ParentChange QML 类型
指定如何在一个状态改变时重新定位一个项目。 更多...
| 导入语句 | import QtQuick |
属性
- height : real
- parent : Item
- rotation : real
- scale : real
- target : Item
- width : real
- x : real
- y : real
详细说明
ParentChange 在保持屏幕上项目(位置、大小、旋转和缩放)视觉外观的同时重新定位项目。然后您可以指定一个转换,将项目移动/调整大小/旋转/缩放到最后预期的外观。
ParentChange 如果没有涉及复杂的转换,则可以保留视觉外观。更具体地说,如果为参与重新定位的任何项目(即在原始父项和新的父项的共有祖先树中的项目)设置了转换属性,则它将不起作用。
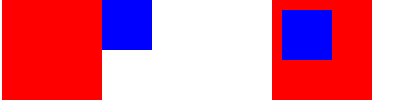
下面的示例显示了一个大红色矩形和一个小蓝色矩形并排。当点击 blueRect 时,它变为“重新定位”状态:它的父项更改为 redRect,并在红色矩形内部的位置为(10, 10),如 ParentChange 所指定。
import QtQuick Item { width: 200; height: 100 Rectangle { id: redRect width: 100; height: 100 color: "red" } Rectangle { id: blueRect x: redRect.width width: 50; height: 50 color: "blue" states: State { name: "reparented" ParentChange { target: blueRect; parent: redRect; x: 10; y: 10 } } MouseArea { anchors.fill: parent; onClicked: blueRect.state = "reparented" } } }

您可以使用一个 ParentAnimation 来指定在转换的哪个点要发生 ParentChange。
请注意,与 PropertyChanges 不同,ParentChange 期望基于项目的目标;它不适用于任意对象(例如,您不能用它来重新定位计时器)。
属性文档
这些属性存储了在此状态中项目的新的位置、大小、缩放和旋转。
parent : Item |
此属性存储了在此状态中项目的新的父项。
target : Item |
此属性存储要重新定位的项目
© 2024 Qt公司有限公司。本文档中包含的贡献均为各自所有者的版权。本提供的文档根据自由软件基金会的发布的免费文档许可证第1.3版进行许可。
