级调整 QML 类型
调整 RGBA 颜色空间中的颜色级别。 更多...
| 导入语句 | import Qt5Compat.GraphicalEffects |
| 自 | QtGraphicalEffects 1.0 |
| 继承 |
属性
- cached : bool
- gamma : variant
- maximumInput : color
- maximumOutput : color
- minimumInput : color
- minimumOutput : color
- source : variant
详细描述
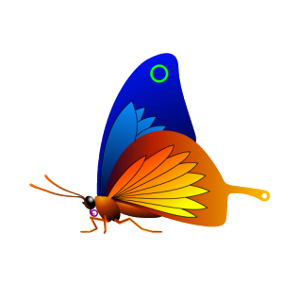
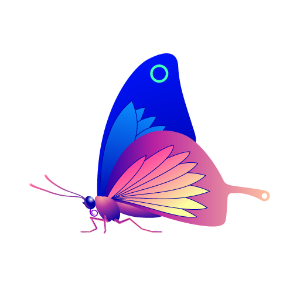
此效果可分别调整源项的每个颜色通道的颜色。可以调整源项的对比度并改变颜色平衡。
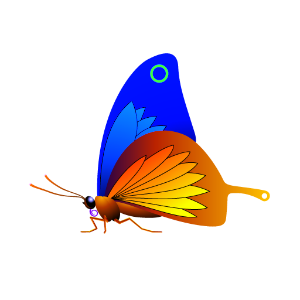
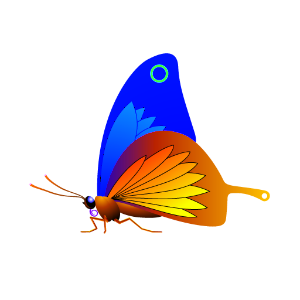
| 来源 | 应用效果 |
|---|---|
|
|
示例
以下示例显示了如何应用此效果。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } LevelAdjust { anchors.fill: butterfly source: butterfly minimumOutput: "#00ffffff" maximumOutput: "#ff000000" } }
属性文档
cached : bool |
此属性允许将效果的输出像素缓存起来,以改进渲染性能。
每次更改源或效果属性时,都必须更新缓存中的像素。由于需要额外的内存缓冲区来存储效果输出,因此内存消耗会增加。
建议在源或效果属性动画时禁用缓存。
默认情况下,此属性设置为 false。
gamma : variant |
此属性定义了根据以下方程式调整每个像素颜色通道值的改变因子
result.rgb = pow(original.rgb, 1.0 / gamma.rgb);
将 QtVector3d(1.0, 1.0, 1.0) 下的伽玛值设置会使图像变暗,高于 QtVector3d(1.0, 1.0, 1.0) 的值会使图像变亮。
值范围从 QtVector3d(0.0, 0.0, 0.0) (最暗) 到无限(最亮)。默认情况下,此属性设置为 QtVector3d(1.0, 1.0, 1.0) (无变化)。
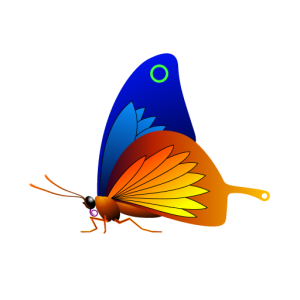
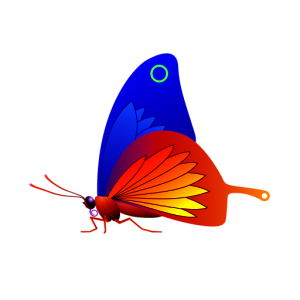
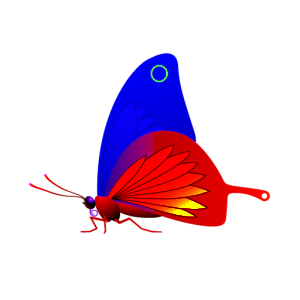
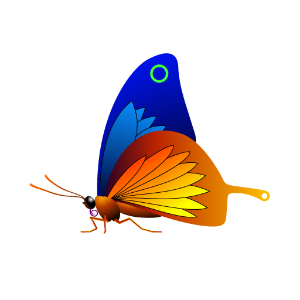
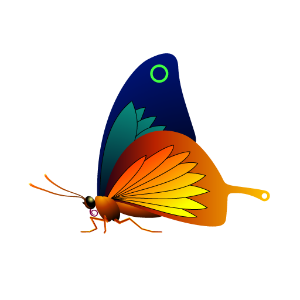
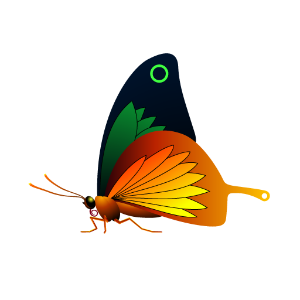
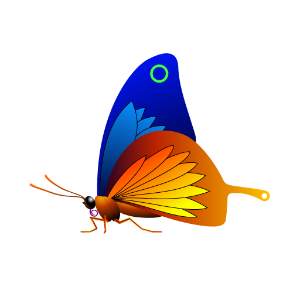
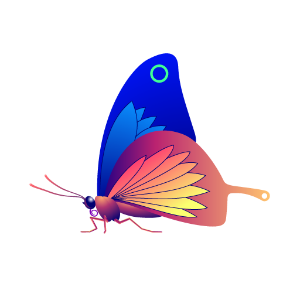
| 不同伽玛值输出的示例 | ||
|---|---|---|
|
|
|
| gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 0.4, 2.0) | gamma: Qt.vector3d(1.0, 0.1, 4.0) |
| minimumInput: #000000 | minimumInput: #000000 | minimumInput: #000000 |
| maximumInput: #ffffff | maximumInput: #ffffff | maximumInput: #ffffff |
