ColorOverlay QML 类型
通过应用叠加颜色改变源项的颜色。 更多信息...
| 导入语句 | import Qt5Compat.GraphicalEffects |
| 自从 | QtGraphicalEffects 1.0 |
| 继承 |
属性
详细描述
此效果类似于在灰度图像上方放置着色玻璃时的效果。叠加颜色的格式为 RGBA。
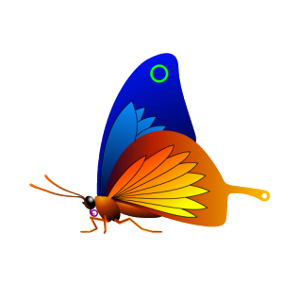
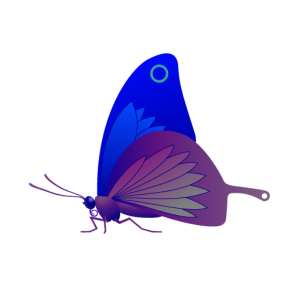
| 源 | 应用效果 |
|---|---|
|
|
示例
以下示例显示如何应用此效果。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: bug source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } ColorOverlay { anchors.fill: bug source: bug color: "#80800000" } }
属性文档
cached : bool |
此属性允许缓存效果输出像素以提高渲染性能。
每次更改源或效果属性时,必须更新缓存的像素。由于需要额外的内存缓冲区来存储效果输出,内存消耗会增加。
建议在源或效果属性动画化时禁用缓存。
默认情况下,该属性设置为 false。
color : color |
此属性定义用于着色源的颜色值。
默认情况下,该属性设置为 "transparent"。
| 不同颜色值输出的示例 | ||
|---|---|---|
|
|
|
| color: #80ff0000 | color: #8000ff00 | color: #800000ff |
source : variant |
此属性定义提供效果源像素的源项。
注意: 不支持让效果包含自身,例如通过设置源为效果的父级。
© 2024 Qt 公司 Ltd. 本文档中包含的贡献文档的版权属于其各自的拥有者。本文档根据自由软件基金会发布并由其发布的 GNU自由文档许可证版本1.3 的条款提供。Qt及其相关标志是芬兰以及全球其他国家的 Qt 公司 Ltd. 的商标。所有其他商标均为其各自所有者的财产。