MapItemGroup QML 类型
MapItemGroup 类型是一个地图元素的容器。更多信息...
| 导入语句 | import QtLocation 6.7 |
| 自 | QtLocation 5.9 |
- 所有成员的列表,包括继承的成员
- MapItemGroup 是 QML Maps 插件 的一部分。
详细描述
它的目的是通过允许使用包含彼此相关地图元素及其相关绑定的 qml 文件来实现代码模块化。
注意: 此 API 与 Qt 5.9 一起发布是一个技术预览。
示例用法
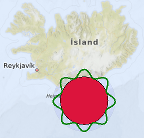
以下代码片段演示了如何使用 MapItemGroup 创建一个以坐标(63,-18)为中心,半径为 100 公里,填充红色,周围环绕着波动绿色边框的 MapCircle,该圆形包含在一个半透明的蓝色圆形中,该蓝色圆形具有一个 MouseArea,该区域会移动整个组。此组在名为 PolygonGroup.qml 的单独文件中定义。
import QtQuick import QtPositioning import QtLocation MapItemGroup { id: itemGroup property alias position: mainCircle.center property var radius: 100 * 1000 property var borderHeightPct : 0.3 MapCircle { id: mainCircle center : QtPositioning.coordinate(40, 0) radius: itemGroup.radius * (1.0 + borderHeightPct) opacity: 0.05 visible: true color: 'blue' MouseArea{ anchors.fill: parent drag.target: parent id: maItemGroup } } MapCircle { id: groupCircle center: itemGroup.position radius: itemGroup.radius color: 'crimson' onCenterChanged: { groupPolyline.populateBorder(); } } MapPolyline { id: groupPolyline line.color: 'green' line.width: 3 function populateBorder() { groupPolyline.path = [] // clearing the path var waveLength = 8.0; var waveAmplitude = groupCircle.radius * borderHeightPct; for (var i=0; i <= 360; i++) { var wavePhase = (i/360.0 * 2.0 * Math.PI )* waveLength var waveHeight = (Math.cos(wavePhase) + 1.0) / 2.0 groupPolyline.addCoordinate(groupCircle.center.atDistanceAndAzimuth(groupCircle.radius + waveAmplitude * waveHeight , i)) } } Component.onCompleted: { populateBorder() } } }
PolygonGroup.qml 现在是一个可重复使用的组件,可以在地图中用作
Map { id: map PolygonGroup { id: polygonGroup position: QtPositioning.coordinate(63,-18) } }

© 2024 The Qt Company Ltd. 本文档中的文档贡献包含其各自所有者的版权。本文档提供的文档是根据 GNU 自由文档许可协议版本 1.3 许可的,该协议是由自由软件基金会发布的。Qt 和相关标志是 The Qt Company Ltd. 在芬兰以及全球其他国家的 商标。所有其他商标均为其各自所有者的财产。
