颜色对话框 QML 类型
颜色对话框。 更多信息...
| 导入声明 | import QtQuick.Dialogs |
| 自 | Qt 6.4 |
| 继承 |
属性
- options : flags
- selectedColor : color
详细说明
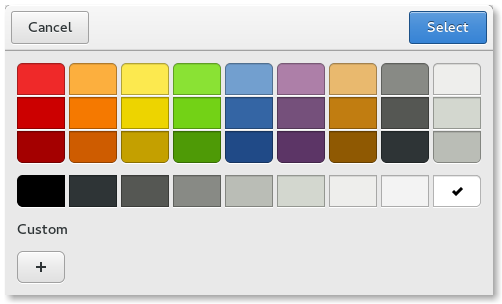
ColorDialog 类型提供了颜色对话框的 QML API。

要显示颜色对话框,构造 ColorDialog 实例,设置所需属性,并调用 open() 方法。可以使用 selectedColor 属性来确定对话框中初始选择的颜色。
MenuItem {
text: qsTr("Color")
onTriggered: colorDialog.open()
}
ColorDialog {
id: colorDialog
selectedColor: document.color
onAccepted: document.color = selectedColor
}
MyDocument {
id: document
}可用性
当前以下平台上提供了本地平台颜色对话框
- iOS
- Linux(当使用 GTK+ 平台主题运行时)
- macOS
Qt Quick 对话框在未提供本地实现的平台上使用 Qt Quick 实现作为后备。
属性文档
options : flags |
此属性包含影响对话框外观和感觉的各种选项。
默认情况下,所有选项均已禁用。
应在显示对话框之前设置选项。在对话框可见时设置它们不一定会对对话框产生即时影响(取决于选项和平台)。
可用选项
| 常量 | 描述 |
|---|---|
ColorDialog.ShowAlphaChannel | 显示滑块和额外的输入字段用于 alpha 值。 |
ColorDialog.NoButtons | 不显示 Open 和 Cancel 按钮(对“实时对话框”很有用)。 |
ColorDialog.NoEyeDropperButton | 不显示 Eyedropper 按钮。此值是在 Qt 6.6 中添加的。 |
ColorDialog.DontUseNativeDialog | 强制对话框使用非本地快速实现。 |
selectedColor : color |
© 2024 The Qt Company Ltd。本文档中包含的内容的版权属于各自的所有者。提供的文档是根据由自由软件基金会发布并以GNU自由文档许可版本1.3规定的条款许可的。Qt及其相关标志是The Qt Company Ltd在芬兰及/或世界其他国家的注册商标。所有其他商标均为各自所有者的财产。
