QML 地点 API
概览
地点 API 允许用户发现兴趣地点并查看它们的详细信息,例如地址和联系信息。一些地点可能还关联有其他内容,如图片和评论。地点 API 还允许您管理和分类地点,使您能保存和删除它们。地点还可以包括路径、道路或交通方式,从而实现导航优化和辅助。有关导航的更多信息,请参阅路线。
入门概念
插件
插件是一个后端的抽象。一个插件可能通过 REST 服务器访问地点,而另一个可能通过本地数据库访问地点。以下是通过提供“osm”名称来实例化一个插件对象的示例。插件名称确定要选择哪个后端。插件还可以提供一组参数,这些参数基本上是一组键值对。可以指定的参数在不同插件后端之间可能不同。有关可能的 参数 和每个 插件 的细微差别,请参阅插件参考。
Plugin { id: myPlugin name: "osm" //specify plugin parameters as necessary //PluginParameter {...} //PluginParameter {...} //... }
模型、视图和代理
QML 地点 API 围绕模型、视图和代理的概念构建。
| 模型 | 模型保存数据项并保持其结构。模型还负责从数据源检索项目。 |
| 视图 | 视图是一个可视化容器,显示数据并管理如何显示可视化项,例如列表或网格中的可视化项。视图还可能负责导航数据,例如在翻页动作期间滚动可视化项。 |
| 代理 | 代理定义了单个数据元素如何在视图中作为可视化项出现。模型公开一组数据角色,代理使用它们来构建可视化项。代理还可以定义行为,如当可视化项被点击时调用的操作。 |
下面的常用用例部分演示了这些概念如何结合在一起的具体示例。
常用用例
搜索地点
搜索通过PlaceSearchModel完成。属性plugin指定了搜索操作的后端。搜索参数可以通过如searchTerm和searchArea这样的属性提供。然后可以通过调用方法update()启动搜索操作。为了简单起见,以下代码片段在完成模型构造后调用了一次update(通常是在用户点击按钮等操作后触发)。在搜索操作进行时,PlaceSearchModel::status属性变为“加载”状态,成功完成后变为“就绪”状态。
PlaceSearchModel { id: searchModel plugin: myPlugin searchTerm: "food" searchArea: QtPositioning.circle(startCoordinate, 5000 /* 5 km radius */); Component.onCompleted: update() }
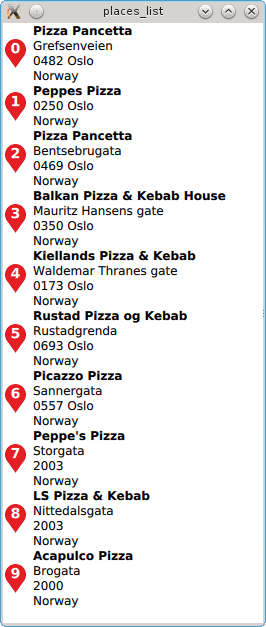
使用ListView显示搜索结果
可以使用ListView来显示模型找到的搜索结果。它定义了结果显示的视觉区域,在以下情况下,它充满了其父容器的全部空间。《ListView》具有内置行为,可以让区域对滑动事件做出响应,并适当进行滚动。
以下代码片段中,将搜索模型分配给ListView的model属性。当模型更新并添加新的结果时,ListView会自动更新以反映模型的新数据项。
一个简单的代表绑定到了ListView的delegate属性。《PlaceSearchModel》公开了一系列roles,其中下面的title和place角色已被使用,它们分别是字符串型和Place型。从本质上讲,对于每个应在视图中可见的数据项,视图会调用代表来创建该项的视觉表示。
 |
注意:为了简单起见,我们假设每个搜索结果都是类型为typePlaceSearchResult,因此始终可以访问place角色,其他搜索结果类型可能不具有place角色。
查看位置列表示例以获取完整的源代码。
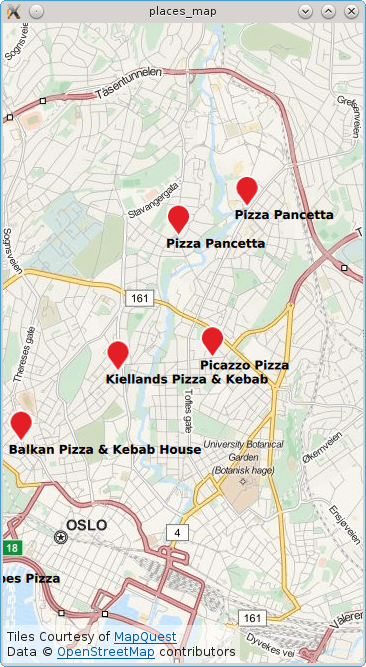
使用MapItemView显示搜索结果
除了ListView之外,PlaceSearchModel可以与MapItemView一起使用,在地图上显示标记。首先使用Map定义地图占据的视觉区域,在本例中,它充满了其父容器的全部空间。其他属性也被指定,如提供地图的plugin以及地图的center和zoomLevel。
