使用模型数据
注意: 这部分是 具有小部件画廊的图表示例 的一部分。

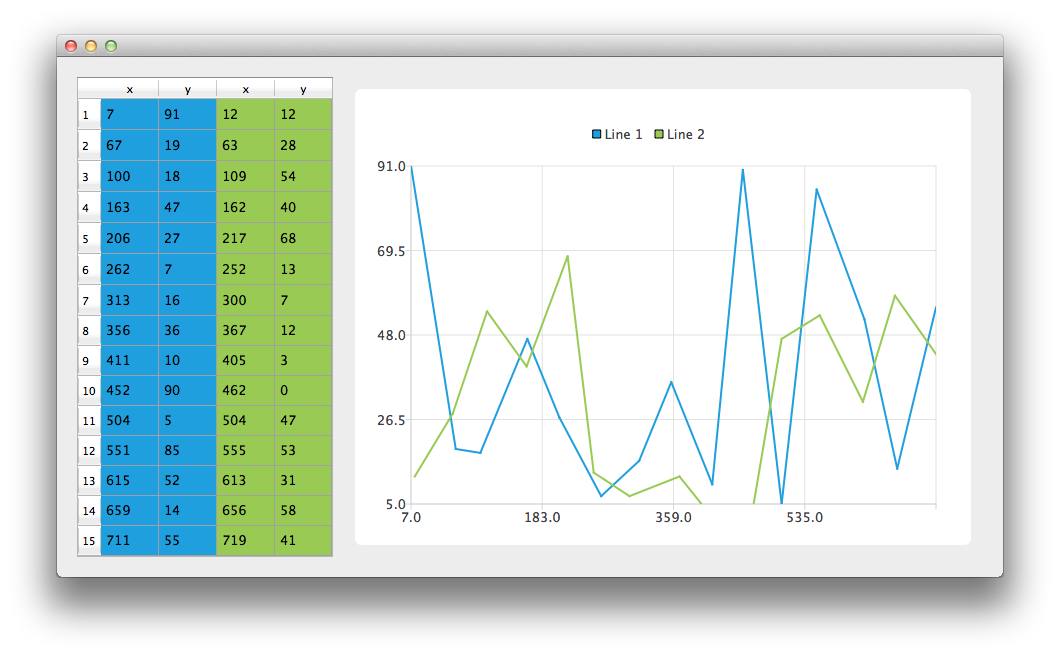
让我们先创建 CustomTableModel 类的一个实例。CustomTableModel 类是从 QAbstractTableModel 派生的,它是为了本示例而创建的。这个类的构造函数将适合我们的图表示例的数据填充到模型的内部数据存储中。
auto *model = new ModelDataModel;
现在我们有一个包含我们希望在图表和 QTableView 中显示的数据的模型。首先,我们创建 QTableView 并告诉它使用模型作为数据源。为了使数据单元格填充表格视图,我们还改变了标题的大小调整模式。
// create table view and add model to it auto tableView = new QTableView; tableView->setModel(model); tableView->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch); tableView->verticalHeader()->setSectionResizeMode(QHeaderView::Stretch);
现在我们需要 QChart 实例在图表上显示相同的数据。我们还启用了动画。这使得更容易看到修改模型数据如何影响图表。
下面的代码创建了一个新的折线序列并给它起了个名字。下一行创建 QVXYModelMapper 类的一个实例。接下来两个行指定 X 坐标来自模型的索引为 0 的列(Qt::Vertical)。Y 坐标来自模型的索引为 1 的列。为了在序列和模型之间建立关联,我们设置这两个对象到 QVXYModelMapper。
最后,将序列添加到图表中。
auto series = new QLineSeries; series->setName("Line 1"); auto mapper = new QVXYModelMapper(this); mapper->setXColumn(0); mapper->setYColumn(1); mapper->setSeries(series); mapper->setModel(model); chart->addSeries(series);
为了在 QTableView 中显示哪个数据对应哪个序列,此例使用表格着色。当一个序列被添加到图表时,它被分配一个根据当前选择的主题的颜色。下面的代码从序列中提取该颜色并将其用于创建一个着色的 QTableView。视图的着色不是 QChart 功能的一部分。
// for storing color hex from the series QString seriesColorHex = "#000000"; // get the color of the series and use it for showing the mapped area seriesColorHex = "#" + QString::number(series->pen().color().rgb(), 16).right(6).toUpper(); model->addMapping(seriesColorHex, QRect(0, 0, 2, model->rowCount()));
对第二个序列执行相同的操作。请注意,对于此序列,将映射同一模型的不同的列。
series = new QLineSeries; series->setName("Line 2"); mapper = new QVXYModelMapper(this); mapper->setXColumn(2); mapper->setYColumn(3); mapper->setSeries(series); mapper->setModel(model); chart->addSeries(series); // get the color of the series and use it for showing the mapped area seriesColorHex = "#" + QString::number(series->pen().color().rgb(), 16).right(6).toUpper(); model->addMapping(seriesColorHex, QRect(2, 0, 2, model->rowCount()));
为了避免设置 QGraphicsScene,我们使用 QChartView 类,该类为我们完成这些操作。将 QChart 对象指针用作 QChartView 构造函数的参数。为了使图表看起来更美好,我们启用了抗锯齿,并设置了图表视图小部件的最小尺寸。
chart->createDefaultAxes(); chart->layout()->setContentsMargins(0, 0, 0, 0); auto chartView = new QChartView(chart, this); chartView->setRenderHint(QPainter::Antialiasing);
最后,我们将两个小部件放在一个布局中,并使用该布局作为应用程序布局。
// create main layout auto mainLayout = new QGridLayout; mainLayout->addWidget(tableView, 1, 0); mainLayout->addWidget(chartView, 1, 1); mainLayout->setColumnStretch(1, 1); mainLayout->setColumnStretch(0, 0); setLayout(mainLayout);
应用程序准备就绪。尝试修改表格视图中的数据并查看其对图表的影响。
© 2024 The Qt Company Ltd. 本文档中包含的文档贡献均为各自所有者的版权。提供的文档根据由自由软件基金会发布、以 GNU Free Documentation License 1.3 版本 的条款获得许可。Qt 及相关的标志为芬兰的 Qt Company Ltd. 在其全球的商标。《Qt 公司》商标及标志是芬兰和/或其他国家的商标,均归其各自所有者所有。
