内部阴影 QML 类型
在源内部生成彩色和模糊的阴影。更多...
| 导入语句 | import Qt5Compat.GraphicalEffects |
| 自 | QtGraphicalEffects 1.0 |
| 继承 |
属性
- cached : bool
- color : color
- fast : bool
- horizontalOffset : real
- radius : real
- samples : int
- source : variant
- spread : real
- verticalOffset : real
详细描述
默认情况下,该效果生成高质量的阴影图像,因此阴影的渲染速度可能不是最高的。当阴影边缘重度软化时,渲染速度会降低。对于需要更快渲染速度且不必要最高视觉质量的使用场景,可以将属性 fast 设置为 true。
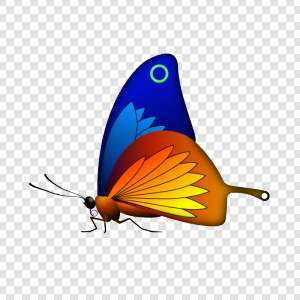
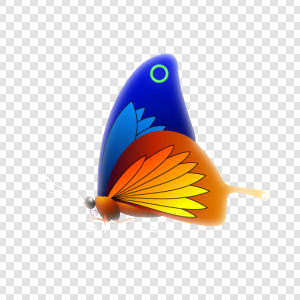
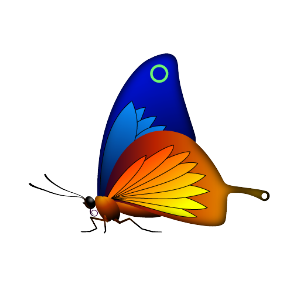
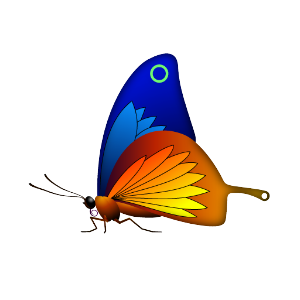
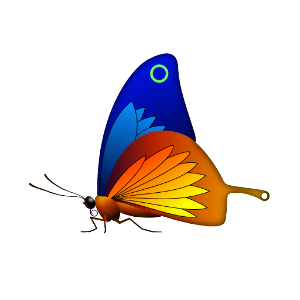
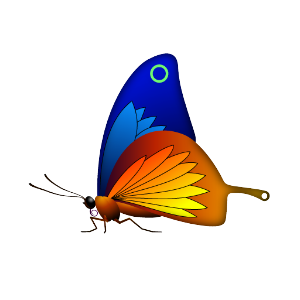
| 源 | 应用了效果 |
|---|---|
|
|
注意:当使用 OpenGL 运行时,此效果可用。
示例
以下示例显示了如何应用此效果。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } InnerShadow { anchors.fill: butterfly radius: 8.0 samples: 16 horizontalOffset: -3 verticalOffset: 3 color: "#b0000000" source: butterfly } }
属性文档
cached : bool |
此属性允许将效果输出像素缓存以改善渲染性能。每次更改源或效果属性时,必须更新缓存中的像素。因为需要额外的内存缓冲区来存储效果输出,所以内存消耗会增加。
当源或效果属性动画化时,建议禁用缓存。
默认情况下,该属性设置为 false。
color : color |
此属性定义了用于阴影的 RGBA 颜色值。
默认情况下,该属性设置为 "black"。
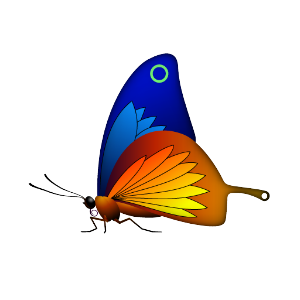
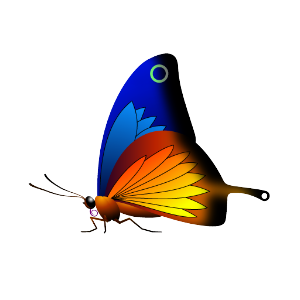
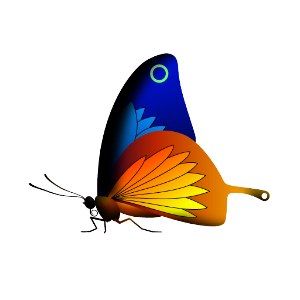
| 不同颜色值的输出示例 | ||
|---|---|---|
|
|
|
| color: #000000 | color: #ffffff | color: #ff0000 |
| radius: 16 | radius: 16 | radius: 16 |
| samples: 24 | samples: 24 | samples: 24 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| spread: 0.2 | spread: 0.2 | spread: 0.2 |
fast : bool |
该属性用于选择产生模糊效果柔化的模糊算法。将其设置为true启用快速算法,设置为false则产生更高品质的结果。
默认情况下,该属性设置为 false。
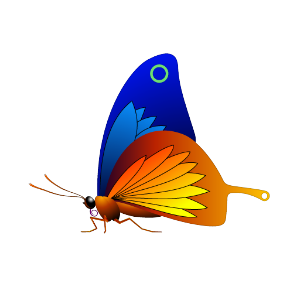
| 显示不同快速值输出的示例 | ||
|---|---|---|
|
| |
| fast: false | fast: true | |
| radius: 16 | radius: 16 | |
| samples: 24 | samples: 24 | |
| 颜色: #000000 | 颜色: #000000 | |
| horizontalOffset: 0 | horizontalOffset: 0 | |
| verticalOffset: 0 | verticalOffset: 0 | |
| spread: 0.2 | spread: 0.2 |
horizontalOffset : real |
水平偏移量和 垂直偏移量 属性定义了绘制阴影相对于 内部阴影 项目的位置偏移量。通常,内部阴影 项目被锚定以填充源元素。在这种情况下,如果将水平偏移量和 垂直偏移量 属性设置为0,则阴影将在源项目内部完全绘制。通过更改偏移量属性,可以将阴影相对于源项目定位。
值范围从 -∞ 到 ∞。默认情况下,属性设置为 0。
