创建百分比柱状图
注意:这是具有小部件图画的图表示例的一部分。
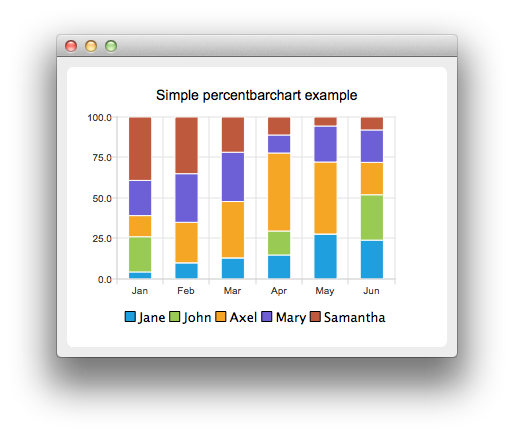
百分比柱状图以百分比的形式显示每个类别中所有集合的数据。
创建百分比柱状图就像创建一个常规的柱状图一样,除了对于百分比柱状图,我们使用QPercentBarSeries API 而不是 QBarSeries。另外,在柱状图中,我们使用数字算法来使y轴编号看起来更好。对于百分比柱状图没有这个需求,因为y轴的最大值始终是100。

条形集在所有柱状图中都以相同的方式使用。为了说明不同柱状图之间的区别,我们在所有示例中使用相同的数据。条形图可视化的数据由QBarSet实例定义。在此,我们创建了集合并将数据附加到它们。数据是通过使用 << 操作符附加的。也可以使用 append 方法。
auto set0 = new QBarSet("Jane"); auto set1 = new QBarSet("John"); auto set2 = new QBarSet("Axel"); auto set3 = new QBarSet("Mary"); auto set4 = new QBarSet("Samantha"); *set0 << 1 << 2 << 3 << 4 << 5 << 6; *set1 << 5 << 0 << 0 << 4 << 0 << 7; *set2 << 3 << 5 << 8 << 13 << 8 << 5; *set3 << 5 << 6 << 7 << 3 << 4 << 5; *set4 << 9 << 7 << 5 << 3 << 1 << 2;
我们创建了系列并将条形集附加到该系列。系列将条形集的大小桥头。系列将来自集合的数据分组到类别中。每个集合的第一个值被组合到第一个类别中,第二个值被组合到第二个类别中等。
auto series = new QPercentBarSeries; series->append(set0); series->append(set1); series->append(set2); series->append(set3); series->append(set4);
在此,我们创建了图表对象并将其系列添加到其中。我们使用 setTitle 设置图表标题,然后通过调用 setAnimationOptions(QChart::SeriesAnimations) 启用系列的动画。
auto chart = new QChart; chart->addSeries(series); chart->setTitle("Simple Percent Bar Chart"); chart->setAnimationOptions(QChart::SeriesAnimations);
为了在轴上显示类别,我们首先需要创建一个QBarCategoryAxis。在此,我们创建一个带有类别列表的类别轴并将其添加到图表中,对齐到底部,作为x轴。图表将拥有该轴。对于y轴,我们使用一个值轴,对齐到左侧。
QStringList categories {"Jan", "Feb", "Mar", "Apr", "May", "Jun"}; auto axisX = new QBarCategoryAxis; axisX->append(categories); chart->addAxis(axisX, Qt::AlignBottom); series->attachAxis(axisX); auto axisY = new QValueAxis; chart->addAxis(axisY, Qt::AlignLeft); series->attachAxis(axisY);
我们还想显示图例。为此,我们从图表中获取图例指针并将其设置为可见。我们还将图例放置到图表的底部,通过将其对齐设置为Qt::AlignBottom。
chart->legend()->setVisible(true); chart->legend()->setAlignment(Qt::AlignBottom);
最后,我们将图表添加到视图中。
createDefaultChartView(chart);
图表已准备好显示。
© 2024 The Qt Company Ltd. 此处包含的文档贡献是相应所有者的版权。此处提供的文档根据由自由软件基金会发布的GNU自由文档许可证版本1.3的条款进行许可。Qt和相应的标志是The Qt Company Ltd.在芬兰和其他国家/地区的商标。所有其他商标均为其相应所有者的财产。
