多页PDF查看器示例
A Qt Quick PDF查看器,允许滚动浏览页面。

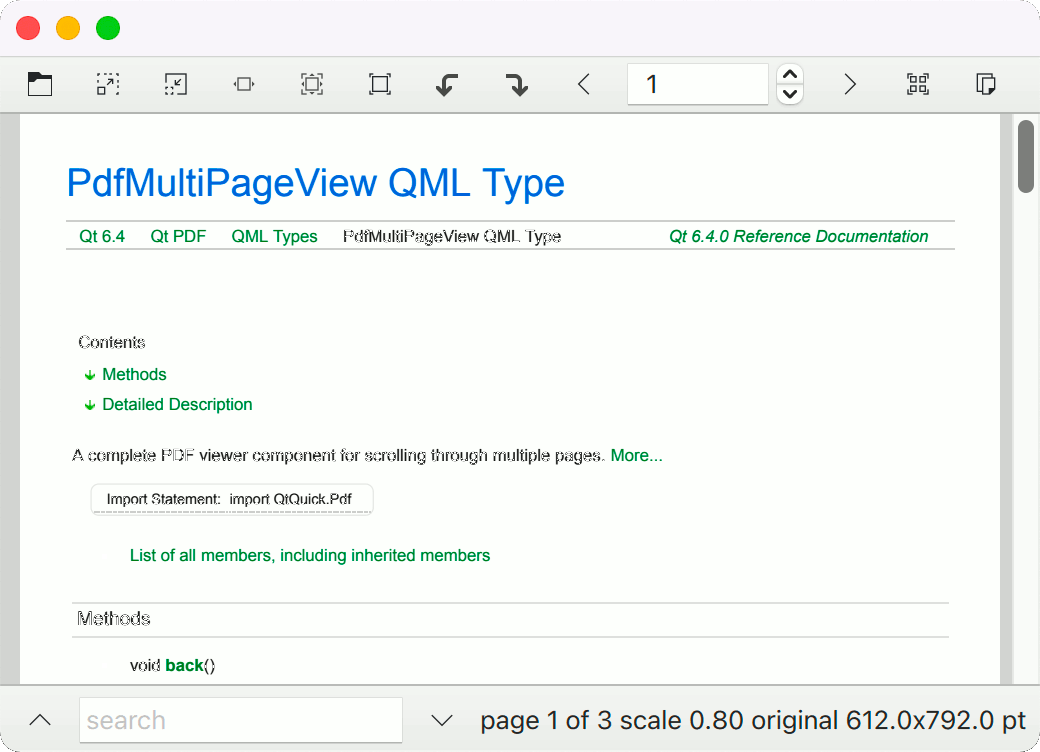
多页PDF查看器演示了如何使用PdfMultiPageView组件来渲染PDF文档并搜索其中的文本。
运行示例
要从Qt Creator运行此示例,请打开欢迎模式并从示例中选择示例。有关更多信息,请访问构建和运行示例。
创建主窗口
实例化一个ApplicationWindow,将其标题绑定到PDF文档的标题,并创建一个工具栏
ApplicationWindow { id: root width: 800 height: 1024 color: "lightgrey" title: doc.title visible: true property string source // for main.cpp header: ToolBar { RowLayout { anchors.fill: parent anchors.rightMargin: 6
工具栏有大多数常见操作的按钮
ToolButton { action: Action { shortcut: StandardKey.Open icon.source: "qrc:/multipage/resources/document-open.svg" onTriggered: fileDialog.open() } } ToolButton { action: Action { shortcut: StandardKey.ZoomIn enabled: view.renderScale < 10 icon.source: "qrc:/multipage/resources/zoom-in.svg" onTriggered: view.renderScale *= Math.sqrt(2) } } ToolButton { action: Action { shortcut: StandardKey.ZoomOut
声明一个PdfDocument并将status属性和passwordRequired信号绑定到通知用户错误发生或需要密码的情况
Dialog { id: passwordDialog title: "Password" standardButtons: Dialog.Ok | Dialog.Cancel modal: true closePolicy: Popup.CloseOnEscape anchors.centerIn: parent width: 300 contentItem: TextField { id: passwordField placeholderText: qsTr("Please provide the password") echoMode: TextInput.Password width: parent.width onAccepted: passwordDialog.accept() } onOpened: passwordField.forceActiveFocus() onAccepted: doc.password = passwordField.text } Dialog { id: errorDialog title: "Error loading " + doc.source standardButtons: Dialog.Close modal: true closePolicy: Popup.CloseOnEscape anchors.centerIn: parent width: 300 visible: doc.status === PdfDocument.Error contentItem: Label { id: errorField text: doc.error } } PdfDocument { id: doc source: Qt.resolvedUrl(root.source) onPasswordRequired: passwordDialog.open() }
添加主组件,PdfMultiPageView
PdfMultiPageView { id: view anchors.fill: parent anchors.leftMargin: sidebar.position * sidebar.width document: doc searchString: searchField.text onCurrentPageChanged: currentPageSB.value = view.currentPage + 1 } DropArea { anchors.fill: parent keys: ["text/uri-list"] onEntered: (drag) => { drag.accepted = (drag.proposedAction === Qt.MoveAction || drag.proposedAction === Qt.CopyAction) && drag.hasUrls && drag.urls[0].endsWith("pdf") } onDropped: (drop) => { doc.source = drop.urls[0] drop.acceptProposedAction() } }
Drawer包含一个ListView以显示来自searchModel的搜索结果
