周编号列 QML 类型
表示周编号的列。更多信息...
| 导入语句 | import QtQuick.Controls |
| 继承 |
属性
详细描述
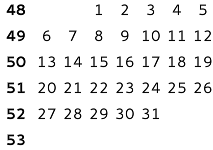
周编号列以列的形式呈现周编号。它根据给定的 月份 和 年份,使用指定的 区域设置 进行计算。

WeekNumberColumn { month: Calendar.December year: 2015 locale: Qt.locale("en_US") }
周编号列可以用作独立控件,但最常与 月网格 一起使用。无论用例如何,列的位置留给用户决定。

RowLayout { WeekNumberColumn { month: grid.month year: grid.year locale: grid.locale Layout.fillHeight: true } MonthGrid { id: grid month: Calendar.December year: 2015 locale: Qt.locale("en_US") Layout.fillHeight: true } }
可以通过实现 自定义代理 来更改周编号列的视觉外观。
属性文档
delegate : Component |
此属性保存可视化每个周编号的项目代理。
除了 index 属性外,在代理的上下文中还可以使用模型数据角色列表
| model.weekNumber : int | 周编号 |
以下片段显示了项目代理的默认实现。它可以用作实现自定义代理的起点。
delegate: Text { text: weekNumber font: control.font horizontalAlignment: Text.AlignHCenter verticalAlignment: Text.AlignVCenter required property int weekNumber }
month : int |
此属性保存计算周编号的月份编号。默认值为当前月份。
Qt Quick Calendar 模块使用基于 0 的月份编号以与 QML 语言中使用的 JavaScript Date 类型保持一致。这意味着可以将 Date::getMonth() 直接传递到方法中。在直接处理月份编号时,强烈建议使用以下枚举值以避免混淆。
| 常量 | 描述 |
|---|---|
Calendar.January | 一月(0) |
Calendar.February | 二月(1) |
Calendar.March | 三月(2) |
Calendar.April | 四月(3) |
Calendar.May | 五月(4) |
Calendar.June | 六月(5) |
Calendar.July | 七月(6) |
Calendar.August | 八月(7) |
Calendar.September | 九月(8) |
Calendar.October | 十月(9) |
Calendar.November | 十一月(10) |
Calendar.December | 十二月(11) |
另请参阅日历.
year : int |
该属性用于表示计算周数的年份。
值必须在 -271820 到 275759 的范围内。默认值是当前年份。
© 2024 Qt公司。本文档中的文档贡献均为各自所有者的版权。所提供的文档是根据自由软件基金会发布的GNU自由文档许可协议的第1.3版许可的。Qt及其标志是芬兰和/或其他国家的Qt公司的商标。所有其他商标均为各自所有者的财产。
