计算器表单
在应用程序中使用 Qt Designer 创建的表单。
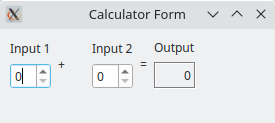
计算器表单示例展示了如何通过使用 Qt Designer 创建的表单的用户界面信息来在一个应用程序中使用 QWidget 子类。

示例展示了两个用于输入整数值的微调框和一个显示求和结果的标签。每当任何一个微调框更新时,小部件与表单之间的信号-槽连接确保标签也得到更新。
准备
此示例的用户界面完全使用 Qt Designer 设计。结果是描述表单、所使用的微调框、它们之间任何信号-槽连接以及其他标准用户界面属性的 UI 文件。
为了确保示例可以使用此文件,我们启用了 CMAKE_AUTOUIC 功能并将 UI 文件列入源文件
set(CMAKE_AUTOUIC ON)
qt_add_executable(calculatorform
calculatorform.cpp calculatorform.h calculatorform.ui
main.cpp
)对于 qmake,我们需要在示例的项目文件中包含一个 FORMS 声明
FORMS = calculatorform.ui
当项目构建时,uic 将创建一个头文件,该文件使我们能够构建表单。
计算器表单类定义
使用在 calculatorform.ui 文件中描述的用户界面来使用 CalculatorForm 类。为了访问表单及其内容,我们需要包含在构建过程中由 uic 创建的 ui_calculatorform.h 头文件。
#include "ui_calculatorform.h"我们通过子类化 QWidget 来定义 CalculatorForm 类,因为表单本身是基于 QWidget
class CalculatorForm : public QWidget { Q_OBJECT public: explicit CalculatorForm(QWidget *parent = nullptr); private slots: void updateResult(); private: Ui::CalculatorForm ui; };
除了构造函数外,该类还包含一个私有槽 updateResult(),它执行计算并相应地更新输出微调框。私有成员变量 ui 指向表单,用于访问用户界面的内容。
计算器表单类实现
构造函数简单地调用基类的构造函数,设置表单的用户界面,并将信号 QSpinBox::valueChanged() 连接到槽 updateResult()。
CalculatorForm::CalculatorForm(QWidget *parent) : QWidget(parent) { ui.setupUi(this); connect(ui.inputSpinBox1, &QSpinBox::valueChanged, this, &CalculatorForm::updateResult); connect(ui.inputSpinBox2, &QSpinBox::valueChanged, this, &CalculatorForm::updateResult); }
用户界面由 setupUI() 函数设置。我们将 this 作为此函数的参数传递,以便使用 CalculatorForm 小部件本身作为用户界面的容器。
槽 updateResult() 添加值并将结果设置在输出微调框
void CalculatorForm::updateResult() { const int sum = ui.inputSpinBox1->value() + ui.inputSpinBox2->value(); ui.outputWidget->setText(QString::number(sum)); }
每当微调框中的值发生变化时,它都会被调用。
© 2024 Qt公司有限会社。本文件包含的文档贡献均为各自所有者的版权。本文件提供的文档依据自由软件基金会发布的、由其GNU自由文档许可证版本1.3的条款授予权。