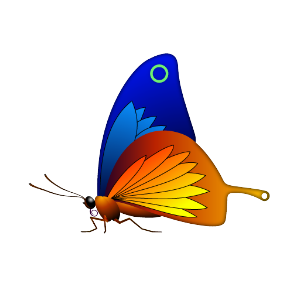
| 显示具有不同水平偏移量值的输出示例 | ||
|---|---|---|
|
|
|
| horizontalOffset: -20 | horizontalOffset: 0 | horizontalOffset: 20 |
| radius: 16 | radius: 16 | radius: 16 |
| samples: 24 | samples: 24 | samples: 24 |
| 颜色: #000000 | 颜色: #000000 | 颜色: #000000 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| spread: 0 | spread: 0 | spread: 0 |
radius : real |
半径定义了阴影的柔化程度。更大的半径会导致阴影边框看起来更模糊。
根据半径值,应将 样本 的值设置为足够大,以确保可视质量。
值范围从 0.0(无模糊)到 ∞。默认情况下,该属性设置为 0.0(无模糊)。
| 显示具有不同半径值的输出示例 | ||
|---|---|---|
|
|
|
| radius: 0 | radius: 6 | radius: 12 |
| samples: 24 | samples: 24 | samples: 24 |
| 颜色: #000000 | 颜色: #000000 | 颜色: #000000 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| spread: 0 | spread: 0 | spread: 0 |
samples : int |
该属性定义在执行边缘软化模糊计算时,每个像素需要取多少样本。较大的值会产生更好的质量,但渲染速度较慢。
理想情况下,此值应该是所需最高半径值的2倍,例如,如果半径在0.0和4.0之间动画,样本设置应为8。
值的范围从0到32。默认情况下,该属性设置为0。
此属性不应被动画化。更改此属性可能导致底层的OpenGL着色器重新编译。
当 fast 属性设置为true时,此属性无效。
source : variant |
此属性定义将要用作生成阴影源的源项目。
注意:不支持将效果包括在自己内部,例如通过将源设置为效果的父级。
spread : real |
此属性定义阴影颜色在源边缘附近的增强程度。
值范围从 0.0 到 1.0。默认情况下,该属性设置为 0.5。
| 显示具有不同扩散值的输出示例 | ||
|---|---|---|
|
|
|
| spread: 0.0 | spread: 0.3 | spread: 0.5 |
| radius: 16 | radius: 16 | radius: 16 |
| samples: 24 | samples: 24 | samples: 24 |
| 颜色: #000000 | 颜色: #000000 | 颜色: #000000 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
verticalOffset : real |
HorizontalOffset 和 verticalOffset 属性定义了渲染的阴影相对于 InnerShadow 项目位置的偏移。通常,InnerShadow 项目被锚定以填满源元素。在这种情况下,如果 HorizontalOffset 和 verticalOffset 属性设置为 0,则阴影将完全渲染在源项目内部。通过更改偏移属性,可以将阴影相对于源项目定位。
值范围从 -∞ 到 ∞。默认情况下,属性设置为 0。
| 具有不同 horizontalOffset 值的输出示例 | ||
|---|---|---|
|
|
|
| horizontalOffset: -20 | horizontalOffset: 0 | horizontalOffset: 20 |
| radius: 16 | radius: 16 | radius: 16 |
| samples: 24 | samples: 24 | samples: 24 |
| 颜色: #000000 | 颜色: #000000 | 颜色: #000000 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| spread: 0 | spread: 0 | spread: 0 |
© 2024 The Qt Company Ltd. 本文档中的文档贡献为各自所有者的版权。本提供在此的文档根据由自由软件基金会发布并在 GNU 自由文档许可证版本 1.3 的条款进行许可。Qt 及其相应标志是芬兰以及/或全世界 The Qt Company Ltd. 的商标。所有其他商标均为其各自所有者的财产。