位移 QML 类型
根据给定的位移图将源项的像素移动到相应位置。 更多信息...
| 导入语句 | import Qt5Compat.GraphicalEffects |
| 自 | QtGraphicalEffects 1.0 |
| 继承 |
属性
- cached : bool
- displacement : real
- displacementSource : variant
- source : variant
详细描述
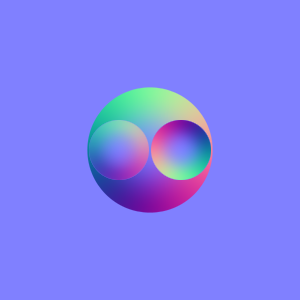
| 源 | 位移源 | 应用效果 |
|---|---|---|
|
|
|
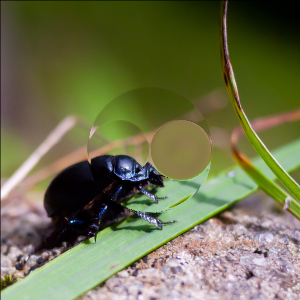
示例
以下示例展示了如何应用效果。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Rectangle { id: displacement color: Qt.rgba(0.5, 0.5, 1.0, 1.0) anchors.fill: parent visible: false Image { anchors.centerIn: parent source: "images/glass_normal.png" sourceSize: Qt.size(parent.width/2, parent.height/2) smooth: true } } Displace { anchors.fill: bug source: bug displacementSource: displacement displacement: 0.1 } }
属性文档
cached : bool |
此属性允许将效果输出的像素缓存起来以提高渲染性能。
每次更改源或效果属性时,都必须更新缓存中的像素。由于需要一个额外的内存缓冲区来存储效果输出,因此内存消耗会增加。
当源或效果属性动画化时,建议禁用缓存。
默认情况下,该属性设置为 false。
displacement : real |
此属性定义了位移的缩放比例。缩放比例越大,像素位移越大。将值设置为 0.0 将不会产生位移。
该值的范围从 -1.0(根据 displacementSource 反转最大位移)到 1.0(根据 displacementSource 最大位移)。默认情况下,该属性设置为 0.0(无位移)。
| 不同位移值的输出示例 | ||
|---|---|---|
|
|
|
| 位移: -0.2 | 位移: 0.0 | 位移: 0.2 |
displacementSource : variant |
此属性定义了将要用作位移图的项。位移源项在中间像素缓冲区中渲染。结果中的红色和绿色分量值决定源项像素的位移量。
位移图的格式类似于切线空间法线图,可以使用大多数 3D 模型工具创建。许多图像处理工具包含生成法线图的支持。或者,此效果的位移图也可以是合适的着色 QML 元素。像任何 QML 元素一样,它可以被动画化。建议位移图的大小与 source 的大小相匹配。
位移数据以RGBA格式进行解析。对于每个像素:红色通道存储x轴位移,绿色通道存储y轴位移。蓝色和alpha通道在此效果中忽略。
假设红色通道值1.0为纯红色(0.0表示没有红色),此效果将像素分量值0.5视为完全不产生位移。值大于0.5会使像素向左移动,值小于0.5则向右移动。类似地,绿色通道值大于0.5将像素向上移动,值小于0.5则向下移动。实际像素位移量取决于位移属性。
© 2024 Qt公司有限公司。本文档中的文档贡献权属于各自的拥有者。本文档受自由软件基金会公布的GNU自由文档许可版1.3条款约束。Qt及其相关标志是芬兰及/或全球其他国家的Qt公司有限公司的商标。所有其他商标均为各自拥有者的财产。