StocQt
一个可配置的包含 100 只股票的股票图表。

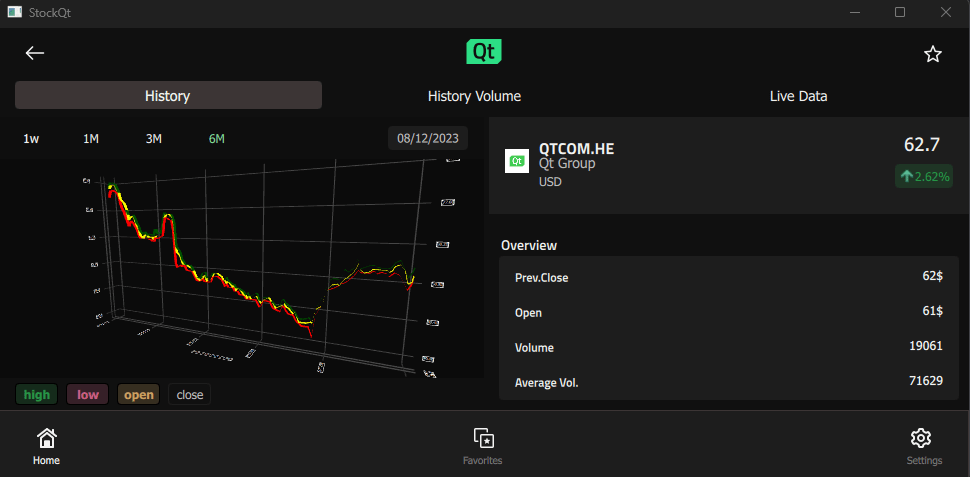
StocQt 应用显示了基于纳斯达克 100 指数的自定义 100 只股票的趋势图表。用户可以从列表中选择股票,并使用 QNetworkAccessManager 或从离线数据集中获取所需的数据。该应用程序还允许用户收藏最多 5 只股票用于比较图表。
该应用程序使用多种自定义类型,例如搜索、股票复选框、股票图表、股票视图和设置视图。这些类型以可读的形式呈现股票数据,并允许用户自定义趋势图。例如,用户可以选择查看每周、每月、每季度或半年期的股价趋势。
该应用程序使用 C++ 中实现的自定义 StockEngine 单例来处理数据,如 API 请求和收藏股票。它实现了一个自定义的 APIHandler 类来获取在线数据。
void ApiHandler::stockHistory(const QString &symbol, std::function<void(QList<HistoryData>)> onComplete) { if (m_useLiveData) { QDateTime sixMonthsAgo = QDateTime::currentDateTimeUtc().addMonths(-6); QString to = QDateTime::currentDateTimeUtc().toString(m_dateFormat); QString from = sixMonthsAgo.toString(m_dateFormat); QString url = QString("https://financialmodelingprep.com/api/v3/historical-price-full/" "%1?from=%2&to=%3&apikey=%4") .arg(symbol, from, to, m_apiKey); m_getRequest.setUrl(QUrl(url)); QNetworkReply *reply = m_accessManager.get(m_getRequest); connect(reply, &QNetworkReply::finished, [reply, this, onComplete]() { QString replyStr = QString(reply->readAll()); if (reply->error() != QNetworkReply::NoError) { qDebug() << "Network error" << reply->errorString() << reply->readAll(); } QByteArray data = replyStr.toUtf8(); QList<HistoryData> dataList = parseHistory(&data); onComplete(dataList); reply->deleteLater();
该应用程序使用 ObjectModel 类型来访问其依赖的视觉数据模型。
id: mainWindow ... ListView { id: root ... model: ObjectModel { Item { id: stockContainer width: root.width height: root.height StockView { id: stockView anchors.fill: parent visible: false width: root.width height: root.height } StockListView { id: listView visible: true anchors.fill: parent width: root.width height: root.height } } FavoriteView { id: favoriteView width: root.width height: root.height } SettingsView { id: infoView width: root.width height: root.height } } }
StockListModel 是一个自定义数据模型,列出了具有股票 ID、名称、价值和收藏等基本信息股票。当用户想从列表中选择另一只股票时,应用程序会使用此数据模型。
StockView 和 FavoriteView 是复杂的数据模型,用于呈现所选股票或最多 5 只股票的趋势图表。它们使用另一个自定义类型,StockChart 或 FavoriteChart,它从 StockEngine 加载数据到 ListModels,并使用 Surface3D、Bars3D 或 Scatter3D 呈现股价的图形趋势。
Rectangle { id: chart ... function updateHistory(){ updateStartDate() var startPoint = StockEngine.stockModel.indexOf(startDate) var totalPoints = StockEngine.stockModel.historyCount() var width = startPoint / 50 for (var i = 0; i < totalPoints; i++) { var epochInDays = StockEngine.stockModel.historyDate(i, false) / 86400 appendSurfacePoint(openModel, width, epochInDays, StockEngine.stockModel.openPrice(i)) appendSurfacePoint(closeModel,width, epochInDays, StockEngine.stockModel.closePrice(i)) appendSurfacePoint(highModel,width, epochInDays, StockEngine.stockModel.highPrice(i)) appendSurfacePoint(lowModel,width, epochInDays, StockEngine.stockModel.lowPrice(i)) } ... Surface3D { id: historyGraph ... Surface3DSeries { id: highSeries visible: true baseColor: "green" flatShadingEnabled: true drawMode: Surface3DSeries.DrawSurface itemLabelFormat: "Time: @xLabel High:@yLabel$" ItemModelSurfaceDataProxy { itemModel: highModel rowRole: "row" columnRole: "column" yPosRole: "value" } },
设置视图展示了有关应用程序的信息,以及一个下拉菜单用于选择离线和实时数据。使用实时数据还需要用户提供 API 密钥。可以从 Financial Modeling Prep 网站 生成个人 API 密钥,然后将其插入到使用实时数据时出现的 API 密钥提示中。
Rectangle { id: rectangle ... function handleKey(keyValid) { if (keyValid) { invalidText.visible = false confirmation.visible = false StockEngine.setUseLiveData(true) }
要更好地理解应用,请使用 Qt Creator 浏览其代码。
运行示例
要从 Qt Creator 运行示例,请打开 欢迎 模式,并从 示例 中选择示例。获取更多信息,请访问 构建和运行示例。
另请参阅 QML 应用。
© 2024 The Qt Company Ltd. 本文档中包含的文档贡献均为各自所有者的版权拥有。本提供的文档是根据自由软件基金会在 https://gnu.ac.cn/licenses/fdl.html 发布的 GNU 自由文档许可证第 1.3 版本下许可的。Qt 以及相应的商标是 The Qt Company Ltd. 在芬兰及其它国家的商标。所有其它商标均为各自所有者的财产。
