BorderImageMesh QML 类型
定义一个顶点排列方式类似于BorderImage的网格。更多...
| 导入语句 | import QtQuick |
属性
- border
- border.bottom : int
- border.left : int
- border.right : int
- border.top : int
- horizontalTileMode : 枚举
- size : size
- verticalTileMode : 枚举
详细说明
BorderImageMesh 为 BorderImage 提供类似功能,而不需要成本高昂的ShaderEffectSource。
以下功能相同
BorderImage {
id: borderImage
border {
left: 10
right: 10
top: 10
bottom: 10
}
source: "myImage.png"
visible: false
}
ShaderEffectSource {
id: effectSource
sourceItem: borderImage
visible: false
}
ShaderEffect {
property var source: effectSource
...
}Image {
id: image
source: "myImage.png"
visible: false
}
ShaderEffect {
property var source: image
mesh: BorderImageMesh {
border {
left: 10
right: 10
top: 10
bottom: 10
}
size: image.sourceSize
}
...
}但 BorderImageMesh 版本通常可以更好地优化。
属性文档
此属性描述了如何重复或拉伸图像的中间部分。
- BorderImage. Stretch - 将图像缩放到适合可用区域。
- BorderImage. Repeat - 平铺图像,直到没有更多空间。可能会裁剪最后一幅图像。
- BorderImage. Round - 与 Repeat 类似,但将图像缩小以确保最后一幅图像不被裁剪。
每个属性的默认瓷砖模式是 BorderImage. Stretch。
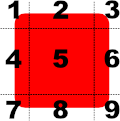
4 条边框线(2 条水平和 2 条垂直)将图像分割成 9 个部分,如下所示

每条边框线(左、右、上和下)指定从网格相应边缘的像素偏移量。默认情况下,每条边框线具有 0 的值。
例如,以下定义将底部线设置为从网格底部向上 10 像素
BorderImageMesh { border.bottom: 10 // ... }
size : size |
网格的基本尺寸。这通常对应于sourceSize属性,该属性用于ShaderEffect中使用的图像。
© 2024 Qt公司。本文档中包含的贡献文档的版权属于各自的拥有者。本文档是根据自由软件基金会发布的GNU自由文档许可证版本1.3许可的。Qt及其相应标志是芬兰以及/或全球其他国家的Qt公司有限公司的商标。所有其他商标均为各自拥有者之财产。