Drawer { id: sidebar edge: Qt.LeftEdge modal: false width: 300 y: root.header.height height: view.height dim: false clip: true TabBar { id: sidebarTabs x: -width rotation: -90 transformOrigin: Item.TopRight currentIndex: 2 // bookmarks by default TabButton { text: qsTr("Info") } TabButton { text: qsTr("Search Results") } TabButton { text: qsTr("Bookmarks") } TabButton { text: qsTr("Pages") } } GroupBox { anchors.fill: parent anchors.leftMargin: sidebarTabs.height StackLayout { anchors.fill: parent currentIndex: sidebarTabs.currentIndex component InfoField: TextInput { width: parent.width selectByMouse: true readOnly: true wrapMode: Text.WordWrap } Column { spacing: 6 width: parent.width - 6 Label { font.bold: true; text: qsTr("Title") } InfoField { text: doc.title } Label { font.bold: true; text: qsTr("Author") } InfoField { text: doc.author } Label { font.bold: true; text: qsTr("Subject") } InfoField { text: doc.subject } Label { font.bold: true; text: qsTr("Keywords") } InfoField { text: doc.keywords } Label { font.bold: true; text: qsTr("Producer") } InfoField { text: doc.producer } Label { font.bold: true; text: qsTr("Creator") } InfoField { text: doc.creator } Label { font.bold: true; text: qsTr("Creation date") } InfoField { text: doc.creationDate } Label { font.bold: true; text: qsTr("Modification date") } InfoField { text: doc.modificationDate } } ListView { id: searchResultsList implicitHeight: parent.height model: view.searchModel currentIndex: view.searchModel.currentResult ScrollBar.vertical: ScrollBar { } delegate: ItemDelegate { id: resultDelegate required property int index required property int page required property string contextBefore required property string contextAfter width: parent ? parent.width : 0 RowLayout { anchors.fill: parent spacing: 0 Label { text: "Page " + (resultDelegate.page + 1) + ": " } Label { text: resultDelegate.contextBefore elide: Text.ElideLeft horizontalAlignment: Text.AlignRight Layout.fillWidth: true Layout.preferredWidth: parent.width / 2 } Label { font.bold: true text: view.searchString width: implicitWidth } Label { text: resultDelegate.contextAfter elide: Text.ElideRight Layout.fillWidth: true Layout.preferredWidth: parent.width / 2 } } highlighted: ListView.isCurrentItem onClicked: view.searchModel.currentResult = resultDelegate.index } } TreeView { id: bookmarksTree implicitHeight: parent.height implicitWidth: parent.width columnWidthProvider: function() { return width } delegate: TreeViewDelegate { required property int page required property point location required property real zoom onClicked: view.goToLocation(page, location, zoom) } model: PdfBookmarkModel { document: doc } ScrollBar.vertical: ScrollBar { } } GridView { id: thumbnailsView implicitWidth: parent.width implicitHeight: parent.height model: doc.pageModel cellWidth: width / 2 cellHeight: cellWidth + 10 delegate: Item { required property int index required property string label required property size pointSize width: thumbnailsView.cellWidth height: