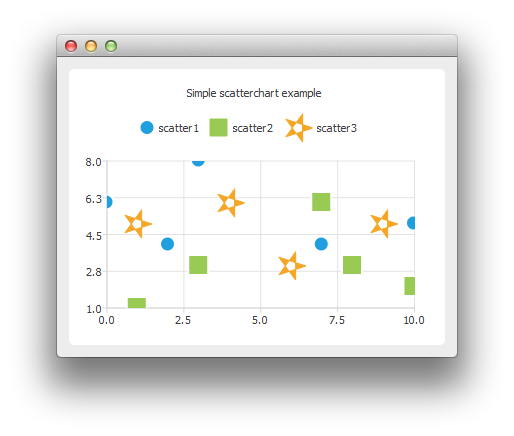
创建散点图
注意:这是 图表小部件库 示例的一部分。

要创建散点图,需要一个 QScatterSeries 实例。这里我们创建一个散点系列实例,并设置散点点的轮廓类型和宽度。
auto series0 = new QScatterSeries; series0->setName("scatter1"); series0->setMarkerShape(QScatterSeries::MarkerShapeCircle); series0->setMarkerSize(15.0); auto series1 = new QScatterSeries; series1->setName("scatter2"); series1->setMarkerShape(QScatterSeries::MarkerShapeRectangle); series1->setMarkerSize(20.0); auto series2 = new QScatterSeries; series2->setName("scatter3"); series2->setMarkerShape(QScatterSeries::MarkerShapeRectangle); series2->setMarkerSize(30.0);
我们添加要显示的数据。我们可以使用 append() 成员函数或使用流运算符。
series0->append(0, 6); series0->append(2, 4); series0->append(3, 8); series0->append(7, 4); series0->append(10, 5); *series1 << QPointF(1, 1) << QPointF(3, 3) << QPointF(7, 6) << QPointF(8, 3) << QPointF(10, 2); *series2 << QPointF(1, 5) << QPointF(4, 6) << QPointF(6, 3) << QPointF(9, 5);
我们可以定义散点系列的刷子为图像。这里图像是由 QPainterPath 创建的星星。
QPainterPath starPath; starPath.moveTo(28, 15); for (int i = 1; i < 5; ++i) { starPath.lineTo(14 + 14 * qCos(0.8 * i * M_PI), 15 + 14 * qSin(0.8 * i * M_PI)); } starPath.closeSubpath(); QImage star(30, 30, QImage::Format_ARGB32); star.fill(Qt::transparent); QPainter painter(&star); painter.setRenderHint(QPainter::Antialiasing); painter.setPen(QRgb(0xf6a625)); painter.setBrush(painter.pen().color()); painter.drawPath(starPath); series2->setBrush(star); series2->setPen(QColor(Qt::transparent));
最后,我们启用抗锯齿,设置图表标题,并将散点系列添加到图表中。我们还禁用了阴影,因为它在仅显示图表视图的应用程序上看起来不好。
auto chart = new QChart; chart->addSeries(series0); chart->addSeries(series1); chart->addSeries(series2); chart->setTitle("Simple Scatter Chart"); chart->createDefaultAxes(); chart->setDropShadowEnabled(false);
我们还可以使用散点点作为图例标记。
chart->legend()->setMarkerShape(QLegend::MarkerShapeFromSeries);
图表已准备好显示。
© 2024 The Qt Company Ltd. 本内的文档贡献的版权属于其各自的拥有者。本提供的文档是根据 Free Software Foundation 发布的 GNU 自由文档许可版本 1.3 的条款许可。Qt 及相关标志是芬兰的 The Qt Company Ltd. 以及全球其他地区的商标。所有其他商标均为其各自所有者的财产。
