GammaAdjust QML 类型
改变源项的亮度。 更多...
| 导入语句 | import Qt5Compat.GraphicalEffects |
| 自从 | QtGraphicalEffects 1.0 |
| 继承 |
属性
详细描述
GammaAdjust 会对每个像素应用一个曲线,这个曲线预先定义为一个幂律表达式,其中属性 gamma 用作倒数缩放指数。有关 gamma 属性的详细信息,请参阅gamma 属性说明。
| 源 | 应用的效果 |
|---|---|
|
|
示例
以下示例演示了如何应用此效果。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } GammaAdjust { anchors.fill: bug source: bug gamma: 0.45 } }
属性说明
cached : bool |
此属性允许将效果输出像素缓存起来以便提高渲染性能。
每次更改源或效果属性时,缓存中的像素都必须更新。由于需要额外的内存缓冲区来存储效果输出,因此内存消耗会增加。
当源或效果属性在动画时,建议禁用缓存。
默认情况下,该属性设置为 false。
gamma : real |
此属性定义了每个像素的亮度如何根据以下方程式进行改变的更改因子
luminance = pow(original_luminance, 1.0 / gamma); // The luminance is assumed to be between 0.0 and 1.0
将 gamma 值设置小于 1.0 会使图片变暗,大于 1.0 的值会使图片变亮。
该值范围从 0.0(最暗)到 inf(最亮)。默认情况下,该属性设置为 1.0(没有改变)。
| 不同 gamma 值的输出示例 | ||
|---|---|---|
|
|
|
| gamma: 0.5 | gamma: 1.0 | gamma: 2.0 |
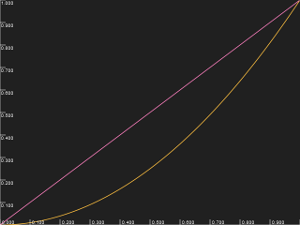
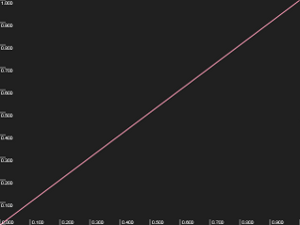
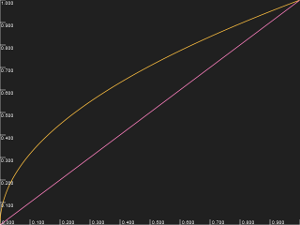
| 上述图片的像素亮度曲线。 | ||
|---|---|---|
|
|
|
| 红色曲线:默认 gamma(1.0) | ||
| 黄色曲线:应用的效果 | ||
| X 轴:像素原始亮度 | ||
| Y 轴:应用效果后的像素亮度 |
source : variant |
此属性定义了要调整亮度的源项。
注意:不支持让效果包含自身,例如通过将 source 设置为效果的父项。
© 2024 Qt公司有限公司。这里包含的文档贡献属于各自的版权所有者。所提供的文档根据©自由软件基金会发布的GNU自由文档许可协议版本1.3条款进行许可。Qt及其相关标志是芬兰和/或其他国家/地区的Qt公司有限公司的商标。所有其他商标均为其各自所有者的财产。