自定义图表
注意:这是带有小部件的图表画廊示例的一部分。

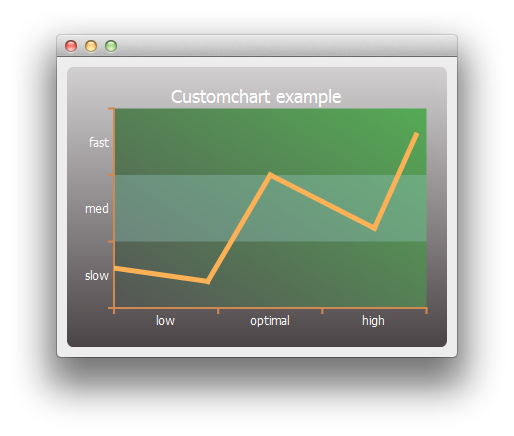
我们首先创建一个简单的线序列和一个图表对象。
auto series = new QLineSeries; *series << QPointF(0, 6) << QPointF(9, 4) << QPointF(15, 20) << QPointF(25, 12) << QPointF(29, 26); auto chart = new QChart; chart->legend()->hide(); chart->addSeries(series);
首先我们自定义序列和图表的标题和背景。
// Customize series QPen pen(QRgb(0xfdb157)); pen.setWidth(5); series->setPen(pen); // Customize chart title QFont font; font.setPixelSize(18); chart->setTitleFont(font); chart->setTitleBrush(QBrush(Qt::white)); chart->setTitle("Custom Chart"); // Customize chart background QLinearGradient backgroundGradient; backgroundGradient.setStart(QPointF(0, 0)); backgroundGradient.setFinalStop(QPointF(0, 1)); backgroundGradient.setColorAt(0.0, QRgb(0xd2d0d1)); backgroundGradient.setColorAt(1.0, QRgb(0x4c4547)); backgroundGradient.setCoordinateMode(QGradient::ObjectBoundingMode); chart->setBackgroundBrush(backgroundGradient); // Customize plot area background QLinearGradient plotAreaGradient; plotAreaGradient.setStart(QPointF(0, 1)); plotAreaGradient.setFinalStop(QPointF(1, 0)); plotAreaGradient.setColorAt(0.0, QRgb(0x555555)); plotAreaGradient.setColorAt(1.0, QRgb(0x55aa55)); plotAreaGradient.setCoordinateMode(QGradient::ObjectBoundingMode); chart->setPlotAreaBackgroundBrush(plotAreaGradient); chart->setPlotAreaBackgroundVisible(true);
然后我们自定义坐标轴。
auto axisX = new QCategoryAxis; auto axisY = new QCategoryAxis; // Customize axis label font QFont labelsFont; labelsFont.setPixelSize(12); axisX->setLabelsFont(labelsFont); axisY->setLabelsFont(labelsFont); // Customize axis colors QPen axisPen(QRgb(0xd18952)); axisPen.setWidth(2); axisX->setLinePen(axisPen); axisY->setLinePen(axisPen); // Customize axis label colors QBrush axisBrush(Qt::white); axisX->setLabelsBrush(axisBrush); axisY->setLabelsBrush(axisBrush); // Customize grid lines and shades axisX->setGridLineVisible(false); axisY->setGridLineVisible(false); axisY->setShadesPen(Qt::NoPen); axisY->setShadesBrush(QBrush(QColor(0x99, 0xcc, 0xcc, 0x55))); axisY->setShadesVisible(true);
接着自定义坐标轴标签的值和范围。一旦坐标轴准备就绪,我们将它们设置为供图表使用。
axisX->append("low", 10); axisX->append("optimal", 20); axisX->append("high", 30); axisX->setRange(0, 30); axisY->append("slow", 10); axisY->append("med", 20); axisY->append("fast", 30); axisY->setRange(0, 30); chart->addAxis(axisX, Qt::AlignBottom); chart->addAxis(axisY, Qt::AlignLeft); series->attachAxis(axisX); series->attachAxis(axisY);
最后,我们创建一个包含图表的视图。
createDefaultChartView(chart);
现在我们准备在主窗口上显示图表。
© 2024 Qt 公司 Ltd. 本文档的贡献者是各自的版权所有者。本提供的文档是根据自由软件基金会的 GNU 自由文档许可协议版本 1.3 进行许可的。Qt 和相应的商标是芬兰 Qt 公司和/或世界其他国家的商标。所有其他商标均为其各自所有者的财产。