thumbnailsView.cellHeight Rectangle { id: paper width: image.width height: image.height x: (parent.width - width) / 2 y: (parent.height - height - pageNumber.height) / 2 PdfPageImage { id: image document: doc currentFrame: index asynchronous: true fillMode: Image.PreserveAspectFit property bool landscape: pointSize.width > pointSize.height width: landscape ? thumbnailsView.cellWidth - 6 : height * pointSize.width / pointSize.height height: landscape ? width * pointSize.height / pointSize.width : thumbnailsView.cellHeight - 14 sourceSize.width: width sourceSize.height: height } } Text { id: pageNumber anchors.bottom: parent.bottom anchors.horizontalCenter: parent.horizontalCenter text: label } TapHandler { onTapped: view.goToPage(index) } } } } } }
最后,添加一个二级工具栏作为页脚,用于包含搜索字段、搜索上下按钮和一些状态信息
footer: ToolBar { height: footerRow.implicitHeight + 6 RowLayout { id: footerRow anchors.fill: parent ToolButton { action: Action { id: sidebarOpenAction checkable: true checked: sidebar.opened icon.source: checked ? "qrc:/multipage/resources/sidebar-collapse-left.svg" : "qrc:/multipage/resources/sidebar-expand-left.svg" onTriggered: sidebar.open() } ToolTip.visible: enabled && hovered ToolTip.delay: 2000 ToolTip.text: "open sidebar" } ToolButton { action: Action { icon.source: "qrc:/multipage/resources/go-up-search.svg" shortcut: StandardKey.FindPrevious onTriggered: view.searchBack() } ToolTip.visible: enabled && hovered ToolTip.delay: 2000 ToolTip.text: "find previous" } TextField { id: searchField placeholderText: "search" Layout.minimumWidth: 150 Layout.fillWidth: true Layout.bottomMargin: 3 onAccepted: { sidebar.open() sidebarTabs.setCurrentIndex(1) } Image { visible: searchField.text !== "" source: "qrc:/multipage/resources/edit-clear.svg" sourceSize.height: searchField.height - 6 anchors { right: parent.right verticalCenter: parent.verticalCenter margins: 3 } TapHandler { onTapped: searchField.clear() } } } ToolButton { action: Action { icon.source: "qrc:/multipage/resources/go-down-search.svg" shortcut: StandardKey.FindNext onTriggered: view.searchForward() } ToolTip.visible: enabled && hovered ToolTip.delay: 2000 ToolTip.text: "find next" } Label { id: statusLabel property size implicitPointSize: doc.pagePointSize(view.currentPage) text: "page " + (currentPageSB.value) + " of " + doc.pageCount + " scale " + view.renderScale.toFixed(2) + " original " + implicitPointSize.width.toFixed(1) + "x" + implicitPointSize.height.toFixed(1) + " pt" visible: doc.pageCount > 0 } } } }
文件和归属
另请参阅 PDF单页查看器示例。
© 2024 Qt公司所有。此处包含的文档贡献属于各自的版权所有者。此处提供的文档是在自由软件基金会发布的GNU自由文档许可证版本1.3的条款下许可的。Qt及其 respective标志是The Qt Company Ltd在芬兰和/或世界其他国家的商标。所有其他商标均为各自所有者的财产。
