径向渐变 QML 类型
绘制径向渐变。 更多...
| 导入语句 | import Qt5Compat.GraphicalEffects |
| 自 | QtGraphicalEffects 1.0 |
| 继承 |
属性
- angle : 实数
- cached : 布尔值
- gradient : 渐变
- horizontalOffset : 实数
- horizontalRadius : 实数
- source : 可变类型
- verticalOffset : 实数
- verticalRadius : 实数
详细描述
渐变通过两个或多个颜色定义,这些颜色无缝混合。颜色从项的中间开始到边缘结束。
| 应用效果 |
|---|
|
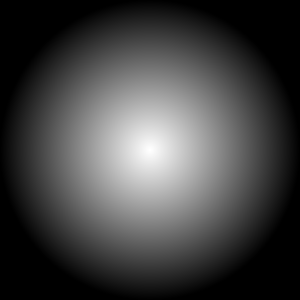
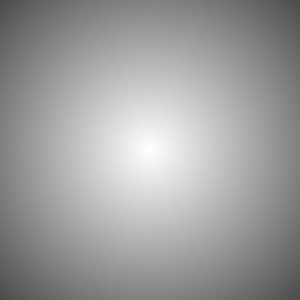
例子
以下示例显示了如何应用效果。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 RadialGradient { anchors.fill: parent gradient: Gradient { GradientStop { position: 0.0; color: "white" } GradientStop { position: 0.5; color: "black" } } } }
属性文档
angle : 实数 |
cached : 布尔值 |
此属性允许缓存效果输出像素以改进渲染性能。
每次更改源或效果属性时,都必须更新缓存中的像素。由于需要额外的内存缓冲区来存储效果输出,内存消耗会增加。
在源或效果属性动画时,建议禁用缓存。
默认情况下,该属性设置为 false。
gradient : 渐变 |
渐变通过两种或多种颜色定义,这些颜色无缝混合。颜色通过一组GradientStop子项指定,每个子项定义了从0.0到1.0的渐变位置和一个颜色。每个GradientStop的位置通过设置位置属性定义。颜色通过设置颜色属性定义。
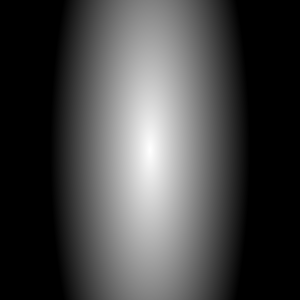
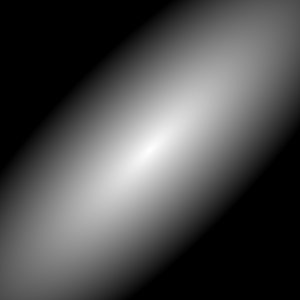
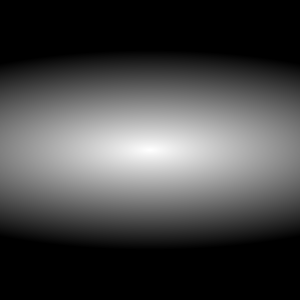
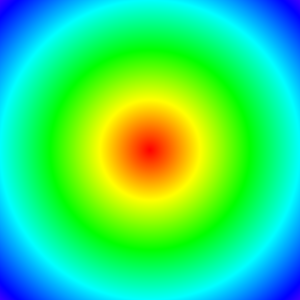
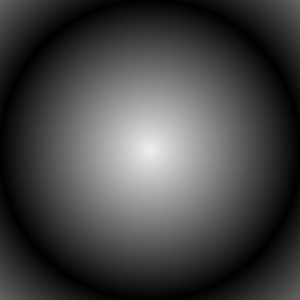
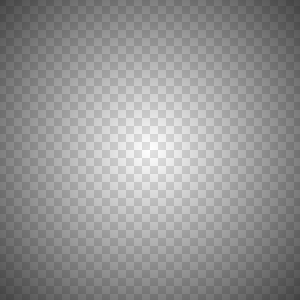
| 不同渐变值的输出示例 | ||
|---|---|---|
|
|
|
渐变Gradient {
GradientStop {
position: 0.000
color: Qt.rgba(1, 0, 0, 1)
}
GradientStop {
position: 0.167
color: Qt.rgba(1, 1, 0, 1)
}
GradientStop {
position: 0.333
color: Qt.rgba(0, 1, 0, 1)
}
GradientStop {
position: 0.500
color: Qt.rgba(0, 1, 1, 1)
}
GradientStop {
position: 0.667
color: Qt.rgba(0, 0, 1, 1)
}
GradientStop {
position: 0.833
color: Qt.rgba(1, 0, 1, 1)
}
GradientStop {
position: 1.000
color: Qt.rgba(1, 0, 0, 1)
}
} | 渐变Gradient {
GradientStop {
position: 0.0
color: "#F0F0F0"
}
GradientStop {
position: 0.5
color: "#000000"
}
GradientStop {
position: 1.0
color: "#F0F0F0"
}
} | 渐变Gradient {
GradientStop {
position: 0.0
color: "#00000000"
}
GradientStop {
position: 1.0
color: "#FF000000"
}
} |
| 水平偏移: 0 | 水平偏移: 0 | 水平偏移: 0 |
| 垂直偏移: 0 | 垂直偏移: 0 | 垂直偏移: 0 |
| 水平半径: 300 | 水平半径: 300 | 水平半径: 300 |
| 垂直半径: 300 | 垂直半径: 300 | 垂直半径: 300 |
| 角度: 0 | 角度: 0 | 角度: 0 |
水平偏移量 : 实数 |
水平半径 : 实数 |
源 : 变体 |
垂直偏移量 : 实数 |
垂直半径 : 实数 |
© 2024 Qt公司有限公司。本文件中包含的文档贡献均为各自所有者的版权。本文档依据由自由软件基金会发布的GNU自由文档许可证版本1.3条款进行许可。Qt及其相关标志是芬兰及/或其他国家/地区的Qt公司商标。商标。所有其他商标均为各自所有者的财产。