ThresholdMask QML 类型
将源项与另一个项蒙版并应用阈值值。 更多...
| 导入语句 | import Qt5Compat.GraphicalEffects |
| 自 | QtGraphicalEffects 1.0 |
| 继承 |
属性
- cached : bool
- maskSource : variant
- source : variant
- spread : real
- threshold : real
详细描述
可以使用蒙版的 threshold 值来控制蒙版像素的行为。
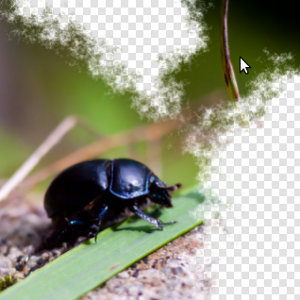
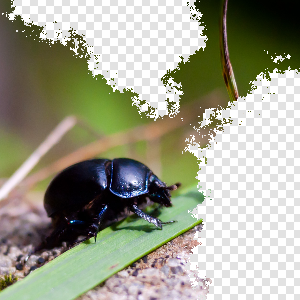
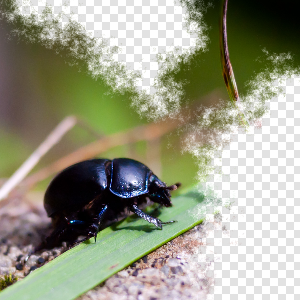
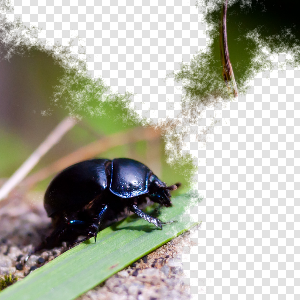
| 源 | 遮罩源 | 应用的效果 |
|---|---|---|
|
|
|
示例
以下示例演示了如何应用此效果。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: background anchors.fill: parent source: "images/checker.png" smooth: true fillMode: Image.Tile } Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Image { id: mask source: "images/fog.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } ThresholdMask { anchors.fill: bug source: bug maskSource: mask threshold: 0.4 spread: 0.2 } }
属性说明
cached : bool |
此属性允许将效果输出像素缓存起来,以提高渲染性能。
每次更改源或效果属性时,必须更新缓存中的像素。内存消耗增加,因为需要额外的内存缓冲区来存储效果输出。
建议当源或效果属性动画化时禁用缓存。
默认情况下,该属性设置为 false。
maskSource : variant |
此属性定义了将要用作蒙版的项。蒙版项将被渲染到中间像素缓冲区,并使用结果的 alpha 值来确定源项在显示中的像素可见性。
| 原始 | 蒙版 | 应用的效果 |
|---|---|---|
|
|
|
注意:不支持让效果包含自身,例如,通过设置 maskSource 为效果的父元素。
source : variant |
此属性定义了将要被蒙版的源项。
注意:不支持让效果包含自身,例如,通过设置 source 为效果的父元素。
spread : real |
阈值 : 实数 |
© 2024Qt公司有限公司。本文档中的文档贡献归其各自的所有者所有。本文档是根据自由软件基金会出版的