媒体播放器
使用 Qt Quick 播放音频和视频。

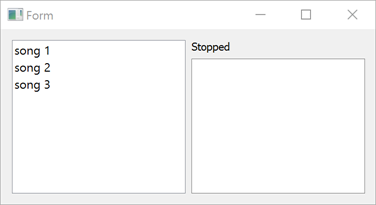
本示例演示了一个简单的多媒体播放器,可以使用各种编解码器播放音频和视频文件。
运行示例
要从 Qt Creator 运行示例,请打开 欢迎 模式并从 示例 中选择示例。有关更多信息,请访问 构建和运行示例。
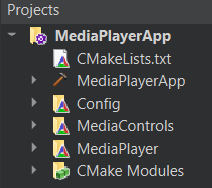
项目结构

此应用的架构由三个自定义 QML 模块组成
MediaControlMediaPlayerConfig
这也在顶层的 CMakeLists.txt 文件中得到反映
add_subdirectory(MediaPlayer)
add_subdirectory(MediaControls)
add_subdirectory(Config)
target_link_libraries(MediaPlayerApp PRIVATE
Qt6::Core
Qt6::Svg
Qt6::Quick
Qt6::Multimedia
MediaControlsplugin
MediaPlayerplugin
Configplugin每个 QML 模块都是使用 qt_add_qml_module 宏创建的,例如,查看如何创建 Config 模块。
qt_add_library(Config STATIC)
set_source_files_properties(Config.qml
PROPERTIES
QT_QML_SINGLETON_TYPE true
)
qt_add_qml_module(Config
URI "Config"
OUTPUT_DIRECTORY Config
QML_FILES
"Config.qml"
)Qt Quick 应用
从核心来看,这是一个 QML 应用,有关特定信息,请参阅 使用 Qt Quick 编程入门。本文档侧重介绍此示例如何利用 Qt Multimedia QML 类型。
自定义 Config QML 模块
该类型用于控制应用程序的主题和布局,具体取决于目标操作系统。
首先,我们将它声明为单例,因为我们只需要实例化一次,创建副本将浪费资源。
为此,我们在 Config.qml 的顶部添加以下内容
pragma Singleton
然后,我们在 Config 目录中创建一个名为 qmldir 的 qmldir 文件,该文件包含以下内容
module Config singleton Config 1.0 Config.qml
现在要将其用于我们的应用中,请查看它如何在 MediaPlayer 的 Main.qml 文件中引用
color: Config.mainColor
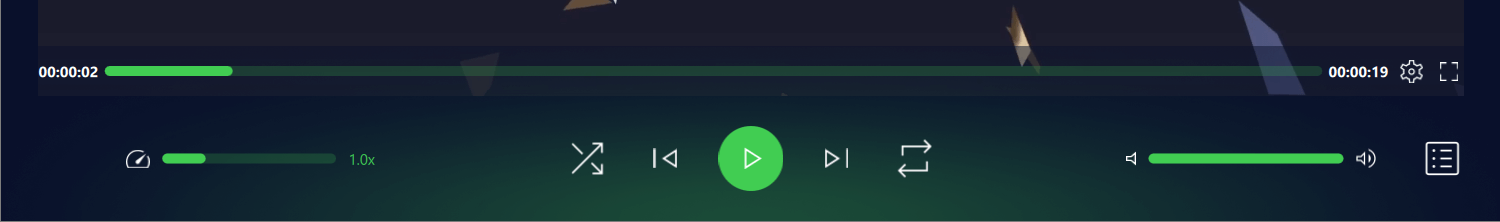
自定义 MediaControls QML 模块
此模块包含用于定义应用程序控件的所有类型,包括

- AudioControl.qml
- ControlImages.qml
- CustomButton.qml
- CustomRadioButton.qml
- CustomSlider.qml
- PlaybackControl.qml
- PlaybackRateControl.qml
- PlaybackSeekControl.qml
请参阅每个特定类型的定义文件,以了解这些控件如何实现。它们是 QML 媒体播放器示例 中控件的发展。
自定义 MediaPlayer QML 模块
此模块包含 Main.qml 文件,该文件声明了应用程序大多数顶级类型的使用位置,以及至关重要的 Qt Multimedia MediaPlayer 和 VideoOutput QML 类型。
MediaPlayer { id: mediaPlayer playbackRate: playbackControl.playbackRate videoOutput: videoOutput audioOutput: AudioOutput { id: audio volume: playbackControl.volume } source: new URL("https://download.qt.io/learning/videos/media-player-example/Qt_LogoMergeEffect.mp4") function updateMetadata() { root.metadataInfo.clear() root.metadataInfo.read(mediaPlayer.metaData) } onMetaDataChanged: updateMetadata() onActiveTracksChanged: updateMetadata() onErrorOccurred: { errorPopup.errorMsg = mediaPlayer.errorString errorPopup.open() } onTracksChanged: { settingsInfo.tracksInfo.selectedAudioTrack = mediaPlayer.activeAudioTrack settingsInfo.tracksInfo.selectedVideoTrack = mediaPlayer.activeVideoTrack settingsInfo.tracksInfo.selectedSubtitleTrack = mediaPlayer.activeSubtitleTrack updateMetadata() } onMediaStatusChanged: { if ((MediaPlayer.EndOfMedia === mediaStatus && mediaPlayer.loops !== MediaPlayer.Infinite) && ((root.currentFile < playlistInfo.mediaCount - 1) || playlistInfo.isShuffled)) { if (!playlistInfo.isShuffled) { ++root.currentFile } root.playMedia() } else if (MediaPlayer.EndOfMedia === mediaStatus && root.playlistLooped && playlistInfo.mediaCount) { root.currentFile = 0 root.playMedia() } } } VideoOutput { id: videoOutput anchors.top: fullScreen || Config.isMobileTarget ? parent.top : menuBar.bottom anchors.bottom: fullScreen ? parent.bottom : playbackControl.top anchors.left: parent.left anchors.right: parent.right anchors.leftMargin: fullScreen ? 0 : 20 anchors.rightMargin: fullScreen ? 0 : 20 visible: mediaPlayer.hasVideo property bool fullScreen: false TapHandler { onDoubleTapped: { if (parent.fullScreen) { root.showNormal() } else { root.showFullScreen() } parent.fullScreen = !parent.fullScreen } onTapped: { root.closeOverlays() } } }
该模块包含用于检索和显示文件信息以及调用文件选择器的其他自定义类型。
- ErrorPopup.qml
- Images.qml
- MetadataInfo.qml
- PlayerMenuBar.qml
- PlaylistInfo.qml
- SettingsInfo.qml
- 主题信息.qml
- 触控菜单.qml
- 轨道信息.qml
- 轨道选项.qml
- URL 弹窗.qml
请参阅每个特定类型定义文件的详细信息,了解类型的实现方式。其中一些是 QML 媒体播放器示例中找到的类型的演变。
新功能
此示例应用程序已实现一些由类型执行的新功能,例如 播放列表信息 和 主题信息。请参阅相应的 .qml 文件以获取有关这些功能的详细信息。
© 2024 Qt 公司 Ltd。此处包含的文档贡献是各自所有者的版权。此处提供的文档是根据自由软件基金会发布的 GNU 自由文档许可证版本 1.3 的条款许可的。Qt 和相应的标志是芬兰的 Qt 公司和/或其他国家的商标。所有其他商标均为各自所有者的财产。
