在Qt Designer中使用容器
容器小部件提供对表单上对象组的较高级别控制。它们可以用来执行多种功能,如管理输入小部件,提供分页和选项卡布局,或者只是作为其他对象的装饰性容器。

Qt Designer提供视觉反馈,帮助您将对象放置在容器内。当您将对象从小部件框(或其他地方)拖到表单上时,每次将光标定位在容器上时,每个容器都会高亮显示。这表明您可以在容器内放下对象,使其成为容器的子对象。这种反馈很重要,因为放置对象在容器附近往往很方便,即使实际上并没有将它们放入其中。容器内可以使用小部件和空白小部件。
在Qt Designer中,堆叠小部件、选项卡小部件和工具箱被特殊处理。通常,当您在自己的代码中将页面(选项卡、页、分隔器)添加到这些容器中时,您需要提供现有的小部件,无论是作为占位符还是包含子小部件。在Qt Designer中,这些会自动为您创建,因此您可以立即向每个页面添加子对象。
每个容器通常允许其子对象在一个或多个布局中进行排列。提供的布局管理类型取决于每个容器,尽管通常设置布局只需通过单击选择容器,并应用布局即可。下表显示了可用容器的列表。
 | 框架 框架用于包围和组合小部件,以及提供装饰。它们是更复杂容器的基石,也可以用作表单中的占位符。 框架最重要的属性是 |
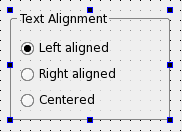
 | 分组框 分组框通常用来将具有相似目的的复选框和单选按钮组合在一起。 分组框的显著属性有 |
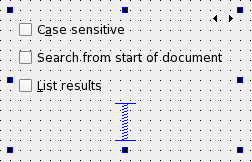
 | 堆叠小部件 堆叠小部件是包含多组小部件的集合,其中只有最顶层是可见的。对可见层的控制通常由另一个小部件,如组合框,通过信号和槽来完成。 Qt Designer通过在界面右上角显示箭头来显示所有部件,以便在设计时查看堆叠中的部件。这些箭头在预览或最终组件中都不会显示。要切换堆叠中的页面,请选择堆叠部件,并使用上下文菜单中的下一页和上一页选项进行切换。通过插入页面和删除页面的上下文菜单选项,您可以添加和删除页面。 |
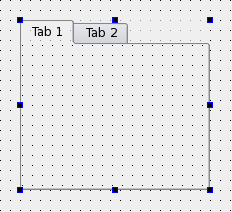
 | 选项卡部件 选项卡部件允许开发者将部件的内容分割成不同的标签区域,每次只显示一个区域。默认情况下,选项卡部件包含两个标签,可以根据需要删除或重命名它们。您还可以添加额外的标签。 删除标签的方法
添加新标签的方法
|
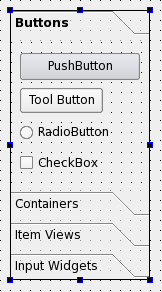
 | 工具箱部件 工具箱部件提供了一系列页面或隔间的工具箱。它们类似于堆叠部件的处理方式。 要重命名工具箱中的页面,请将工具箱设置为当前页面,并从属性编辑器中更改其currentItemText属性。 要添加新页面,请从工具箱部件的上下文菜单中选择插入页面。您可以在当前页面之前或之后添加页面。 要删除页面,请从工具箱部件的上下文菜单中选择删除页面。 |
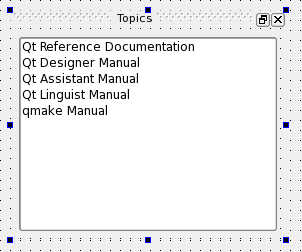
 | 浮动面板部件 浮动面板部件是浮动的面板,通常包含输入部件和更复杂的控件,它们可以附加到主窗口的“浮动区域”边缘,也可以作为独立的工具窗口浮动。 虽然可以将浮动面板添加到任何类型的表单,但通常与从主窗口模板创建的表单一起使用。 |
© 2024 The Qt Company Ltd. 本文档中包含的贡献的版权属于各自的所有者。本文档提供的文档根据自由软件基金会的发布许可,受GNU自由文档许可协议版本1.3的条款。Qt及其相关标志是The Qt Company Ltd. 在芬兰和其他世界各地的商标。所有其他商标均为各自所有者的财产。