| minimumOutput: #000000 | minimumOutput: #000000 | minimumOutput: #000000 |
| maximumOutput: #ffffff | maximumOutput: #ffffff | maximumOutput: #ffffff |
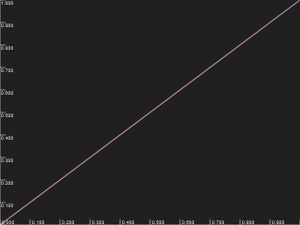
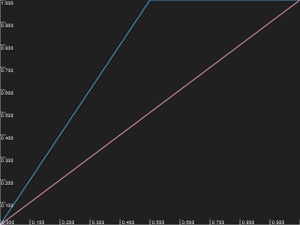
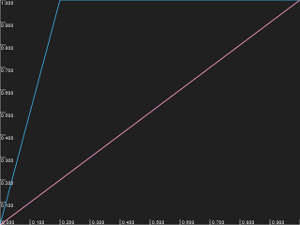
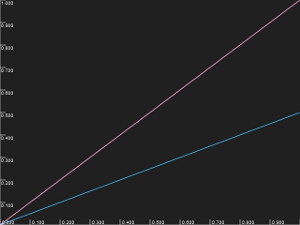
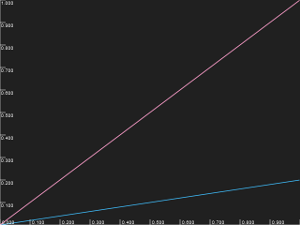
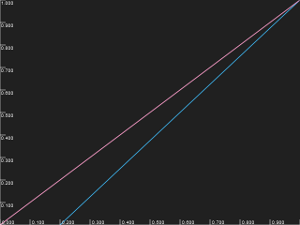
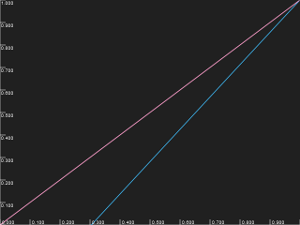
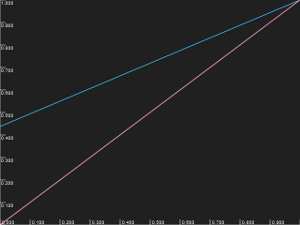
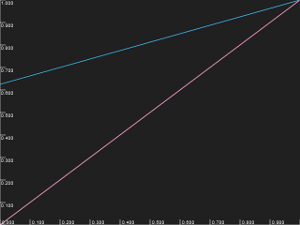
| 上述图像的像素颜色通道亮度曲线。 | ||
|---|---|---|
|
|
|
| X轴:像素原始亮度 | ||
| Y轴:应用效果后的颜色通道亮度 |
maximumInput : 颜色 |
该属性定义了每个颜色通道的最大输入级别。它设置白色点,所有值高于此属性的像素都被渲染为白色(每个颜色通道)。降低值会使亮部区域变亮。
值范围是 "#ffffffff" 到 "#00000000"。默认情况下,属性设置为 "#ffffffff"(无变化)。
| 不同最大输入值输出的示例 | ||
|---|---|---|
|
|
|
| maximumInput: #FFFFFFFF | maximumInput: #FFFFFF80 | maximumInput: #FFFFFF30 |
| minimumInput: #000000 | minimumInput: #000000 | minimumInput: #000000 |
| minimumOutput: #000000 | minimumOutput: #000000 | minimumOutput: #000000 |
| maximumOutput: #ffffff | maximumOutput: #ffffff | maximumOutput: #ffffff |
| gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 1.0, 1.0) |
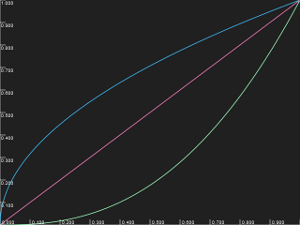
| 上述图像的像素颜色通道亮度曲线。 | ||
|---|---|---|
|
|
|
| X轴:像素原始亮度 | ||
| Y轴:应用效果后的颜色通道亮度 |
maximumOutput : 颜色 |
该属性定义了每个颜色通道的最大输出级别。降低值会使亮部区域变暗,降低对比度。
值范围是 "#ffffffff" 到 "#00000000"。默认情况下,属性设置为 "#ffffffff"(无变化)。
| 不同最大输出值输出的示例 | ||
|---|---|---|
|
|
|
| maximumOutput: #FFFFFFFF | maximumOutput: #FFFFFF80 | maximumOutput: #FFFFFF30 |
| minimumInput: #000000 | minimumInput: #000000 | minimumInput: #000000 |
| maximumInput: #ffffff | maximumInput: #ffffff | maximumInput: #ffffff |
