百分条形序列 QML 类型
将分类数据以每个类别的百分比形式呈现。 更多...
| 导入语句 | import QtCharts 2.7 |
| 实例化 | QPercentBarSeries |
| 继承 |
详细描述
数据以均匀大小的垂直堆叠条形的形式绘制,每个类别一个条形。添加到序列的每个条形集为每个堆叠条形贡献一个段。段大小对应于段值与堆叠中所有段的总值的百分比。值为零的条形不绘制。
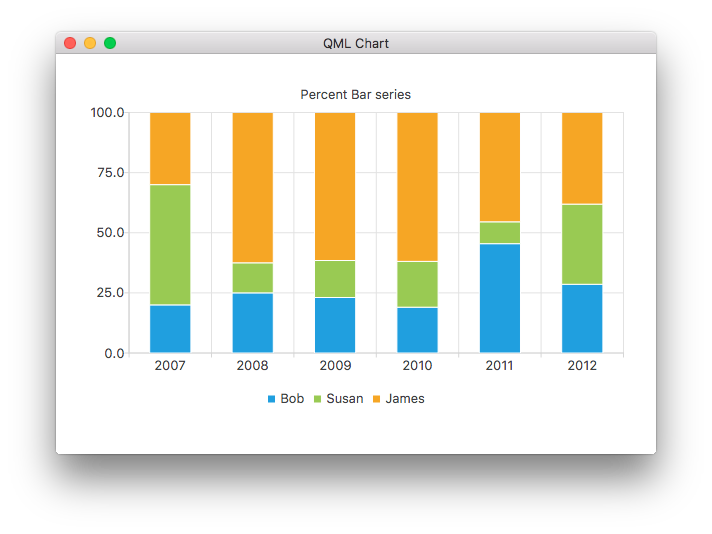
以下 QML 代码片段显示了如何创建一个简单的百分比条形图表
ChartView { title: "Percent Bar Chart" anchors.fill: parent legend.alignment: Qt.AlignBottom antialiasing: true PercentBarSeries { axisX: BarCategoryAxis { categories: ["2007", "2008", "2009", "2010", "2011", "2012" ] } BarSet { label: "Bob"; values: [2, 2, 3, 4, 5, 6] } BarSet { label: "Susan"; values: [5, 1, 2, 4, 1, 7] } BarSet { label: "James"; values: [3, 5, 8, 13, 5, 8] } } }

© 2024 The Qt Company Ltd. 所提供的文档贡献的版权属于其各自的所有者。本提供的文档是在自由软件基金会发布的 GNU 自由文档许可证版本 1.3 条件下许可的。Qt 和相应标志是 The Qt Company Ltd. 在芬兰和其他国家的商标。所有其他商标归其各自所有者所有。