在Map内部,声明了一个MapItemView,其中model属性被设置为搜索模型,一个由MapQuickItem组成的delegate用于显示标记图像。对于搜索模型发现的每个地点,都会显示一个标记。代表使用place角色来定位标记。
MapView { id: view anchors.fill: parent map.plugin: myPlugin; map.center: positionSource.lastSearchPosition map.zoomLevel: 13 MapItemView { model: searchModel parent: view.map delegate: MapQuickItem { coordinate: place.location.coordinate anchorPoint.x: image.width * 0.5 anchorPoint.y: image.height sourceItem: Column { Image { id: image; source: "marker.png" } Text { text: title; font.bold: true } } } } } |  |
注意:为了简单起见,我们假设每个搜索结果都是类型为typePlaceSearchResult,因此始终可以访问place角色,其他搜索结果类型可能不具有place角色。
查看位置地图示例以获取完整的源代码。
获取地点详情
为了节省带宽,有时后端只返回部分填充了详情的地点。这可以通过检查 Place::detailsFetched 属性来实现,该属性指示是否已获取所有可用的详情。如果没有,可以通过调用 Place::getDetails() 方法来获取剩余的详情。
if (!place.detailsFetched) place.getDetails();
保存和删除地点
某些后端可能支持保存和删除地点。可以通过分别调用 Place::save() 和 Place::remove() 方法来实现。请注意,为了保存 Place,必须分配一个 Plugin 来指定我们要保存到的后端。在保存操作发生时,status 属性将过渡到 Saving 状态,并成功完成后将移动到 Ready 状态。以下代码片段展示了如何使用javascript保存和删除地点。
//creating and saving a place var place = Qt.createQmlObject('import QtLocation; Place { }', parent); place.plugin = myPlugin; place.name = "New York"; place.location.coordinate.latitude = 40.7 place.location.coordinate.longitude = -74.0 place.save(); //removing a place place.remove();
了解更多
上述代码片段仅展示了地点功能的一小部分。请参见下方的地点类型,以获取更丰富的内容,例如图像、评论等,以及更深入的描述和解释。
还可以参见地点(QML)示例,以了解如何更全面地使用API。
地点类型
数据类型
类型表示地点可以与之关联的类别 | |
类型包含地点的联系方式详情 | |
类型包含有关地点的额外数据 | |
类型表示一个位置,即一个感兴趣的位置 | |
类型包含如电话号码或网站地址之类的联系详情 | |
类型代表地点的图标 | |
类型包含通用地点属性信息 | |
类型包含地点评分信息 | |
包含有关地点供应商、地点图像、评论或编辑的数据 | |
类型标识向特定地点内容项做出贡献的用户 |
模型
© 2024 Qt公司有限公司。此处包含的文档贡献是各自所有者的版权。此处提供的文档根据自由软件基金会发布的GNU自由文档许可证版本1.3的条款获得许可。Qt及其 respective标志是芬兰及其它国家和地区的Qt公司有限公司的商标。所有其他商标均为其所有者的财产。
