高斯模糊 QML 类型
应用一个高质量模糊效果。 更多信息...
| 导入语句 | import Qt5Compat.GraphicalEffects |
| 自 | QtGraphicalEffects 1.0 |
| 继承 |
属性
- cached : bool
- deviation : real
- radius : real
- samples : int
- source : variant
- transparentBorder : bool
详细说明
高斯模糊效果通过使用高斯函数计算的算法将图像进行模糊处理,以软化图像。该效果比 FastBlur 产生更高的质量,但渲染速度较慢。
特别是,修改高斯模糊的属性在许多情况下需要从头开始重建着色器代码,因此动画效果可能表现不佳,也可能需要大量缓存空间。因此,通常应首选 FastBlur 用于动画模糊。
| 来源 | 应用的效果 |
|---|---|
|
|
注意:此效果在使用 OpenGL 运行时可用。
示例
以下示例显示了如何应用该效果。
import QtQuick import QtGraphicalEffects Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } GaussianBlur { anchors.fill: bug source: bug radius: 8 samples: 16 } }
实时执行模糊是一个开销很大的操作。即使是具有大量样本的全屏高斯模糊也只有在高端图形硬件上以 60 fps 运行。
属性文档
cached : bool |
此属性允许将效果的输出像素缓存起来以提高渲染性能。每次源或效果属性发生变化时,缓存中的像素都必须更新。内存消耗会增加,因为需要额外的内存缓冲区来存储效果输出。
当源或效果属性动画显示时,建议禁用缓存。
默认情况下,属性设置为 false。
deviation : real |
该属性是高斯函数的一个参数,用于在计算模糊时的相邻像素权重。较大的偏差会导致图像看起来更模糊,但也会降低模糊的质量。非常大的偏差值会导致效果看起来与例如盒式模糊算法产生类似。偏差值过小使得对半径附近的像素效果不明显。

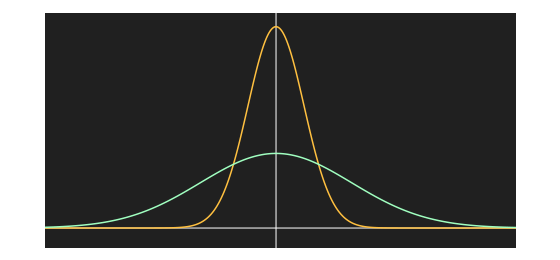
上图显示了具有两个不同偏差值的高斯函数,黄色(1)和青色(2.7)。y轴表示权重,x轴表示像素距离。
值范围从0.0(无偏差)到无穷大(最大偏差)。默认情况下,偏差绑定到半径。当半径增加时,偏差会自动线性增加。半径值为8时,偏差的默认值约为2.7034。该值在模糊质量和整体模糊程度之间产生了一个折中。
半径 : 实数 |
样本 : 整数 |
该属性定义了在模糊计算时每个像素所采取的样本数量。较大的值会产生更好的质量,但渲染速度较慢。
理想情况下,此值应该是所需最高半径值的两倍加1,例如,如果半径在0.0和4.0之间动画,样本应设置为9。
默认情况下,属性设置为9。
注意:此属性不打算动画化。更改此属性可能会重新编译底层的OpenGL着色器。
源 : 变体 |
该属性定义了将要被模糊的源项。
注意:不支持效果包括自身,例如通过将源设置为效果的父项。
transparentBorder : 布尔值 |
© 2024Qt公司有限公司。本文件中包含的文档贡献属于其各自的版权所有者。本文件提供的文档是根据自由软件基金会在其网站上发布的GNU自由文档许可证版本1.3的条款进行授权的。Qt及其相关标志是芬兰和/或其他国家的Qt公司有限公司的商标。所有其他商标均为其各自的版权所有者。