| minimumOutput: #000000 | minimumOutput: #000000 | minimumOutput: #000000 |
| gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 1.0, 1.0) |
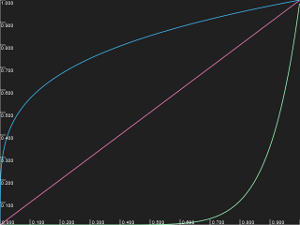
| 上述图像的像素颜色通道亮度曲线。 | ||
|---|---|---|
|
|
|
| X轴:像素原始亮度 | ||
| Y轴:应用效果后的颜色通道亮度 |
minimumInput : 颜色 |
该属性定义了每个颜色通道的最小输入级别。它设置了黑色点,所有值低于此属性的像素都被渲染为黑色(每个颜色通道)。增加值会使暗部区域变暗。
值范围是 "#00000000" 到 "#ffffffff"。默认情况下,属性设置为 "#00000000"(无变化)。
| 不同最小输入值输出的示例 | ||
|---|---|---|
|
|
|
| minimumInput: #00000000 | minimumInput: #00000040 | minimumInput: #00000070 |
| maximumInput: #ffffff | maximumInput: #ffffff | maximumInput: #ffffff |
| minimumOutput: #000000 | minimumOutput: #000000 | minimumOutput: #000000 |
| maximumOutput: #ffffff | maximumOutput: #ffffff | maximumOutput: #ffffff |
| gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 1.0, 1.0) |
| 上述图像的像素颜色通道亮度曲线。 | ||
|---|---|---|
|
|
|
| X轴:像素原始亮度 | ||
| Y轴:应用效果后的颜色通道亮度 |
minimumOutput : 颜色 |
该属性定义了每个颜色通道的最小输出级别。增加值会使暗部区域变亮,降低对比度。
值范围是 "#00000000" 到 "#ffffffff"。默认情况下,属性设置为 "#00000000"(无变化)。
| 不同最小输出值输出的示例 | ||
|---|---|---|
|
|
|
| minimumOutput: #00000000 | minimumOutput: #00000070 | minimumOutput: #000000A0 |
| minimumInput: #000000 | minimumInput: #000000 | minimumInput: #000000 |
| maximumInput: #ffffff | maximumInput: #ffffff | maximumInput: #ffffff |
| maximumOutput: #ffffff | maximumOutput: #ffffff | maximumOutput: #ffffff |
| gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 1.0, 1.0) | gamma: Qt.vector3d(1.0, 1.0, 1.0) |
| 上述图像的像素颜色通道亮度曲线。 | ||
|---|---|---|
|
|
|
| X轴:像素原始亮度 | ||
| Y轴:应用效果后的颜色通道亮度 |
source : 变种 |
该属性定义提供效果源像素的源项。
注意:不允许效果包含自身,例如通过将源设置为效果的父亲。
© 2024 Qt公司有限公司。此处包含的文档贡献是各自所有者的版权。此处提供的文档是根据自由软件基金会发布的 GNU自由文档许可证版本1.3 的条款许可的。Qt和相关的标志是芬兰及/或全世界Qt公司的商标。所有其他商标都是其各自所有者的财产。