source: "images/bear_tiles.png" frameCount: 13 frameDuration: 120 } ] colorVariation: 0.5 rotationVelocityVariation: 360 colorTable: "images/colortable.png"
彩色展示了一个简单的带颜色变化的 ImageParticle。
ImageParticle { anchors.fill: parent source: "qrc:///particleresources/star.png" alpha: 0 alphaVariation: 0.2 colorVariation: 1.0 }
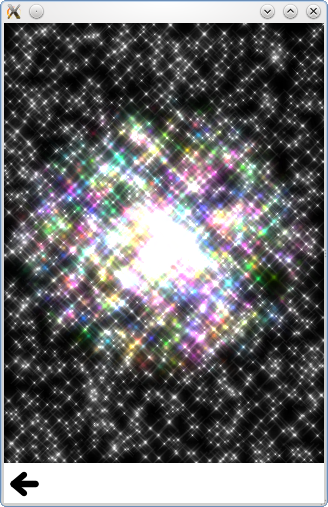
颜色表设置粒子在生命周期中的颜色,提供固定彩虹效果。
source: "qrc:///particleresources/glowdot.png" colorTable: "images/colortable.png" sizeTable: "images/colortable.png"
变形旋转和挤压海星粒子。
ImageParticle { system: sys groups: ["goingLeft", "goingRight"] source: "images/starfish_4.png" rotation: 90 rotationVelocity: 90 autoRotation: true } ImageParticle { system: sys groups: ["goingDown"] source: "images/starfish_0.png" rotation: 180 yVector: PointDirection { y: 0.5; yVariation: 0.25; xVariation: 0.25; } }
旋转演示了 autoRotate 属性,使得粒子沿它们移动的方向旋转。
共享演示多个 ImageParticles 尝试渲染相同的粒子时会发生什么。下面的 ImageParticle 渲染 ListView 内的粒子
ImageParticle { anchors.fill: parent system: particles source: "images/flower.png" alpha: 0.1 color: "white" rotationVariation: 180 z: -1 }
下面的 ImageParticle 放在列表高亮中,并在另一个 ImageParticle 之上渲染粒子
ImageParticle { anchors.fill: parent system: particles source: "images/flower.png" color: "red" clip: true alpha: 1.0 }
注意,因为它在此 ImageParticle 中设置了颜色和 alpha 值,因此粒子以不同的颜色渲染。由于它没有指定旋转方面的任何事情,它与另一个 ImageParticle 共享旋转,因此花朵在两者中以相同的方式旋转。注意,您可以在另一个 ImageParticle 中撤销旋转,您只需要显式设置 rotationVariation 为 0。
精灵演示如何使用图像粒子渲染动画精灵,而不是为每个粒子渲染静态图像。
© 2024 Qt 公司。在此处包含的文档贡献是各自所有者的版权。本提供的文档是根据自由软件基金会发布的GNU 自由文档许可协议版本 1.3 许可的。Qt 和相关标志是芬兰以及全球其他地区的 The Qt Company Ltd 之商标。所有其他商标均为各自所有者之财产。
