使用 Qt Designer 自定义小部件
Qt Designer 通过其可扩展的插件机制可以显示自定义小部件,从而使用户和第三方扩展了可设计的小部件的范围。或者,可以将现有的小部件用作提供类似 API 的自定义小部件类的占位符。
处理自定义小部件
虽然 Qt Designer 支持所有标准 Qt 小部件,但出于许多原因,某些专用小部件可能不是标准的。
- 设计用户界面时,可能没有自定义小部件可用。
- 自定义小部件可能具有平台特定性,而设计师可能在不同于最终用户的平台上开发用户界面。
- 自定义小部件的源代码不可用,或者用户界面设计师由于非技术原因无法使用该小部件。
在上面的情况下,仍然可以设计表单,目的是在应用程序中使用自定义小部件。为了实现这一点,我们可以使用 Qt Designer 的小部件提升功能。
在所有其他情况下,如果自定义小部件的源代码可用,则我们可以将自定义小部件调整以用于 Qt Designer。
提升小部件

如果某些表单必须设计,但某些自定义小部件对设计师不可用,则我们可以用类似的小部件替换以表示缺失的小部件。例如,我们可能用 QPushButton 的实例来表示自定义推按钮类 MyPushButton 的实例,并将这些提升为 MyPushButton,以便 uic 为此缺失类生成适当的代码。
在选择用作占位符的小部件时,将对缺失的小部件的 API 与标准 Qt 小部件的 API 进行比较是有用的。对于继承自标准类的专用小部件,自定义小部件的基类是显而易见的占位选择;例如,可以 QSlider 用于专用 QSlider 子类。
对于没有与标准 Qt 小部件共享公共 API 的专用小部件,值得考虑将自定义小部件调整以在 Qt Designer 中使用。如果不可能这样做,那么由于它是所有小部件的共同分母,因此 QWidget 是明显的占位小部件选择。
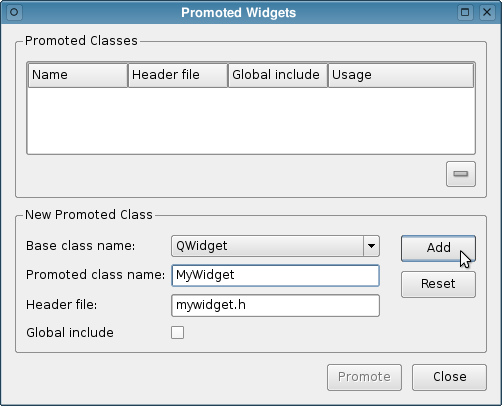
要添加占位符,请选择合适的基本类对象,然后从表单的上下文菜单中选择提升到...。在对话框的下部输入类名和头文件后,选择添加。现在,占位符类将出现在上部的列表中与基本类并列。单击提升按钮以接受此选择。
现在,当在基本类对象上打开表单的上下文菜单时,占位符类将出现在提升到子菜单中,方便将对象提升到该类。
可以通过选择表单上下文菜单中的降级到将提升的窗口部件还原到其基本类。
用户定义的自定义部件
自定义部件可以适配用于Qt Designer,为设计师提供了使用实际将在应用程序中使用的窗口部件而非占位符窗口部件来配置用户界面的机会。创建自定义部件插件的流程在手册的为Qt Designer创建自定义部件一章中描述。
要使用由此创建的插件,需要确保插件位于Qt Designer搜索插件的路劲上。通常,存储在$QTDIR/plugins/designer中的插件在Qt Designer启动时将被加载。有关构建和安装插件的更多信息,请参阅这里。您还可以参考插件如何操作文档以获取有关创建插件的更多信息。
© 2024 Qt公司有限公司。包含在本处的文档贡献是各自所有者的版权。提供的文档是根据自由软件基金会在其上发布的GNU自由文档许可证版本1.3的条款授予的。Qt以及相关的标志是芬兰和/或全球其他地区的Qt公司 Ltd.的商标。所有其他商标均为各自所有者的财产。
