发光 QML 类型
在原图像后面生成一个模糊和彩色的图像,给人一种物体发光的印象。更多...
| 导入语句 | import Qt5Compat.GraphicalEffects |
| 自从 | QtGraphicalEffects 1.0 |
| 继承 |
属性
详细描述
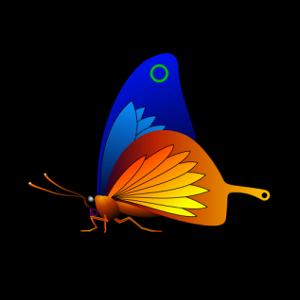
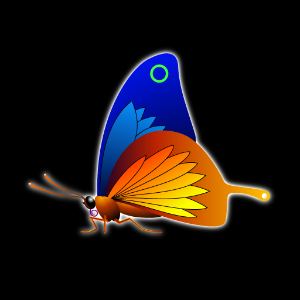
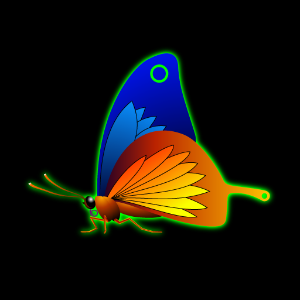
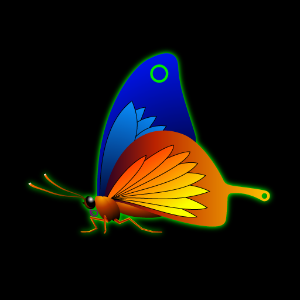
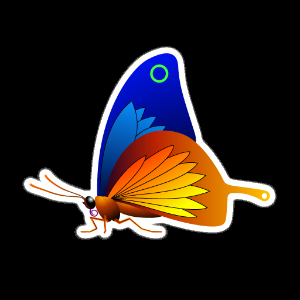
| 源 | 应用效果 |
|---|---|
|
|
示例
以下示例显示了如何应用效果。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent color: "black" } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Glow { anchors.fill: butterfly radius: 8 color: "white" source: butterfly } }
属性文档
cached : 别名 |
此属性允许将效果输出像素缓存,以提髙渲染性能。
每次更改源或效果属性时,缓存中的像素都需要更新。内存消耗增加,因为需要额外的内存缓冲区来存储效果输出。
建议在源或效果属性动画时禁用缓存。
默认情况下,该属性设置为 false。
color : 别名 |
radius : 别名 |
半径定义了发光的柔和程度。较大的半径会使发光的边缘看起来更加模糊。
根据半径值,应将 samples 设置得足够大,以确保视觉质量。
通过选择 samples 和 radius 以实现理想的模糊效果,使 samples = 1 + radius * 2,例如
| 半径 | 样本 |
|---|---|
| 0 (无模糊) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
默认情况下,该属性设置为 floor(samples/2)。
samples : 别名 |
此属性定义了在边缘柔化模糊计算中每像素采样多少个样本。值越大,质量越好,但渲染速度越慢。
理想情况下,此值应该是最高所需半径值的两倍再加一,例如
| 半径 | 样本 |
|---|---|
| 0 (无模糊) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
默认情况下,该属性设置为 9。
此属性不是用于动画的。更改此属性将导致底层OpenGL着色器重新编译。
source : 别名 |
此属性定义了将要用作生成光晕的源项。
注意:不支持让效果包含自身,例如通过将源设置为效果的父级。
spread : 别名 |
transparentBorder : 别名 |
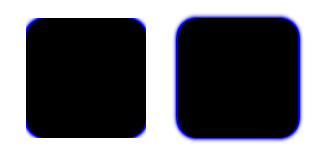
此属性确定效果是否有透明边框。
当设置为 true 时,项的外部用透明边框填充,使得在源纹理外部采样使用透明度而不是边缘像素。如果没有此属性,具有不透明边缘的图像将不会获得模糊的边缘。
默认情况下,该属性设置为 true。如果源已经具有透明边缘,则将其设置为false以使模糊略快一些。
在下面的代码片段中,左边的矩形具有透明边框和模糊边缘,而右边的矩形则没有。
import QtQuick import Qt5Compat.GraphicalEffects Rectangle { width: 180 height: 100 Row { anchors.centerIn: parent spacing: 16 Rectangle { id: normalRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: false } } Rectangle { id: transparentBorderRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: true } } } }

© 2024 Qt公司。本文件内包含的文档贡献版权属于各自的拥有者。本文件内提供的文档是根据自由软件基金会发布的GNU自由文档许可协议版本1.3的条款许可的。Qt及其相应的标志是芬兰Qt公司及其在世界各地子公司的商标。所有其他商标均为各自所有者的财产。