创建水平百分比条形图
注意:这是 带有小部件的图表库示例 的一部分。
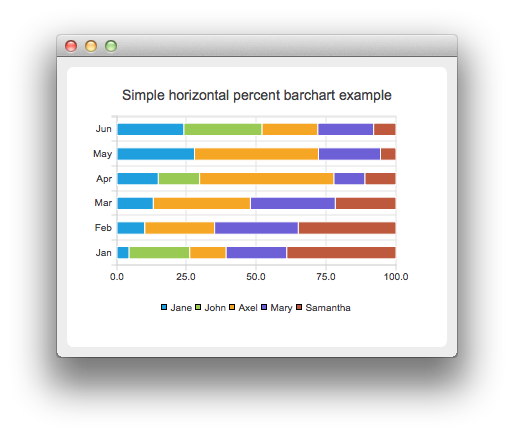
水平百分比条形图以百分比形式显示每个类别的所有组中的数据。
创建一个水平百分比条形图就像创建一个常规的 条形图 一样,只是对于水平百分比条形图,我们使用 QHorizontalPercentBarSeries api 而不是 QBarSeries。此外,在 条形图 中,我们使用了一个漂亮的数量算法来使 y 轴编号看起来更好。在百分比条形图中,无需这样做,因为 y 轴的最大值始终为 100。

用于所有条形图的条形集以相同的方式。为了说明不同条形图之间的差异,我们在示例中使用相同的数据。条形图可视化的数据由 QBarSet 实例定义。在这里,我们创建集合并向它们添加数据。使用 << 操作符在此处添加数据。或者,可以使用 append 方法。
auto set0 = new QBarSet("Jane"); auto set1 = new QBarSet("John"); auto set2 = new QBarSet("Axel"); auto set3 = new QBarSet("Mary"); auto set4 = new QBarSet("Samantha"); *set0 << 1 << 2 << 3 << 4 << 5 << 6; *set1 << 5 << 0 << 0 << 4 << 0 << 7; *set2 << 3 << 5 << 8 << 13 << 8 << 5; *set3 << 5 << 6 << 7 << 3 << 4 << 5; *set4 << 9 << 7 << 5 << 3 << 1 << 2;
我们创建序列并向其中添加条形集。序列接受条形集的所有权。序列将来自集合的数据分组到类别中。每个集合的第一个值组在第一个类别中,第二个值在第二个类别中等。
auto series = new QHorizontalPercentBarSeries; series->append(set0); series->append(set1); series->append(set2); series->append(set3); series->append(set4);
在这里,我们创建图表对象并将序列添加到其中。我们通过调用 setAnimationOptions(QChart::SeriesAnimations) 在 setTitle 上设置图表的标题,然后通过调用它打开序列的动画
auto chart = new QChart; chart->addSeries(series); chart->setTitle("Simple Horizontal Percent Bar Chart"); chart->setAnimationOptions(QChart::SeriesAnimations);
要使类别显示在轴上,我们首先需要创建一个 QBarCategoryAxis。在这里,我们创建了一个具有类别列表的分类轴并将其添加到图表的左侧,充当 y 轴。图表接受轴的所有权。对于 x 轴,我们使用一个值轴,并将其对齐到底部。
QStringList categories {"Jan", "Feb", "Mar", "Apr", "May", "Jun"}; auto axisY = new QBarCategoryAxis; axisY->append(categories); chart->addAxis(axisY, Qt::AlignLeft); series->attachAxis(axisY); auto axisX = new QValueAxis; chart->addAxis(axisX, Qt::AlignBottom); series->attachAxis(axisX);
我们还想显示图例。为此,我们从图表中获取图例指针并将其设置为可见。我们还通过设置其对齐方式为 Qt::AlignBottom 将图例放置在图表的底部。
chart->legend()->setVisible(true); chart->legend()->setAlignment(Qt::AlignBottom);
最后,我们将图表添加到视图中。
createDefaultChartView(chart);
© 2024 Qt 公司有限。此处包含的文档贡献的版权归其各自所有者所有。此处提供的文档根据自由软件基金会发布的 GNU 自由文档许可证版本 1.3 的条款提供授权。Qt 和相应商标是芬兰 The Qt Company Ltd. 及/或世界其他国家的商标。所有其他商标均为其各自所有者的财产。
