圆锥渐变 QML 类型
绘制圆锥渐变。更多...
| 导入语句 | import Qt5Compat.GraphicalEffects |
| since | QtGraphicalEffects 1.0 |
| Inherits |
属性
- angle : real
- cached : bool
- gradient : Gradient
- horizontalOffset : real
- source : variant
- verticalOffset : real
详细说明
渐变由两种或更多颜色组成,这些颜色无缝混搭。颜色从指定的角度开始,到 360 度更大的角度值结束。
| 应用效果 |
|---|
|
示例
以下示例演示了如何应用此效果。
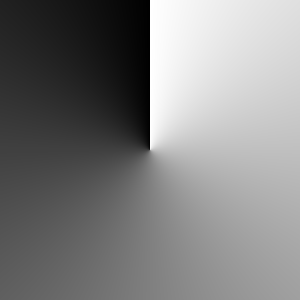
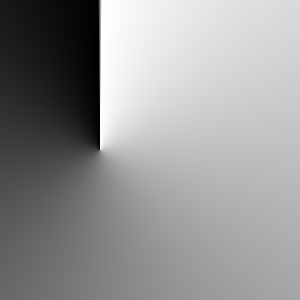
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 ConicalGradient { anchors.fill: parent angle: 0.0 gradient: Gradient { GradientStop { position: 0.0; color: "white" } GradientStop { position: 1.0; color: "black" } } } }
属性文档
angle : real |
此属性定义了颜色在渐变位置 0.0 处渲染的起始角度。位置值较大的颜色渲染到较大的角度值,并无缝混合。角度值顺时针增加。
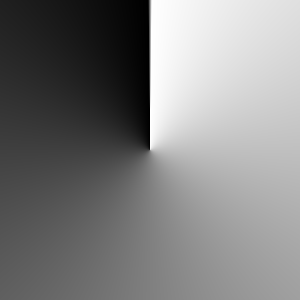
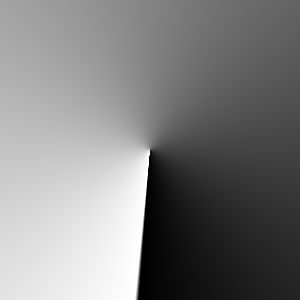
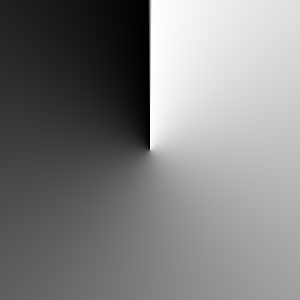
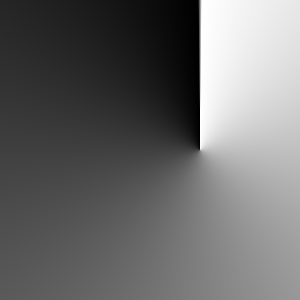
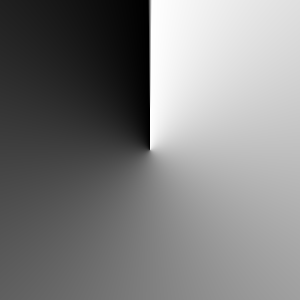
| 具有不同角度值的输出示例 | ||
|---|---|---|
|
|
|
| angle: 0 | angle: 45 | angle: 185 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
cached : bool |
此属性允许将效果输出的像素缓存起来,以提高渲染性能。
每次更改源或效果属性时,缓存中的像素必须更新。由于需要额外的内存缓冲区来存储效果输出,因此内存消耗将会增加。
当源或效果属性动画化时,建议禁用缓存。
默认情况下,属性设置为 false。
gradient : Gradient |
渐变由两种或多种颜色组成,这些颜色无缝混合。颜色由一组 GradientStop 子项指定,每个子项定义渐变上的一个位置(从 0.0 到 1.0)和一个颜色。每个 GradientStop 的位置由位置属性定义。颜色由颜色属性定义。
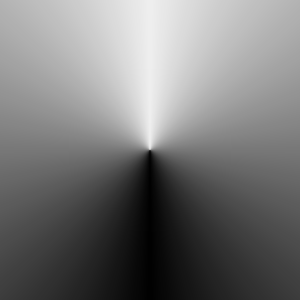
| 具有不同渐变值的输出示例 | ||
|---|---|---|
|
|
|
gradientGradient {
GradientStop {
position: 0.000
color: Qt.rgba(1, 0, 0, 1)
}
GradientStop {
position: 0.167
color: Qt.rgba(1, 1, 0, 1)
}
GradientStop {
position: 0.333
color: Qt.rgba(0, 1, 0, 1)
}
GradientStop {
position: 0.500
color: Qt.rgba(0, 1, 1, 1)
}
GradientStop {
position: 0.667
color: Qt.rgba(0, 0, 1, 1)
}
GradientStop {
position: 0.833
color: Qt.rgba(1, 0, 1, 1)
}
GradientStop {
position: 1.000
color: Qt.rgba(1, 0, 0, 1)
}
} | gradientGradient {
GradientStop {
position: 0.0
color: "#F0F0F0"
}
GradientStop {
position: 0.5
color: "#000000"
}
GradientStop {
position: 1.0
color: "#F0F0F0"
}
} | gradientGradient {
GradientStop {
position: 0.0
color: "#00000000"
}
GradientStop {
position: 1.0
color: "#FF000000"
}
} |
| angle: 0 | angle: 0 | angle: 0 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
horizontalOffset : real |
水平偏移量和 垂直偏移量 属性定义了渐变中心点相对于项目中心的像素偏移。
值的范围从 -inf 到 inf。默认情况下,属性设置为 0。
| 不同水平偏移量值输出示例 | ||
|---|---|---|
|
|
|
| horizontalOffset: -50 | horizontalOffset: 0 | horizontalOffset: 50 |
| angle: 0 | angle: 0 | angle: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
source : variant |
此属性定义了将要填充渐变的项。源项将被渲染到中间像素缓冲区中,并且使用结果的alpha值来确定渐变像素的可视性。source的默认值是未定义的,在这种情况下,整个效果区域将填满渐变。
| 不同source值输出示例 | |
|---|---|
|
|
| source: undefined | source |
| angle: 0 | angle: 0 |
| horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 |
注意:不允许效果包含自身,例如通过将source设置为效果的父节点。
verticalOffset : real |
水平偏移量 和 verticalOffset 属性定义了渐变中心点相对于项目中心的像素偏移。
值的范围从 -inf 到 inf。默认情况下,属性设置为 0。
| 不同水平偏移量值输出示例 | ||
|---|---|---|
|
|
|
| horizontalOffset: -50 | horizontalOffset: 0 | horizontalOffset: 50 |
| angle: 0 | angle: 0 | angle: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
© 2024 The Qt Company Ltd. 本文档中的文档贡献是各自所有者的版权。所提供文档的版权受 GNU自由文档许可协议版本1.3 的条款保护,由自由软件基金会发布。Qt及其标志是The Qt Company Ltd.在芬兰和/或世界其他国家的商标。所有其他商标均为各自所有者财产。